Weather_selector
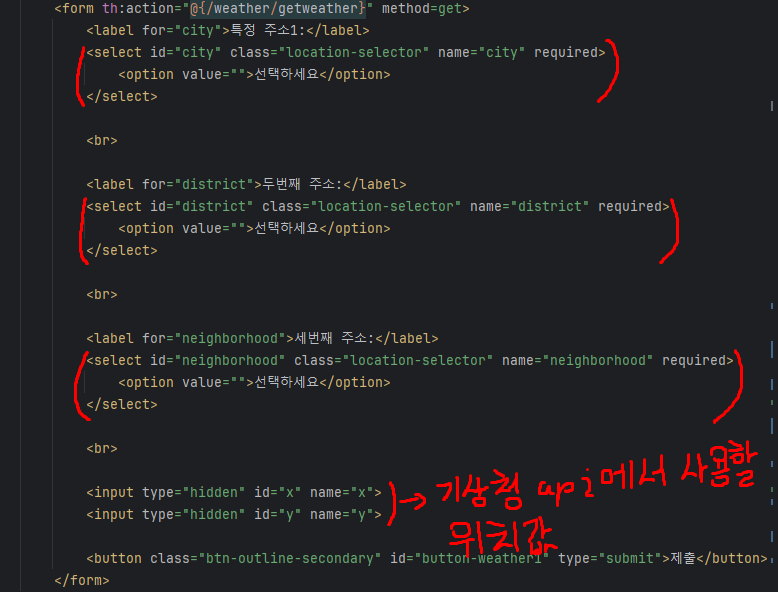
먼저 body부분을 살펴보자

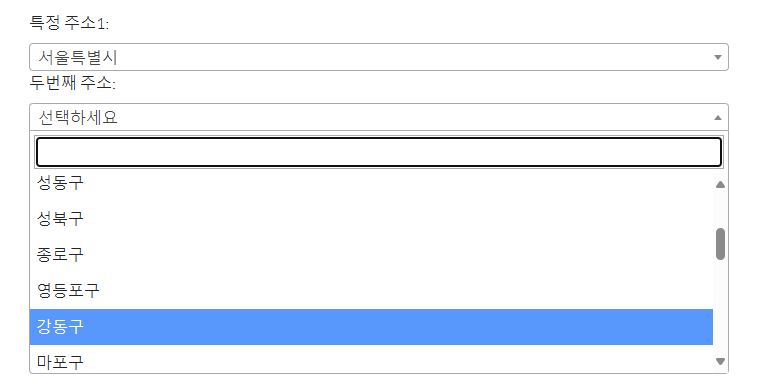
3개의지역 셀렉터가 있고 큰단위의 지역을 선택하면 하위단위데이터가 로드됀다(ex 서울특별시 선택시 두번째 셀렉터에 중구 용산구 성동구... 등등 로드됌)


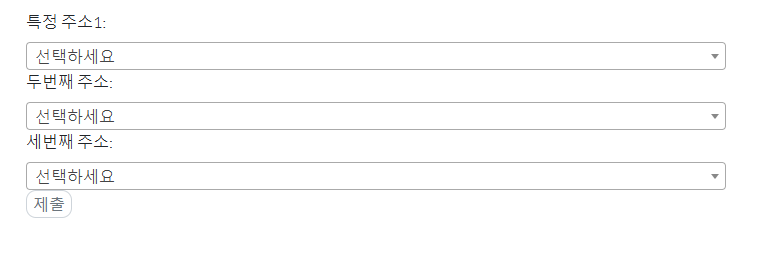
랜더링 됀 모습은 이러하다
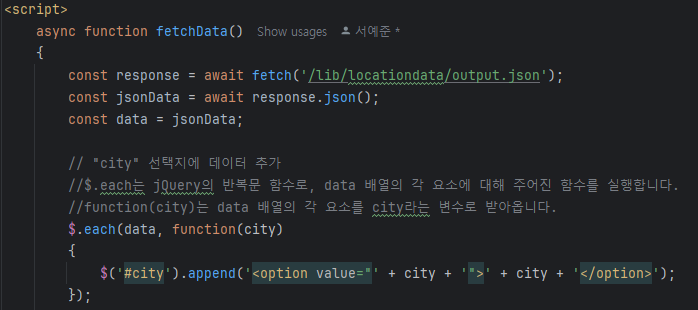
주요 스크립트 부분을 살펴보자
html요소가 완전히 불러지고 로드돼는 fetchData()

기상청에서 받아온 지역별 nx, ny 값이 포함되어 있는 데이터를 json형태로 가공해서 들고왔다.

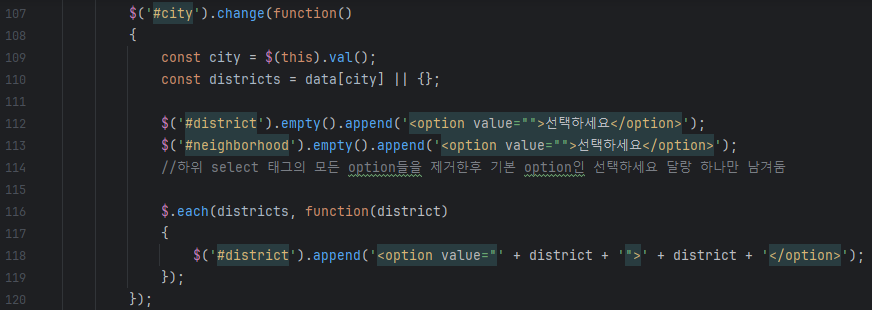
도시를 선택하면( city ) 그다음 세부 주소들이 기본 옵션인 '선택하세요'로 변경돼고 바로밑 세부주소인 districts에 option들이 추가

