Vue단위테스트
1.프론트(feat Vue, Vuex)로 단위테스트 - 1 : 서문 및 기본 컴포넌트 생성

요약 프론트(이하 Vue)를 단위 테스트 하려면 크게 3가지 관점으로 접근하자 Component Vuex 두개의 연동 컴포넌트 테스트는 vm.data / 각 html 엘리먼트들의 위치와 연동 등 vue가 연동이 잘되는지 확인하는데 집중 Vuex의 경우
2020년 9월 19일
2.프론트(feat Vue, Vuex)로 단위테스트 - 2 : 컴포넌트 TDD

컴포넌트를 TDD로 개발하자 내가 만들고자 하는 화면은 매우 간단하다. button.spec.js 생성 차후 구분을 위해 unit 아래 example 폴더를 만들고 button.spec.js 를 생성하였다. component가 제대로 생성 됬는지 확인하는 테스트를
2020년 9월 22일
3.프론트(feat Vue, Vuex)로 단위테스트 - 3 : Vuex TDD

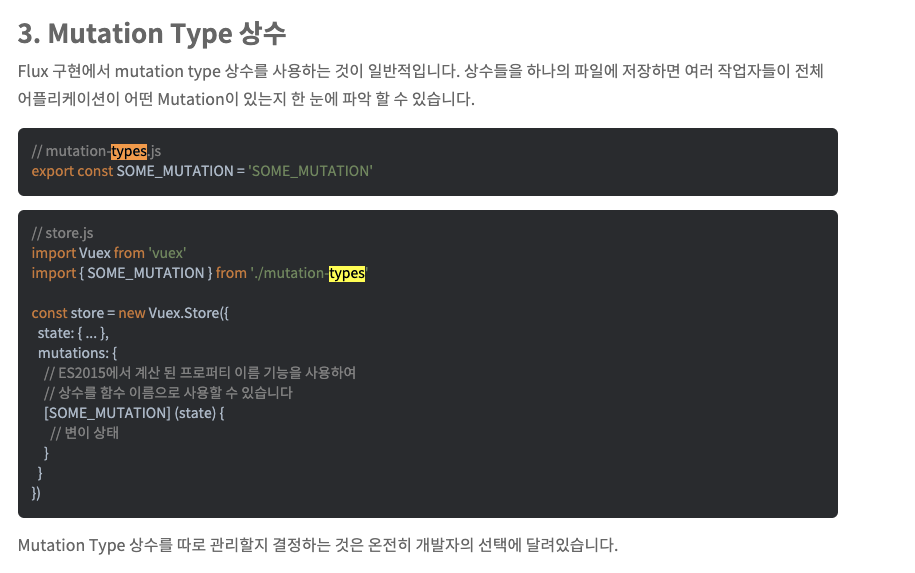
1)2)3)Vuex는 순수 js 파일이기에 다른 특별한 방법이나 모듈이 필요로 하지 않다.Vuex의 기본적인 개념은 다루지 않는다.지금 만들고 있는 컴포넌트에서 Vuex로 다룰 수 있는 것들은 다음과 같다.count를 state에서 관리한다.버튼을 클릭하면 action
2020년 9월 24일
4.프론트(feat Vue, Vuex)로 단위테스트 - 4 : 연동 TDD

최소한의 기능 테스트라고 하기엔 '연동 테스트'는 단위테스트라곤 할 수 없다. 그래서 그냥.. 끼워넣었다.이 테스트의 목적은 실제 컴포넌트 - vue(model) - vuex가 잘 연동이 되는가를 확인하는 것이다.다시 우리의 간단한 컴포넌트를 보자기존에 우리가 컴포넌트
2020년 9월 26일