해커런에 참여했습니다.
사실 해커톤은 많이 들어봤지만 해커런은 처음 들어봤는데, 'Hackathon + Learn의 합성어로 주어진 기간 안에 관련 지식을 직접 배워서 해커톤에 적용하는 이벤트'라고 합니다.
이번 주제는 다음 두가지 였습니다.
- 애저 정적 웹 앱(Azure Static Web Apps)
- 깃헙 액션(GitHub Actions)
1. 애저 정적 웹 앱 Learn 챌린지
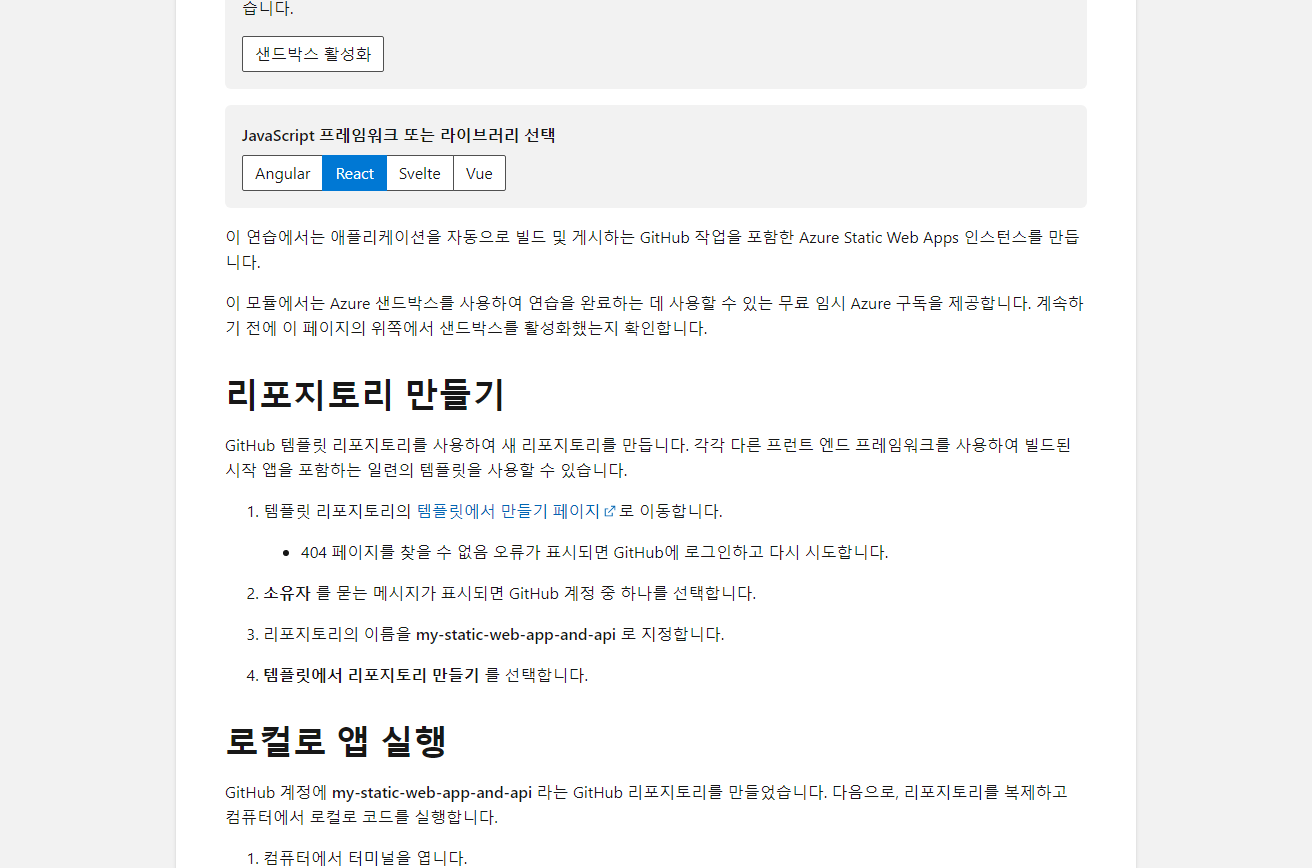
첫번째 미션은 마이크로소프트 홈페이지에 있는 애저 정적 웹앱 과제 완수하기였습니다.
HackaLearn 클라우드 스킬 챌린지

깃허브 저장소를 받아서 직접 단계별로 실습해 볼 수 있도록 안내해줍니다. 설명이 자세하고 단계별로 경험치를 주는 것 때문인지 공부 보다는 게임처럼 느껴져서 좋았습니다. 그리고 무엇보다 성공한 결과물이 제 깃 레포지토리에 남으니까 이후에 다른 애저 정적 웹앱을 만들때 참고할 수 있어서 큰 도움이 되었습니다.
