
저번 시간까지는 자바스크립트에 대해서 면접에 나올만한 개념에 대해서 살펴보았습니다.
오늘은 웹 개발을 하는데 있어서 필수적으로 알아야될 개념에 대해서 알아보겠습니다.
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)
아마 프론트 엔드를 개발하시는 분들이라면 한 번씩을 다 CORS에 대해서 보셨을꺼라고 생각합니다. 😫

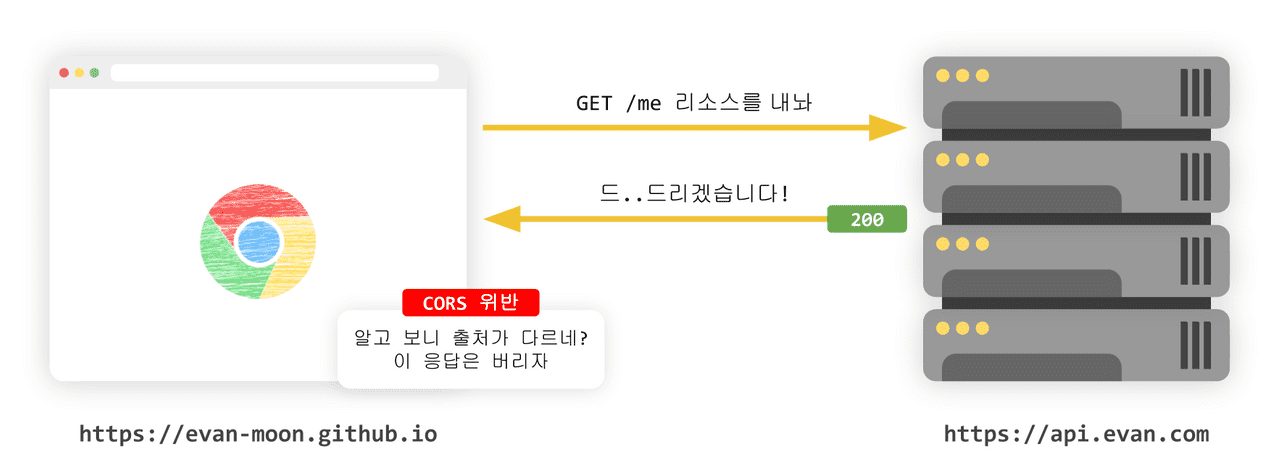
➡️ 여기서 교차 출처란 다른 출처를 의미합니다. 즉 다른 출처로 자원을 요청하면 CORS 오류가 발생하는 것입니다. (하나의 정책)

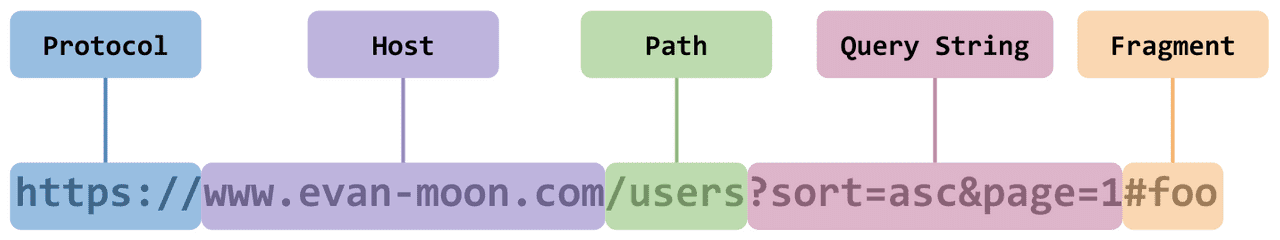
URL을 보면 Protocol, Host, 그리고 :3000, :8080 과 같은 포트 번호를 모두 합친 것이 출처(Origin) 입니다.
✅ 두 개의 출처가 같다는 것은 Scheme, Host, Port 이 3가지가 동일하다는 뜻입니다.
여기서 Scheme 은 https:// 같은 프로토콜이라고 생각하시면 됩니다.

