
스터디 중 자바스크립트의 객체 생성 방식에 대한 얘기가 나와 정리하고자 한다.
참고로 자바스크립트에서 원시(primitive) 타입을 제외하면 모두(함수, 배열, 정규 표현식 등) 객체이다.
객체를 생성하는 방식은 크게 4가지가 있는데 다음과 같다.
1. 객체 리터럴
2. 생성자 함수
3. Object.create()
4. Class 사용
각각 하나씩 살펴보자.
1. 객체 리터럴
가장 보편적으로 사용하고 간단하게 객체를 생성할 수 있다.
let person = {
name : 'heeje',
age : 20,
gender: 'male',
func1: function () {
console.log('Hello heeje')
}
}name, age는 프로퍼티이며 func1은 메서드이다.
2. 생성자 함수
여기서 생성자 함수란 new 연산자와 호출하여 객체를 생성하는 함수를 말한다. 생성자함수에 의애 생성된 객체를 인스턴스라고 한다.
new Obejct() 생성자함수 사용
new 연산자를 통해 Object 객체의 생성자함수를 호출한다.
// new Object()를 사용하여 빈 객체(인스터스) 생성
var myObject = new Object();
// 속성(프로퍼티) 추가
myObject.name = "hj";
myObject.age = 1;
myObject.greeting = function() {
console.log("안녕하세요! " + this.name + "입니다.");
};
// 객체 사용
console.log(myObject.name); // 출력: hj
console.log(myObject.age); // 출력: 1
myObject.greeting(); // 출력: 안녕하세요! hj입니다.사용자 정의 생성자 함수 사용
사용자가 직접 생성자 함수를 만들어서 객체를 생성할 수 있다.
function User(name, age) {
this.name = name;
this.age = age;
this.greet = function() {
console.log("안녕하세요! 저는 " + this.name + "이고, 나이는 " + this.age + "살입니다.");
};
}
var user1 = new User("heeje", 1);
user1.greet() //안녕하세요! 저는 heeje이고, 나이는 1살입니다.3. Object.create()
프로토타입 상속을 이용해서 객체를 만드는 방식이다.
// 부모 객체 생성
var parent = {a:10, b:20};
// 자식 객체 생성(부모의 프로퍼티를 상속 받음)
var child = Object.create(parent);
console.log(child.a); // 10
ES6부터 Class가 도입되어 현재는 Object.create() 통한 상속이 아닌 Class를 활용해서 프로토타입을 상속한 객체를 많이 사용하는 편이다.
4. Class 방식
클래스는 class 키워드를 사용하여 정의한다.
생성자 함수와 유사하게, 클래스 내부에서 constructor 메서드를 사용하여 객체의 초기 상태를 설정할 수 있다.
class User {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log(`안녕하세요! 저는 ${this.name}이고, 나이는 ${this.age}살입니다.`);
}
}
let user1 = new User("heeje", 1);
user1.greet(); // 안녕하세요! 저는 heeje이고, 나이는 1살입니다.추가로 Class 기반으로 상속을 통해 객체를 생성하는 방법을 알아보자 .
class UserWithLocation extends User {
constructor(name, age, location) {
super(name, age); // 부모 클래스의 constructor 호출
this.location = location;
}
showLocation() {
console.log(`사는 곳은 ${this.location}입니다.`);
}
}
let user = new UserWithLocation("hj", 20, "서울");
user.greet(); // "안녕하세요, 저는 hj이고 나이는 20살입니다." 출력
user.showLocation(); // "사는 곳은 서울입니다." 출력위와 예시와 같이 상속을 받아 객체를 생성할 수 있는 걸 확인할 수 있다.
여기까지 살펴보니 자바스크립트 내에서 객체를 생성하는 방법은 다양하다. 정리하면서 생성자 함수와 리터럴로 객체를 생성했을 때 어떤 차이점이 있는지 궁금해졌다.
++ 생성자 함수 기반 객체와 리터럴 객체의 차이점
리터럴 기반으로 객체 생성을 하면 모든 객체를 모여주는 Object객체와 연결이 되어 있다.
반면, 생성자 함수 기반으로 객체 생성을 할 경우에는 자신을 만든 생성자 객체에 연결된다.
자바스크립트에서 객체는 자신을 생성한 생성자 함수의 prototype 프로퍼티가 가리키는 객체를 자신의 프로토타입 객체로 설정한다.
예시를 통해 보자.
