@ React_HOOKS
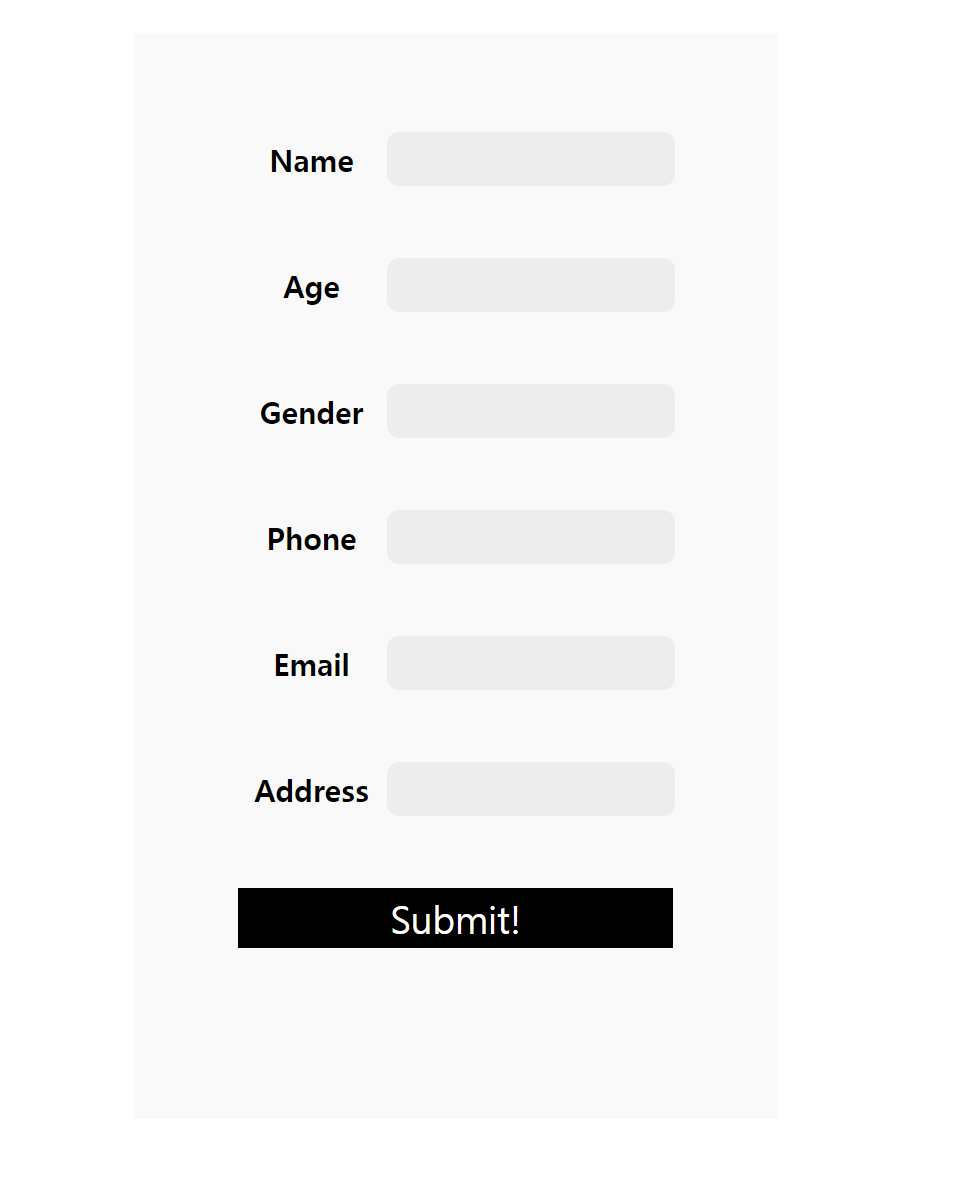
1.REACT_HOOKS useInput 예제 (간단한 회원가입폼 만들기)