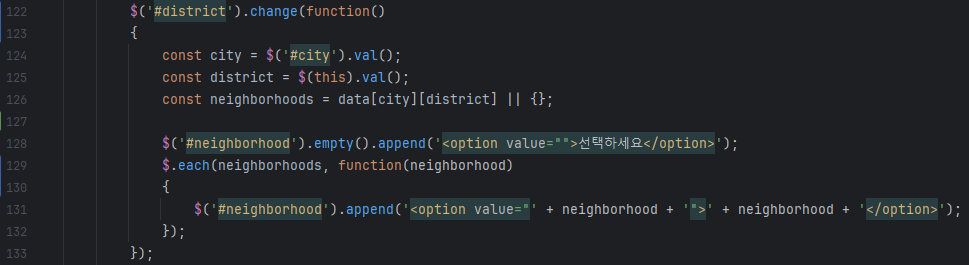
위와 같이 districts 가 정해지면 해당 districts에 해당하는 neighborhood들 로딩해준다.

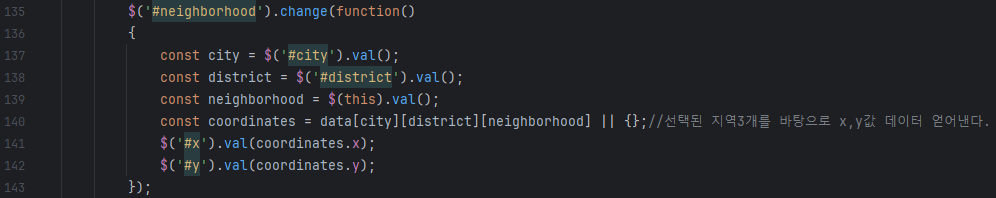
마지막 주소인 neighborhood까지 정해지면 컨트롤러로 보낼 x,y 값 정한다. 기상청 api는 이 x,y값을 토대로 지역을 특정하고 날씨 데이터를 가져온다.
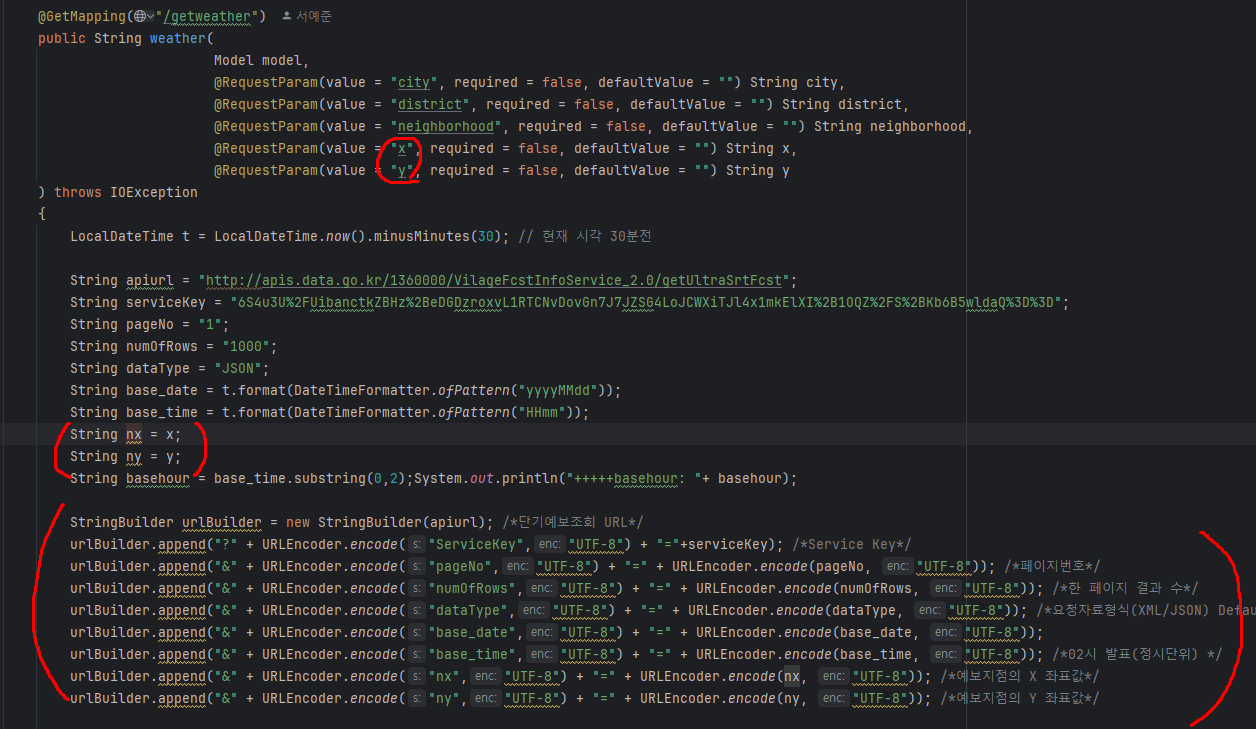
WeatherController 이뒤 실행흐름은 링크참조

위에 지역선택 템플릿에서 세부지역 3개를 선택하면 기상청 api에서 쓸 x, y값을 백엔드로 넘겨주는 형식이었다. 그것은 여기에서 써준다. 이부분은 이미 설명을 한 부분이기 때문에 이전글을 참조하자
https://velog.io/@holy38/%EB%82%A0%EC%94%A8-api-%EC%9D%B4%EC%9A%A9%ED%95%B4%EC%84%9C-%EB%82%B4%EA%B0%80-%EC%82%AC%EB%8A%94%EA%B3%B3-%EB%82%A0%EC%94%A8-%EB%9D%84%EC%9B%8C%EB%B3%B4%EA%B8%B0
단순하게 특정지역의 날씨 띄워준 이전글