[생성자 함수]
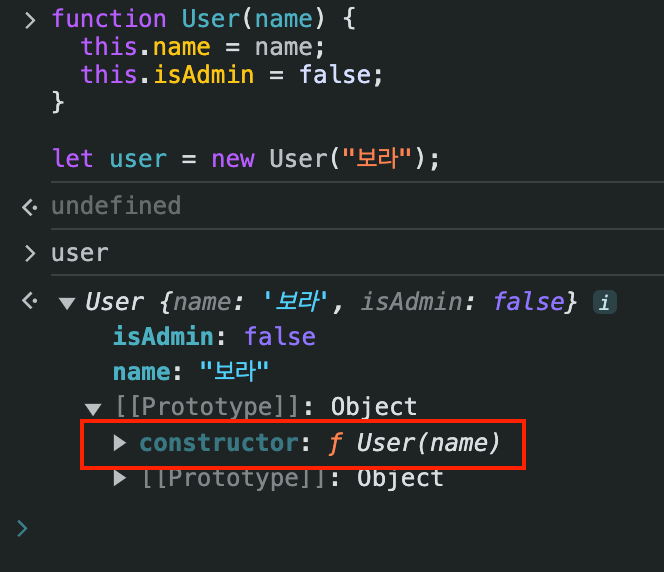
User 생성자로 만든 user 객체는 User.prototype을 참조한다. 이를 통해 생성자 함수를 통해 생성된 모든 객체가 공통의 메소드가 속성을 공유할 수 있다.
function User(name) {
this.name = name;
this.isAdmin = false;
}
let user = new User("보라");
alert(user.name); // 보라
alert(user.isAdmin); // false

[리터럴 객체]
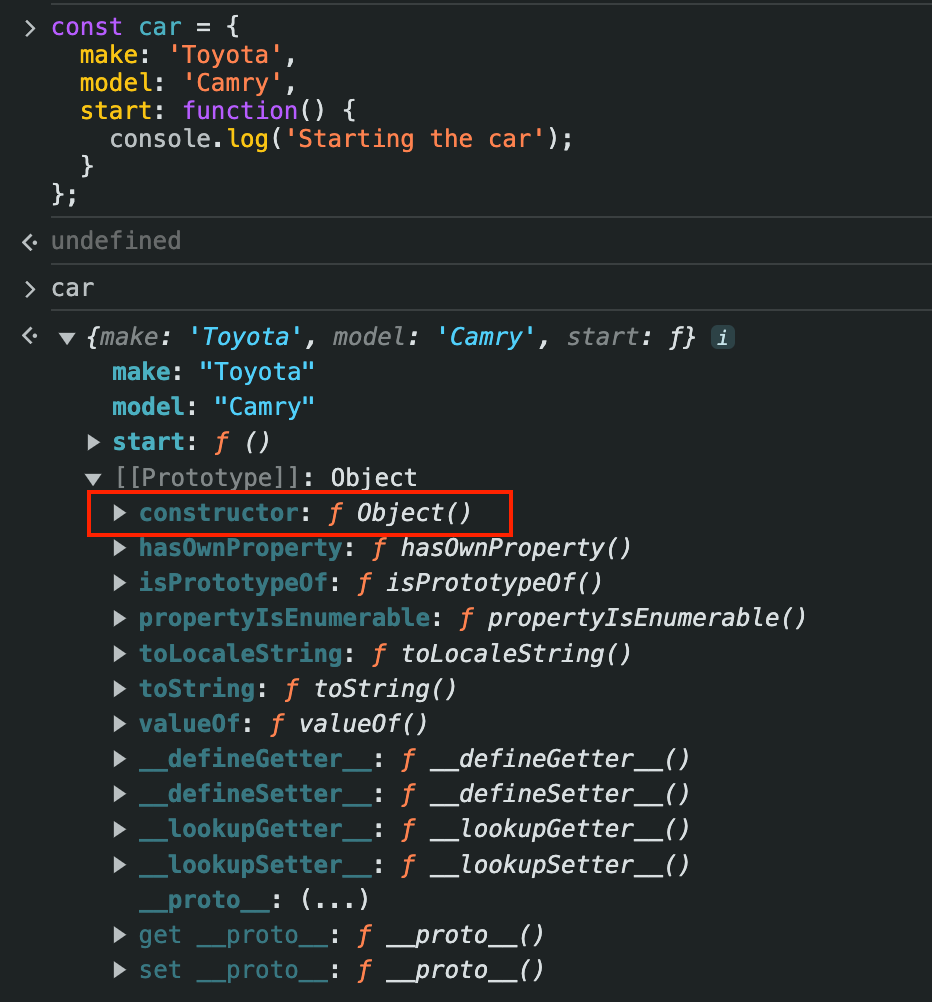
객체 리터럴 방식으로 생성된 객체는 자동으로 Object.prototype을 상속받는다. 이는 모든 객체 리터럴이 기본적으로 Object의 메소드와 속성에 접근할 수 있음을 의미한다.
const car = {
make: 'Toyota',
model: 'Camry',
start: function() {
console.log('Starting the car');
}
};

추가로 생성자 함수 기반의 객체는 동일 프로퍼티를 갖는 객체를 여러 개 생성할 수 있지만 리터럴 기반 객체는 그렇지 않다. (깊은 복사를 해야할 것 같다.)
프로토타입이 계속해서 언급되고 있는데 다음에는 프로토타입에 대해 알아봐야겠다.
