0. 시작하기 전에
MTV패턴이라 하면, 디자인 패턴 중 하나인 MVC패턴과 단어가 비슷하게 보인다. MVC패턴은 Spring을 공부할 때 많이 보았으니 약간은 익숙하기도 하다. 실제로 MTV패턴은 MVC패턴에서 약간 변형한 패턴이다.
MVC
Model, View, Controller
MTV
Model, Template, View
각자 이 단어들의 앞 글자를 따온 것이라 하는데, 비교해보면 어느정도 구조가 짐작이 간다. 그렇다면 실제로는 어떨까?
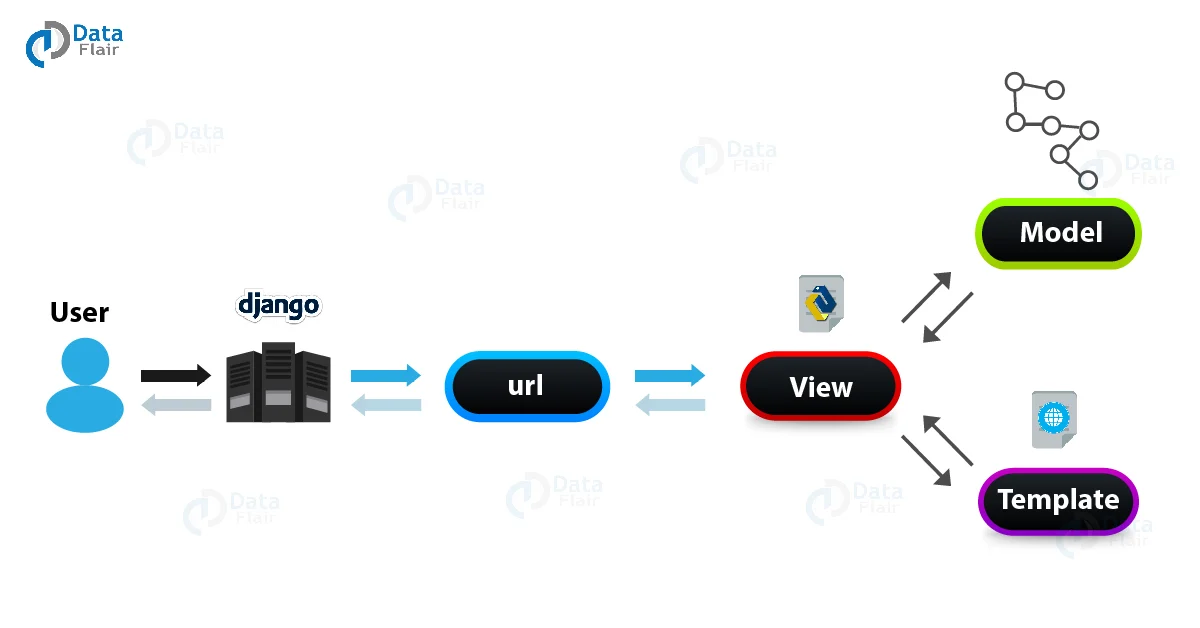
1. MTV패턴 구조

이미지 출처: https://data-flair.training/blogs/django-architecture/
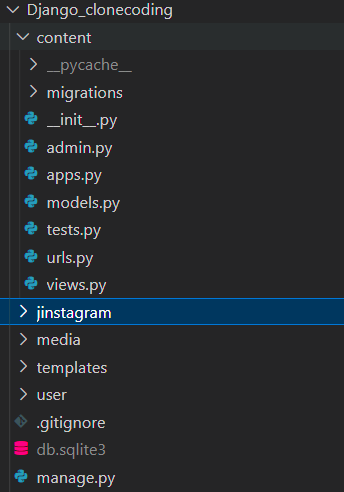
장고 프로젝트를 생성하고 앱을 만들면, 이런 구조를 확인할 수 있다.

(jinstagram이라는 프로젝트를 생성했고, content, user라는 앱을 추가했다.)
알면 고생을 덜 하는 것
앱을 생성하면, 프로젝트 setting파일의 INSTALLED_APPS에 생성한 앱의 이름을 추가해 두어야 제대로 실행된다. 이 밖에도 DB의 디폴트를 설정하거나 미디어 파일의 저장경로를 정하는 등에도 필요해서, settings파일과 친해져야 한다.
