CRUD with views
READ
- url 설정
app_name = 'articles'
urlpatterns = [
path('', views.index, name='index'),
]- view 함수 작성
def index(request):
# 전체 게시글 조회(오름차순)
# articles = Article.objects.all()
# 전체 게시글 조회(내림차순 1, python으로 조작)
# articles = Article.objects.all()[::-1]
# 전체 게시글 조회(내림차순 2, DB가 조작)
articles = Article.objects.order_by('-pk')
# 조회해서 할당한 쿼리셋 데이터를 context로 넘김
context = {
'articles': articles,
}
return render(request, 'articles/index.html', context)- templates 작성
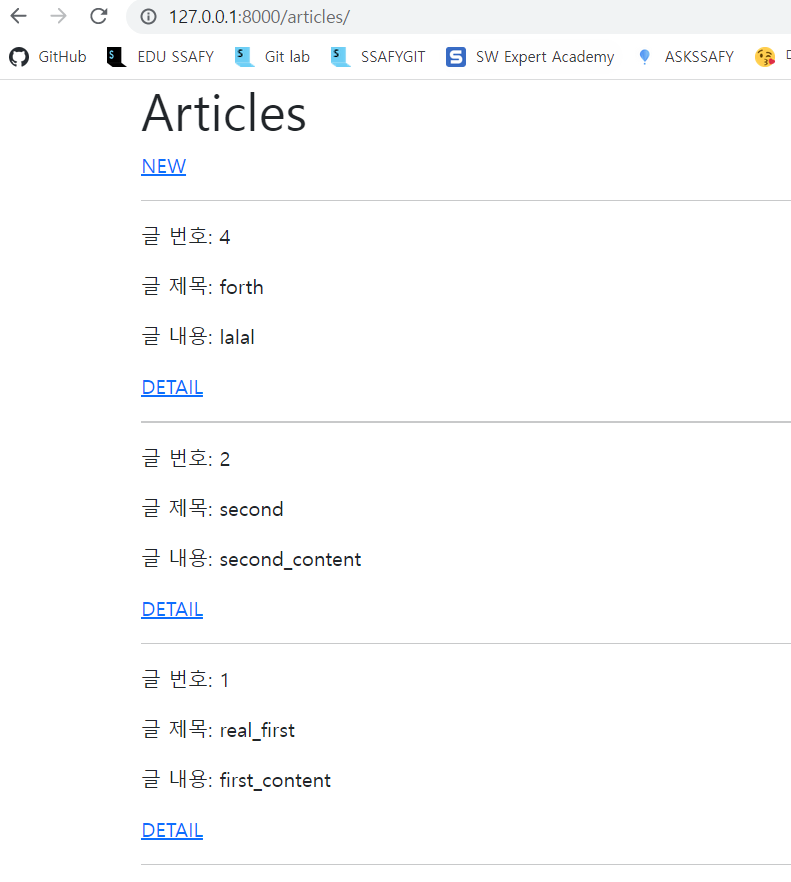
{% block content %}
<h1>Articles</h1>
<a href="{% url 'articles:new' %}">NEW</a>
<hr>
{% for article in articles %}
<p>글 번호: {{ article.pk }}</p>
<p>글 제목: {{ article.title }}</p>
<p>글 내용: {{ article.content }}</p>
<a href="{% url 'articles:detail' article.pk %}">DETAIL</a>
<hr>
{% endfor %}
{% endblock content %}- 결과 확인
python manage.py runserverCREATE
- url 설정
app_name = 'articles'
urlpatterns = [
path('', views.index, name='index'),
path('new/', views.new, name='new'),
path('create/', views.create, name='create'),
]- view 함수 작성
def new(request):
return render(request, 'articles/new.html')
def create(request):
title = request.POST.get('title')
content = request.POST.get('content')
# 1
# article = Article()
# article.title = title
# article.content = content
# article.save()
# 2
article = Article(title=title, content=content)
article.save()
# 3
# Article.objects.create(title=title, content=content)
# return redirect('/articles/')
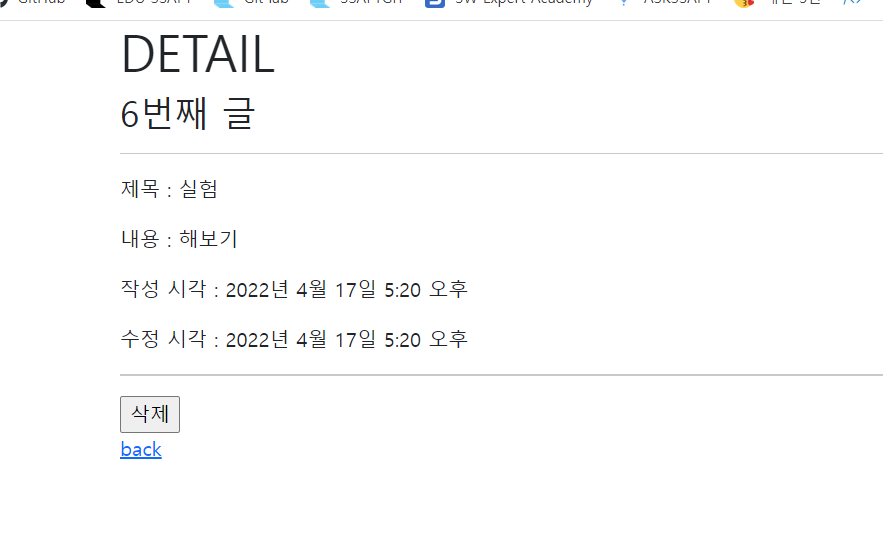
return redirect('articles:detail', article.pk)- templates 작성
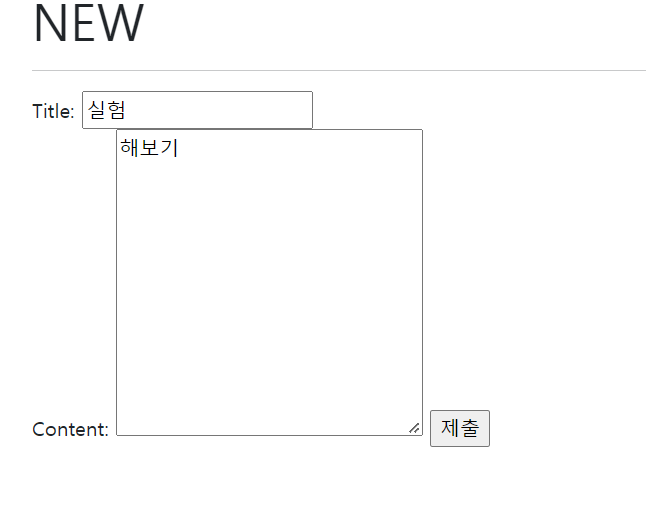
#new.html
{% extends 'base.html' %}
{% block content %}
<h1>NEW</h1>
<hr>
<form action="{% url 'articles:create' %}" method="POST">
