
동시성
동시성이란 결합을 없애는 전략이다. 즉, 무엇과 언제를 분리하는 전략이다.
무엇과 언제를 분리하면 앱의 구조와 효율이 나아진다. 따라서 시스템을 이해하기도 쉽고 문제를 분리하기도 쉬워진다.
callback 대신 promise, promise 대신 async/await
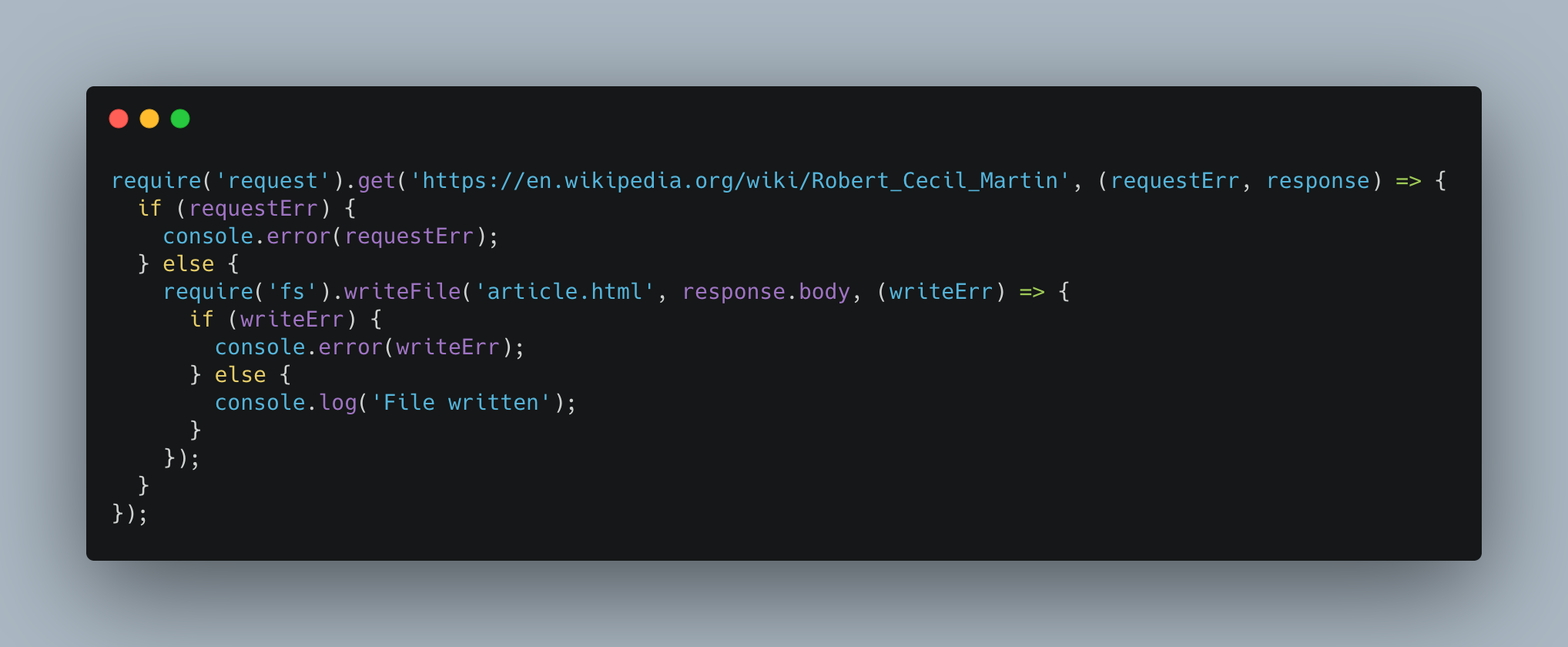
흔히들 callback 지옥이라는 말을 많이 들어봤을 것이다. callback 함수를 중첩하여 쓰면 엄청나게 많은 중괄호들 때문에 코드가 복잡해진다. ES6부터는 promise가 내장되어있으니 promise를 쓰자.
