📌DISPLAY: FELX
.parent {
display: flex;
flex-direction: row; // 내부요소 가로 정렬
flex-direction: column; // 내부요소 세로 정렬
flex-direction: row-reverse; // 내부요소 역순 가로 정렬
flex-direction: column-reverse; // 내부요소 역순 세로 정렬
}기본적으로 flex 속성은 부모 요소의 display 속성에 flex를 적용하고 내부 요소의 정렬 방향을 정해줘야 한다. 그 이후 내부 요소에 flex 속성을 이용해 부모 요소에서 차지할 비율을 정할 수 있다. 가로로 정렬할지 세로로 정렬할지 선택해야 하기 때문에 가로 정렬과 세로 정렬을 동시에 할 수는 없다는 한계가 있다.
그럼에도 불구하고 flex로 타일 레이아웃을 만들어 보겠다고 구현했었다.


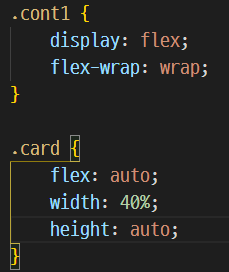
flex 속성에서 내부 요소는 가로나 세로로 한 줄로 정렬되기 때문에 특정 요소들만 다음 열로 넘기기 위해서 flex-wrap: wrap; 속성을 이용했다.
(flex-wrap: wrap; 속성을 설정하기 전 flex box의 default값은 flex-wrap: nowrap 인데 이 상태에서는 부모 요소를 벗어나는 요소는 그대로 벗어난 상태로 표현된다.)
flex-wrap: wrap;을 쓰면 부모 요소를 벗어나는 요소는 다음 열로 넘어가게 되는데 이를 이용해서 윗 열에 위치하게 하고 싶은 요소들의 크기를 조절해 타일 레이아웃을 구현했다.
📌DISPLAY: GRID
1분 코딩 - 이번에야말로 CSS Grid를 익혀보자
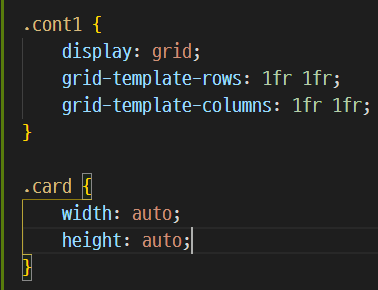
flex가 내부 요소의 정렬 방향을 정해야 하는 것에 비해서 grid는 가로, 세로를 동시에 조절할 수 있다.


부모 요소의 display속성에 grid를 설정하고 grid-template-rows속성으로 가로 정렬 설정을, grid-template-columns속성으로 세로 정렬 설정을 할 수있다.
✍마무리
flex는 한 방향 정렬, grid는 양 방향 동시 정렬이라는 점에서 언뜻 grid가 flex의 상위에 있는 방식인 것 같기도 하다. 일단 타일 레이아웃 이라는 주제에서는 flex 보다 grid가 더 적절한 방식인 것은 확실한 것 같다. flex와 grid를 많이 사용해 보지 않았기 때문에 flex가 더 적절한 경우가 있는 지는 잘 모르겠지만 일단은 flex와 grid 모두 숙지하고 있어야 할 것 같다.