출처: https://evan-moon.github.io/2020/05/21/about-cors/
이렇게 비교하는 로직은 브라우저에 구현되어있습니다. 위의 사진에서 확인할 수 있습니다.
Credentialed Request
➡️ 인증된 요청을 사용하는 방법으로 다츤 출처 간 통신에서 좀 더 보안을 강화하고 싶을 때 사용하는 방법입니다.
credentials 옵션을 주어 인증과 관련된 정보를 담을 수 있습니다.
| 옵션 값 | 설명 |
|---|---|
| same-origin (기본값) | 같은 출처 간 요청에만 인증 정보를 담을 수 있다. |
| include | 모든 요청에 인증 정보를 담을 수 있다 |
| omit | 모든 요청에 인증 정보를 담지 않는다 |
해결방법
✅ Access-Control-Allow-Origin 헤더에 알맞은 값을 세팅해주면 해결할 수 있습니다.
Access-Control-Allow-Origin: http://jaggutrace.com
이런식으로 명시적으로 출처를 적어주면 해결됩니다.
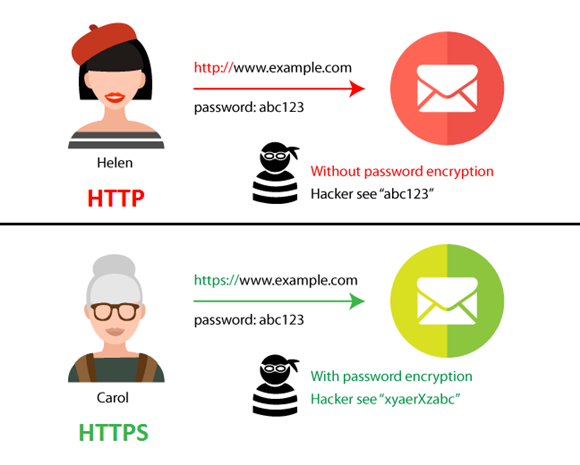
http vs https
http(HyperText Tranfer Protocol)
- 인터넷에서 웹 서버와 사용자 컴퓨터에 설치된 웹 브라우저 사이에 문서를 전송하기 위한 통신 규약입니다.
- http 서버는 기본 포트인 80번 포트에서 서비스 대기 중이고 클라이언트(웹 브라우저)가 TCP 80 포트를 사용해 연결하면 서버는 요청해 응답하면서 자료(정보)를 전송합니다.
https(HyperText Transfer Protocol over Secure Socket Layer)
- http와 거의 유사하지만 데이터를 주고 받는 과정에 보안 요소가 추가되었다는 것이 차이점입니다.
- https를 사용함으로써 서버와 클라이언트 사이의 모든 통신 내용이 암호화됩니다.

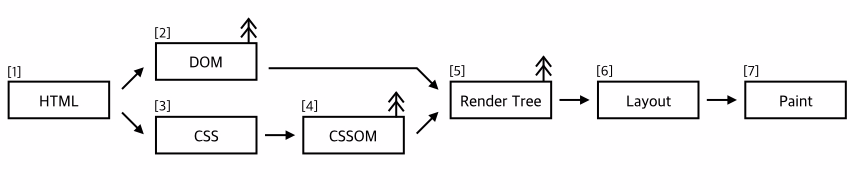
브라우저 동작 원리

- HTML 마크업을 처리하고 DOM 트리를 빌드한다. ("무엇을" 그릴지 결정한다.)
- CSS 마크업을 처리하고 CSSOM(CSS Object Model) 트리를 빌드한다. ("어떻게" 그릴지 결정한다.)
- DOM 및 CSSOM 을 결합하여 렌더링 트리를 형성한다. ("화면에 그려질 것만" 결정)
- 렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산한다. ("Box-Model" 을 생성한다.)
- 개별 노드를 화면에 페인트한다.(or 래스터화)
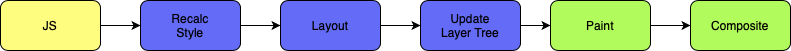
💡 최신 버전의 브라우저 동작 방식은 위의 방식에서 몇 가지가 추가되었습니다.

➡️ Update Layer Tree와 Composite가 추가되었습니다.
(실제로 네이버 인턴 면접에서 추가적인 과정에 대해 질문이 들어왔습니다.)
Update Layer Tree
-
렌더링에 사용될 최종 Layer들을 계산해서 생성하는 과정.
-
Layer 로 분리해서 합치는 방식으로 렌더링한다.
-
Layer 는 빠르지만 메모리를 많이 사용한다.
Composite
-
레이어들을 합성하여 한장의 Bitmap으로 만드는 과정
-
paint 는 Layer 별로 paint하며, Tiled backing store 기법을 사용함.
마무리
오늘은 웹 개발에 있어서 필요한 개념에 대해서 알아보았습니다.
꼭 숙지해야 하는 내용이라고 생각합니다. 😃

헷갈렸던 부분에 대해 잘 알아갑니다:)