callback

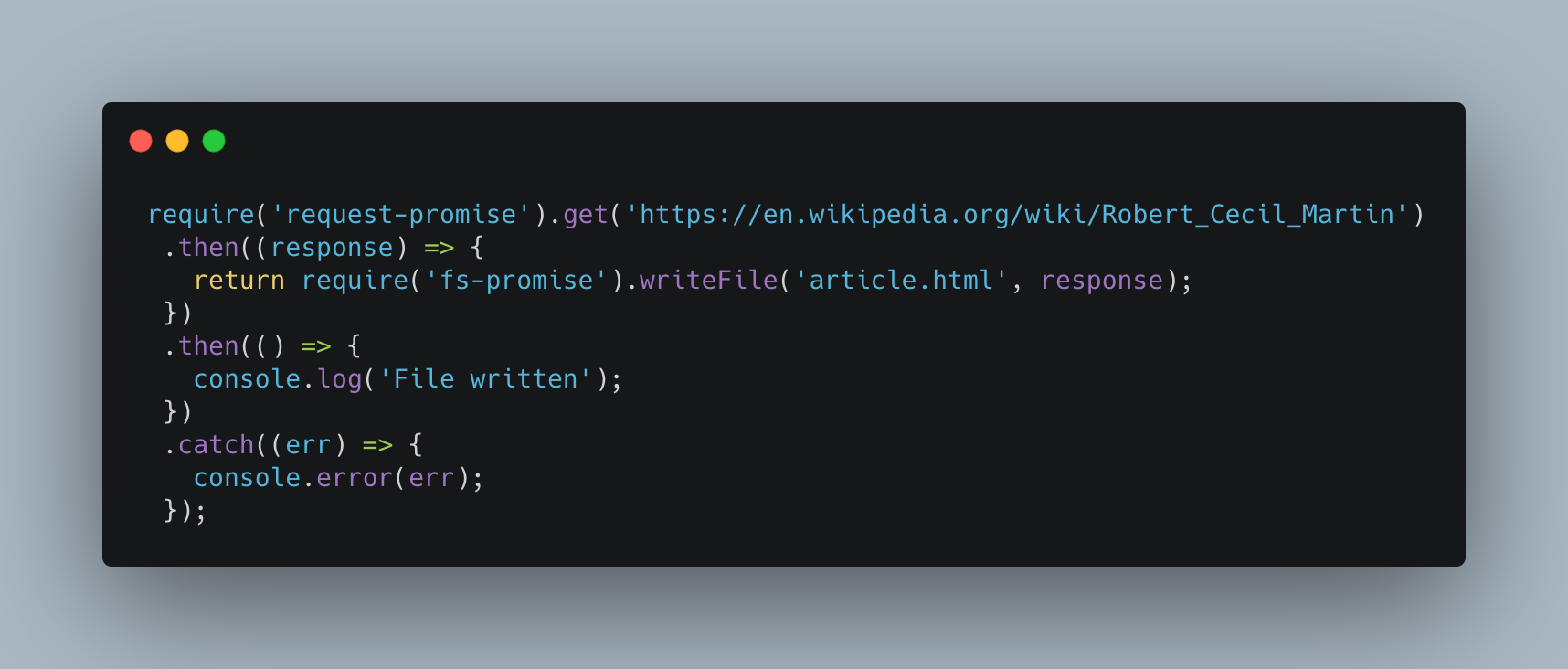
promise

확연하게도 promise를 써서 코드가 더욱 깔끔해졌다. 하지만 ES8에 등장한 async/await을 쓰면 더욱 좋을 것이다.
async/await은 또 하나의 비동기 코드를 작성하는 방법이고, 비동기 코드의 겉모습과 동작을 동기 코드와 더욱 유사하게 만들어준다는 점에서 아주 큰 장점이 있다.
async/await을 쓴다면 함수를 논리적으로 연결하기 위해 더이상 .then을 쓰지 않아도 된다.
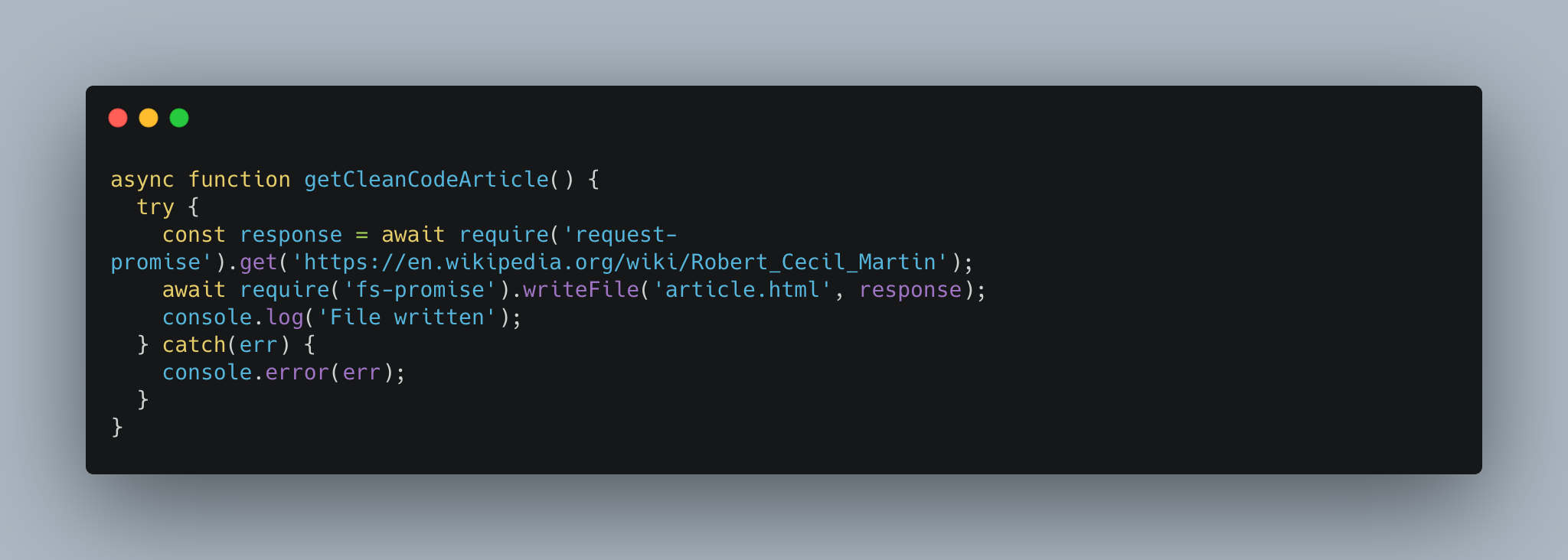
async/ await

에러 처리
클린 코드는 에러 처리와 밀접한 관련이 있다. 항상 어디에서나 무엇인가가 잘못될 가능성이 존재하기 때문이다. 뭔가 잘못되면 그것을 바로 잡을 책임은 우리 같은 개발자들에게 있다.