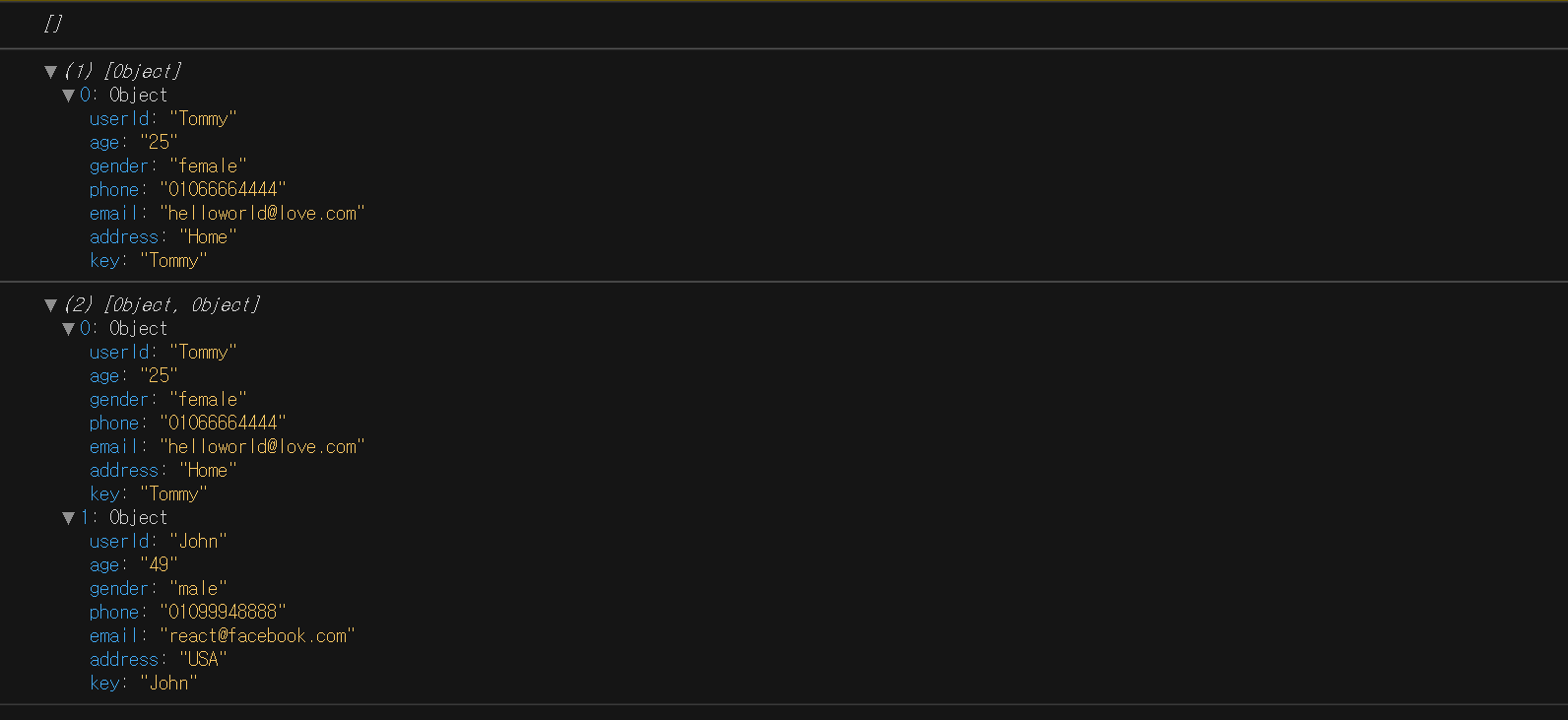
useInput 사용해 회원가입폼 app.js state로 넘기기
2021년 10월 26일
2.REACT_HOOKS useRef사용해서 fade-in /out 애니메이션 만들기(오류해결)

react fade scroll animation props로 전달
2021년 10월 26일
3.REACT_HOOKS useRef사용해서 fade-in /out 애니메이션 만들기

useRef 사용해서 animation만들기 (fade-in/out, scroll event)
2021년 10월 25일
4.react-project 너의 전화번호 (1.기억속에 있는 인풋값 가져오기)

5-6월에 주구장창했던 input값 가져오기를 잊어버렸다,...하,, 잊혀지는구나 예전 내 남자친구처럼..잊혀지는구나 너도,,, 다시 기억을 거슬라 올라가며 다시 한번 해보자,,어서 내 머릿속으로 들어오련,, 전화번호, 이름 입력데이터 삭제데이터 수정데이터 검색App.
2021년 10월 19일
5.react-project 너의 전화번호 (0.기본셋팅)

리액트 기본설정 ( styled-components,reset , Debugger for Chrome)
2021년 10월 19일
6.REACT_HOOKS useInput 예제 (간단한 회원가입폼 만들기) - 오류 해결하기(useInput 수정)

useInput 수정. state 오브젝트 형식으로 바꿈.
2021년 10월 27일
7.REACT_HOOKS useInput 노마드코더
.png)
2021년 10월 28일
8.REACT_HOOKS useInput 예제 (간단한 회원가입폼 만들기)- 유효성검사

노가다로 대충만든 useInput 오늘 겅뷰하기시졍
2021년 10월 28일
9.REACT_HOOKS useInput 예제 (간단한 회원가입폼 만들기)- final(useForm사용하기)

useInput/useForm을 사용해 간단한 회원가입만들기
2021년 11월 1일
10.REACT_HOOKS useState

How to Use Hooks!? Hooks란? useState
2021년 10월 22일
11.REACT_HOOKS useRef란? (Feat.key)

useInput 사용한걸로 저번 포스팅에 대한 예제를 하려고 하니 Key 문제가 걸려버린다... React 공식문서에 따르면 Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕는다. Key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배
2021년 10월 25일