2. 깃헙 액션 Learn 챌린지
두번째 미션은 마이크로소프트 홈페이지에 있는 깃허브 액션 과제 완수하기였습니다.
들어가보면 위에서부터 다섯개는 애저 정적 웹앱 학습이고 아래쪽은 깃허브 액션 학습인데, 진행방식이 약간 달랐습니다.
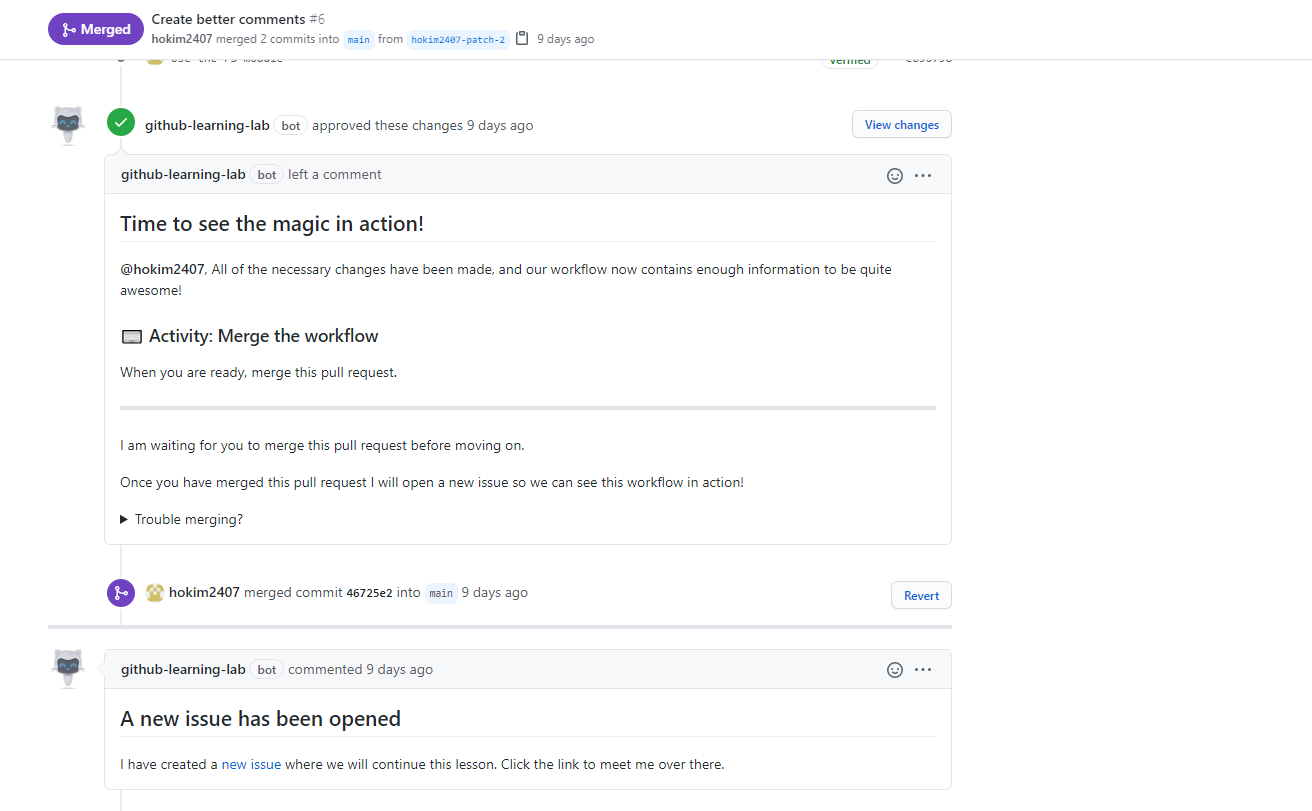
위에서는 깃 레포지토리를 주고 마이크로소프트 홈페이지의 설명을 따라갔다면, 아래쪽은 깃허브에서 학습랩을 시작하게 됩니다. 코스를 시작하면 이슈 혹은 PR부분에 메세지를 통해 지금 해결해야할 문제를 안내해주고, 혹시 중간에 실수를 해서 예기치 못한 결과가 나온다면 에러로 추측되는 원인을 안내해주어 쉽게 해결할 수 있었습니다.

재밌기도 하고 대단하다는 생각이 들기도 했습니다. 문서 작성하는 것도 상당히 귀찮은 일인데 이렇게 하나하나 실습형 튜토리얼을 만들어두다니... 왠만한 정성으로는 하기 어려운 일입니다.