console만 찍지말자, promise에서의 에러를 무시하지말자
나쁜 예
아래의 예시처럼 단순히 콘솔만 찍어주는 것은 에러 확인에도 좋지 않다.

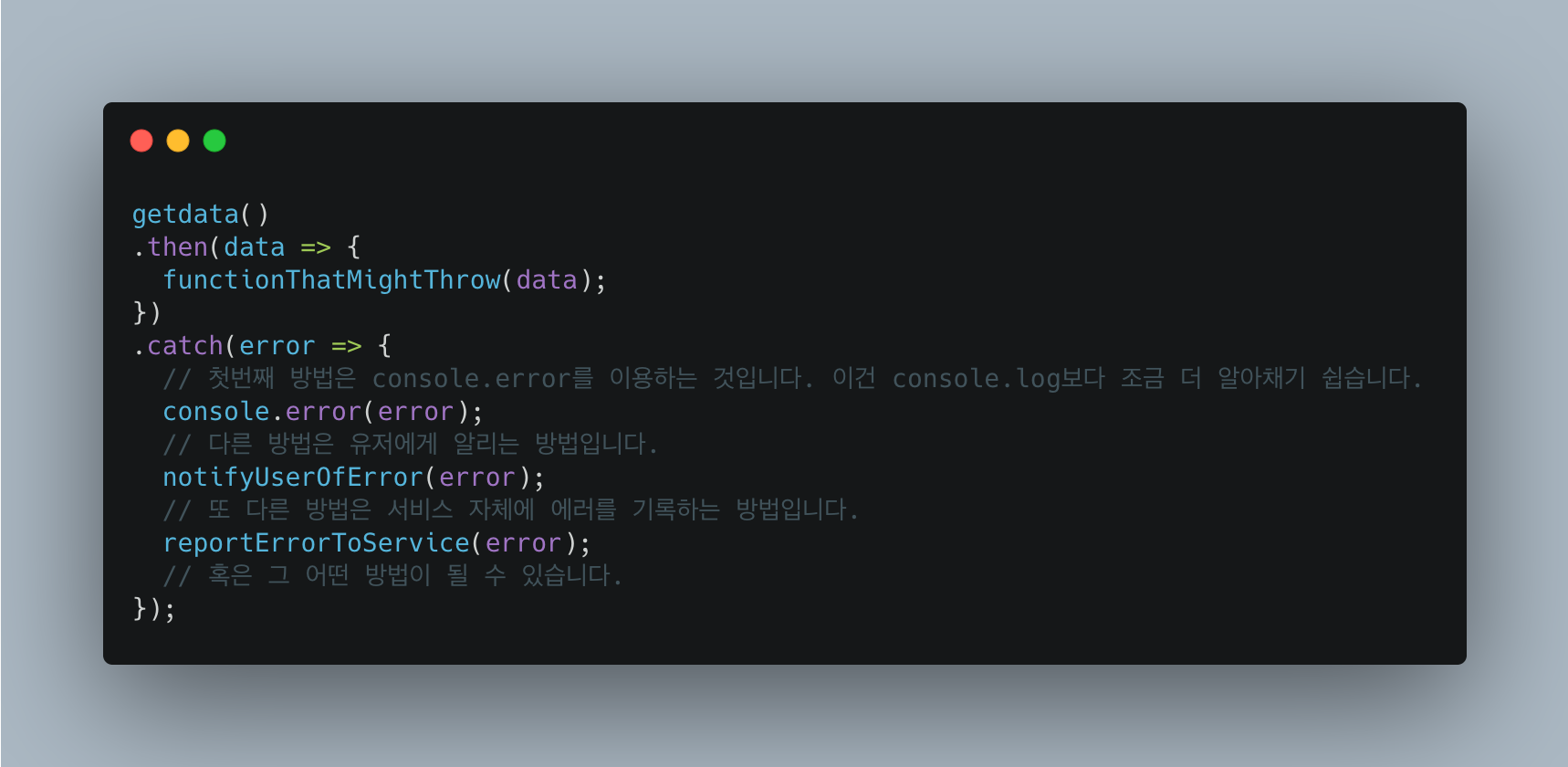
좋은 예
아래의 예시처럼 다양한 방법으로 에러를 알리고, 기록할 수 있어야한다.