카카오 맵과 네이버 맵 api 사용해보기 🗺
- 목적: 현재 사용자 위치를 기반으로 주변에 있는 주유소와 정비소 위치를 보여주도록 한다.
➡️ 기본적으로 카카오와 네이버 지도의 공공 api는 형태가 매우 유사하다.
[네이버 지도]
- 네이버 지도는 먼저 네이버 검색 api 에서 지역 검색을 한 뒤 나온 좌표를 맵 api 와 연동해서 지도에 표시할 수 있다.
하지만 요청 변수를 보낼 때 display 를 보면 출력 값은 최대 5개까지 밖에 되지 않는다.

❗️ 결론적으로 의도한 대로 현재 위치를 기반으로 주유소/정비소의 결과값을 모두 보여줄 수 없다.
그래서 카카오 맵 api를 활용해보고자 한다.
[카카오 맵]
- 카카오 맵 api에서는 키워드로 장소를 검색할 수 있는 기능을 제공한다. 공식문서
var callback = function(result, status) {
if (status === kakao.maps.services.Status.OK) {
console.log(result);
}
};
places.keywordSearch('판교 치킨', callback);- 또한
options를 설정해서 현재 위치를 기반으로 주변 시설을 검색할 수 있다.

➡️ 따라서 주유소, 정비소에 대한 키워드를 카카오 맵 api를 통해서 검색하고 얻은 결괏값을 네이버 지도에 활용하고자 한다.
const SearchFacility = (e)=>{
const {kakao}= window;
var infowindow = new kakao.maps.InfoWindow({zIndex:1});
var ps = new kakao.maps.services.Places(); // 키워드로 검색 인스턴스 생성
const where = e.target.value;
const current = new kakao.maps.LatLng(location.x, location.y);
ps.keywordSearch(where, (data, status, pagination)=>{ // 키워드로 검색한다.
if (status === kakao.maps.services.Status.OK) {
facilityLocationStore.setLocationArr(data); // 스토어에 좌표값들을 저장한다.
if(markerArr.length !==0){
deleteMarker();
}
const tmpArr = [];
for (var i=0; i<data.length; i++) {
displayMarker(map,infowindow ,data[i], tmpArr, where);
}
setMarkerArr(tmpArr);
}
},{location : current}); // 현재 위치를 기반으로 키워드 검색
}const createMarker = useCallback(()=>{
const {naver} = window;
for (var i=0; i<arr.length; i++) {
console.log(nMap, arr[i].x, arr[i].y);
let cur = new naver.maps.LatLng(arr[i].y, arr[i].x);
let marker = new naver.maps.Marker({
map: nMap,
position: cur,
});
}
},[arr, nMap]);
const NaverMap = observer(() =>{
const curPos = curLocation.getXY; // 현재 위치를 스토어에서 가져온다.
const arr = facilityLocationStore.locationArr; // 카카오 api 에서 얻은 키워드에 해당되는 좌표값
const [markArr, setMarkArr] = useState([]);
const [nMap, setNmap] = useState(null);
const createMarker = useCallback(()=>{
const {naver} = window;
for (var i=0; i<arr.length; i++) {
console.log(nMap, arr[i].x, arr[i].y);
let cur = new naver.maps.LatLng(arr[i].y, arr[i].x); //각 좌표에 마커를 찍어준다.
let marker = new naver.maps.Marker({
map: nMap,
position: cur,
});
}
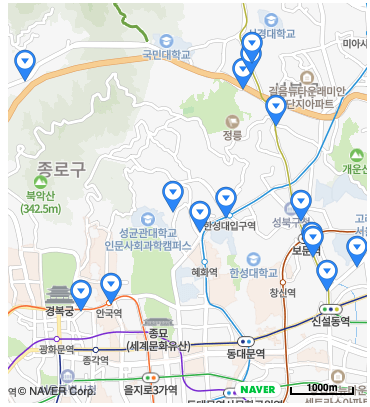
},[arr, nMap]);[결과값]
➡️ 잘나오는 것을 확인할 수 있다!



오늘도 잘 보고 갑니다. 고생 많으셨습니다👏🏻👏🏻