{% csrf_token %}
<label for="title">Title: </label>
<input type="text" id="title" name="title"><br>
<label for="content">Content: </label>
<textarea name="content" id="content" cols="30" rows="10"></textarea>
<input type="submit">
</form>
{% endblock content %}
#create.html
{% extends 'base.html' %}
{% block content %}
<h1>성공적으로 글이 작성되었습니다.</h1>
{% endblock content %}
- 결과 확인
HTTP method
GET
- 특정 리소스를 가져오도록 요청할 때 사용
- 반드시 데이터를 가져올 때만 사용해야함
- DB에 변화를 주지 않음
- CRUD에서 R 역할을 담당
POST
- 서버로 데이터를 전송할 때 사용
- 리소스를 생성/변경하기 위해 데이터를 HTTP body에 담아 전송
- 서버에 변경사항을 만듦
- CRUD에서 C/U/D 역할을 담당
사이트 간 요청 위조 (Cross-site request forgery)
- 웹 애플리케이션 취약점 중 하나로 사용자가 자신의 의지와 무관하게 공격자가 의도한 행동을 하여 특정 웹페이지를 보안에 취약하게 하거나 수정, 삭제 등의 작업을 하게 만드는 공격 방법
- Django는 CSRF에 대항하여 middleware 와 template tag를 제공
- CSRF라고도 함
CSRF 공격 방어
- Security Token 사용 방식 (CSRF Token)
- 사용자의 데이터에 임의의 난수 값을 부여해, 매 요청마다 해당 난수 값을 포함시켜 전송 시키도록 함
- 이후 서버에서 요청을 받을 때마다 전달된 token 값이 유효한지 검증
- 일반적으로 데이터 변경이 가능한 POST, PATCH, DELETE Method 등에 적용 (GET 제외)
- Django는 CSRF token 탬플릿 태그 제공
csrf_token template tag
{% csrf_token %}- csrf 보호에 사용
- input type이 hidden으로 작성되며 value에는 Django에서 생성한 hash 값으로 설정 됨
- 해당 태그 없이 요청을 보낸다면 Django 서버는 403 forbidden을 응답
CsrfViewMiddleWare
- CSRF 공격 관련 보안 설정은 settings.py에서 MIDDLEWARE에 작성되어 있음
- 실제로 요청 과정에서 urls.py 이전에 Middleware의 설정 사항들을 순차적으로 거치며 응답은 반대로 하단에서 상단으로 미들 웨어를 적용
Middle Ware
- 공통 서비스 및 기능을 애플리케이션에 제공하는 소프트웨어
- 데이터관리, 애플리케이션 서비스, 메시징, 인증 및 API 관리를 주로 미들웨어를 통해 처리
- 개발자들이 애플리케이션을 보다 효율적으로 구축할 수 있도록 지원하며, 애플리케이션, 데이터 및 사용자 사이를 연결하는 요소처럼 작동
redirect
- 새 URL로 요청을 다시 보냄
- 인자에 따라 HttpResponseRedirect를 반환
- 브라우저는 현재 경로에 따라 전체 URL 자체를 재구성
- 사용 가능한 인자
- model
- view name
- absolute or relatvie url