
Display property
display는 화면이 렌더링 되었을때 어떠한 특정 영역이 표시 되는데 성질을 부여하는 속성이다. 요소의 레이아웃을 설정하기 위해서 반드시 알아야하는 속성이다.
display 속성 값에는 inline, block, inline-block 등이 있다.
1. display: inline;

inline은 주로 텍스트를 주입 할 때 사용된다. 그렇기 때문에 기본적으로 width값이 100%가 아닌 컨텐츠 영역 만큼 자동으로 잡히게 되며 라인이 새로 추가 되지 않는다. 높이 또한 폰트의 높이만큼 설정된다.
그러므로, width와 height를 명시 할 수 없다.
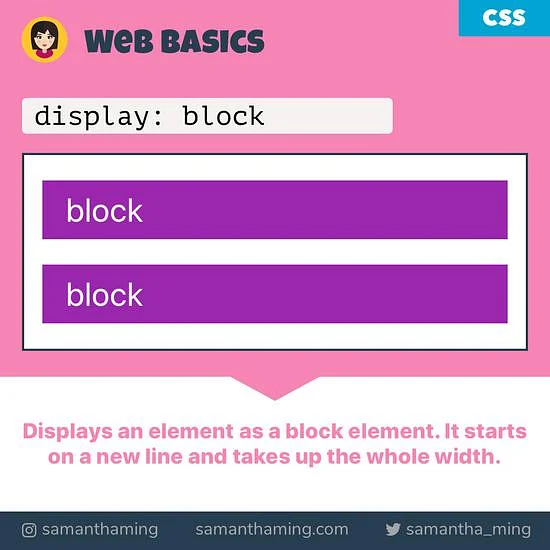
2.display: block;

block은 한 영역을 차지 하는 박스 형태를 가진다. 그러므로 block의 width값은 자동적으로 100%가 된다. 하지만 inline과 다르게 block은 width와 height 값을 지정해줄 수 있다.
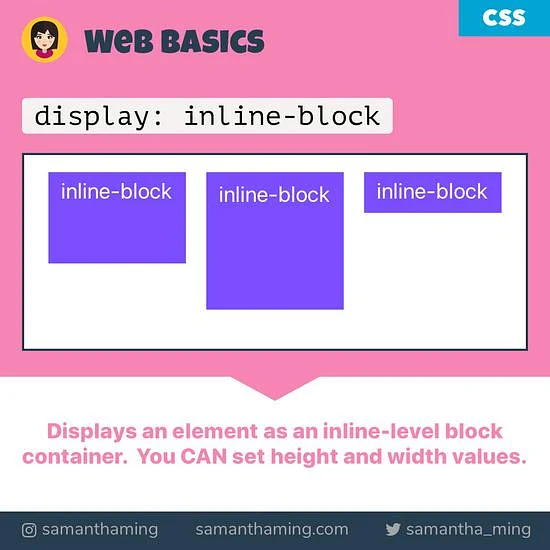
3. display: inline-block;

inline-block은 inline와 거의 비슷하지만, width 와 height의 값을 지정할 수 있다.