3. 웹 애플리케이션 챌린지
지금껏 배운 내용을 바탕으로 직접 자신의 애저 정적 웹앱을 만들어보는 미션이었습니다. kypark님과 함께 진행했는데, 어떤 페이지를 만들지 정하는게 가장 어려웠습니다. 딱히 정해진 주제가 없어서 어떤 주제로 할지부터 정해야 했는데, 지구 온도 1.5도 상승이 10년 가까워졌다는 기사가 막 나왔던 시기라 주제를 환경보호로 하기로 했습니다.
그리고 이제 개발하면서 마주쳤던 난관들을 나열해볼까 합니다.
-
개발 환경 구축을 했는데, 이전까지는 마이크로소프트에서 제공해주는 샌드박스 환경의 구독만 쓰다가 처음으로 직접 생성해서 구독을 쓰는 거였습니다. 그런데 분명 구독을 만들었는데 인식을 못하는 문제가 있었습니다. 알고보니 제가 마이크로소프트 계정이 두개라 그런거더군요... vscode로 접속한 계정과 구독을 만든 계정이 달라서 생긴 문제였습니다.
-
api를 만드는데, 애저 함수 만들기로 처음 함수를 생성하니 루트에 바로 생성되었습니다. 저는 /api에 만들려고 api폴더를 만들어 놨는데 지정할 수가 없었습니다. 결국 세네번 시도 후에 vscode를 /api 폴더 위치에서 새로 열고 함수를 생성해야 했습니다.
-
우여곡절 끝에 api를 만들었는데 로컬에서는 잘 실행되더니 머지하고 나니 500 에러를 띄웠습니다. 알고보니 제가 함수를 로컬에 만들어서 api를 인식하지 못한 거였습니다. portal에서 함수를 만들고 vscode에서 deploy해서 추가했습니다.
-
그런데 아직도 500에러가... 여기서 한참 헤멨습니다. 500 에러는 뜨는데 원인을 알 수가 없고 검색을 해봐도 자료가 적을 뿐더러 500의 원인은 너무나 다양했습니다. portal에 찾아보면 오류 로그가 있지 않을까 하는 생각에 portal을 뒤졌습니다. 그리고 홈->함수앱->함수이름 클릭->왼쪽 메뉴에서 함수 클릭->함수리스트에서 이름 클릭-> 왼쪽 메뉴에서 코드+테스트를 찾아냈습니다. 여기서 테스트를 실행해보니 원인을 찾을 수 있었습니다.
원인은 황당했습니다. axios가 없다는 거였습니다. 아니 분명 로컬에서는 잘 돌아갔는데...? 곰곰히 생각해보니 함수가 생성될 때 package.json가 자동으로 생성되었던 것이 기억났습니다. package.json에 필요한 모듈을 설치했고 머지 결과 성공적으로 홈페이지가 돌아가는 것을 확인 할 수 있었습니다. -
특정 커밋에서 깃 액션이 자꾸 실패하는 오류가 있었습니다. 로그를 살펴보니 빌드가 실패했다고 하는데, 로컬에서는 제대로 돌아가서 대체 원인이 뭘까 한참을 고민했습니다. 그러다 로그를 다시 천천히 읽어봤는데, 제가 놓친 문구가 있었습니다.
Treating warnings as errors because process.env.CI = true.
==을===으로 대체 하라는 경고가 뜨기는 했는데 그것 때문일 줄이야...
기억나는 건 대충 이정도네요. 주로 백엔드 공부만 했어서 css 다루는것도 굉장한 고난이었습니다. '스택 오버플로우에서는 이렇게 하면 된다고 했는데, 왜 나는 안되지?' 의 반복이었습니다... 그래도 어찌저찌 프로젝트를 잘 끝마친 것 같습니다.

웹페이지 링크: 내손안에 냉장고
이렇게 짧은 기간동안 자유주제로 웹사이트를 만들어본건 처음이었는데 재밌는 경험이었습니다. 그리고 페이지 이동이 불편해서 이동 버튼을 만들려고 했는데, 디자인적으로 마음에 안들어서 보류해 두었다가 결국 추가를 못했습니다. 페이지 가보신분들은 느끼셨을겁니다ㅎㅎㅎ
이번 해커런을 통해 애저와 깃헙 액션을 배우고 써볼 수 있어서 좋았습니다. 학습과정이 이렇게 제대로 실습형인건 처음 경험해봤는데 놀랍기도 했고 학습 효과가 정말 좋았던 것 같습니다. 저와 함께 팀으로 참여해주신 kypark님과 해커런을 열어주시고 진행해주신 스탭분들/멘토분들에게 감사의 말씀을 전합니다. 앞으로도 기회가 된다면 종종 참여하고 싶습니다.
