✔ Cytoscape.js CDN 발견
예제를 따라 만들고 나서 활용할 방법이 없어서 막막하던 상태로 튜터님께 도움을 청했다. 질문을 받으신 튜터님이 Cytoscape.js 페이지를 훑어 보시더니 찾아낸 해결방법


<script type="module">
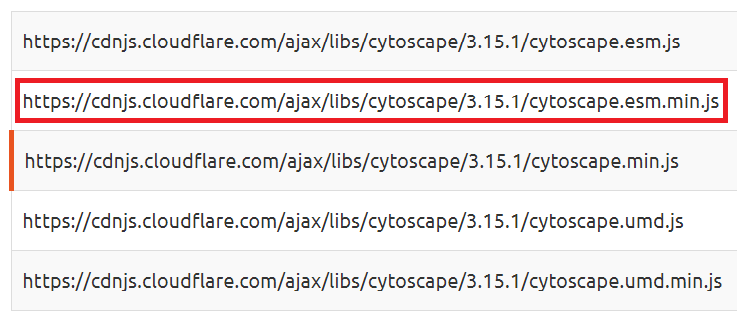
import cytoscape from "https://cdnjs.cloudflare.com/ajax/libs/cytoscape/3.15.1/cytoscape.esm.min.js";
</script>html 파일 head 부분에 type을 module로 하고 위처럼 import를 해서 html 파일 안에서 모듈을 사용할 수 있었다.
<script type="module">
import cytoscape from "https://cdnjs.cloudflare.com/ajax/libs/cytoscape/3.15.1/cytoscape.esm.min.js";
var cy = cytoscape({
container: document.getElementById('cy'), // container to render in
elements: [ // list of graph elements to start with
{ // node a
data: { id: 'a' }
},
{ // node b
data: { id: 'b' }
},
{ // edge ab
data: { id: 'ab', source: 'a', target: 'b' }
}
],
style: [ // the stylesheet for the graph
{
selector: 'node',
style: {
'background-color': '#666',
'label': 'data(id)'
}
},
{
selector: 'edge',
style: {
'width': 3,
'line-color': '#ccc',
'target-arrow-color': '#ccc',
'target-arrow-shape': 'triangle',
'curve-style': 'bezier'
}
}
],
layout: {
name: 'grid',
rows: 1
}
});
</script>...
container: document.getElementById('cy')
...
<body>
<div id="cy"></div>
</body>
그 후에 basic option 이라고 나와있는 부분을 복붙해 넣고 (type을 module이라고 설정한 script 태그 안에 넣어야 한다 안그러면 오류뜸) id값이 'cy'인 div태그를 body 부분에 추가해 준다음 웹서버에서 실행시키면?
아무것도 안뜬다!? 당황스러워서 개발자 도구를 켜보니 화면에 cy가 있긴 한데 height가 0으로 설정되어 있다.
<style>
#cy {
height: 550px;
}
</style>style 태그에 적당히 height를 설정하고 다시 ...

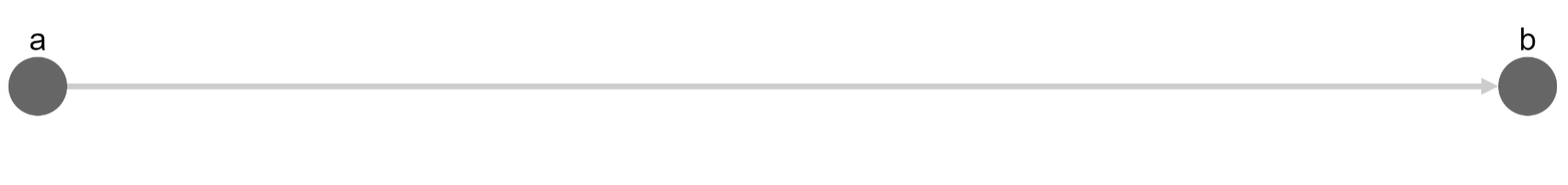
화면에 원하던 결과가 잘 떴다!