2. 요청 처리 순서
MTV패턴은 다음과 같은 순서로 요청을 처리한다.
2-1. urls.py
Django는 유저로부터 요청을 받으면(주로 ajax를 이용한 REST API로 보낸다.) urls.py폴더에 명시된 주소에 따라 그에 맞는 view파일의 클래스를 매칭시킨다.
from django.urls import path
from .views import UploadFeed, UploadReply, ToggleLike, ToggleBookmark
urlpatterns = [
path('upload', UploadFeed.as_view(), name='upload_feed'),
path('reply', UploadReply.as_view()),
path('like', ToggleLike.as_view()),
path('bookmark', ToggleBookmark.as_view()),
]
# Djangoapp/content/urls.py
# 예를 들어 localhost/content/upload라는 호출이 들어오면
# views.py의 UploadFeed가 실행된다.2-2. views.py
매칭된 클래스는 주어진 기능을 수행하고, 그 값을 리턴한다. 이 과정에서 model.py로 선언한 데이터 객체를 사용하기도 한다. MVC패턴의 controller가 하는 일을 여기서는 view가 한다는 것을 눈여겨봐야 한다.
from content.models import Feed
class UploadFeed(APIView):
def post(self, request):
file = request.FILES['file']
uuid_name = uuid4().hex
save_path = os.path.join(MEDIA_ROOT, uuid_name)
with open(save_path, 'wb+') as destination:
for chunk in file.chunks():
destination.write(chunk)
content = request.data.get('content')
image = uuid_name
email = request.session.get('email',None)
Feed.objects.create(content=content, image=image, email=email)
return Response(status=200)
# djangoapp/content/views.py
# Feed라는 model을 이용해 오브젝트를 생성했다.
# = Feed라는 데이터테이블에 값을 추가했다.2-3. models.py
models.py는 MVC패턴의 VO와 대응된다. 자체로는 어떠한 기능을 수행하지 않지만, DB의 테이블에 접근할 수 있는 데이터 객체인 것이다. Django에서는 이 파일에 객체를 선언하고 migrate함으로서 조금 더 편리하게 데이터테이블을 생성하고 수정할 수 있다.
from django.db import models
# Create your models here.
class Feed(models.Model):
content = models.TextField() # 본문
image = models.TextField() # 사진
email = models.EmailField(default='') # 글쓴이
djangoapp/content/models.py
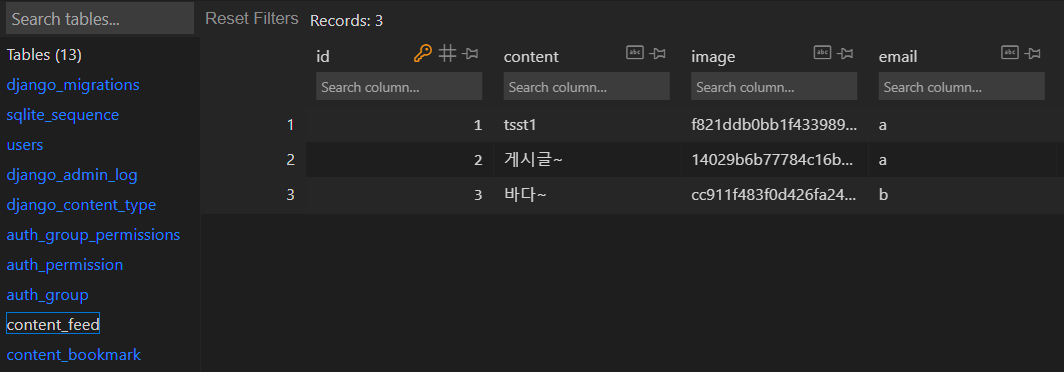
migrate를 완료하면 다음과 같은 테이블이 생성된다. id는 model로 선언하지 않아도 자동으로 생성되는 컬럼이다.
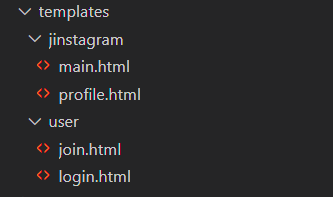
2-4. templates
이 모든 처리가 끝나고 완료된 결과를 유저에게 보여주어야 할 때가 왔다. 유저가 보는 모든 화면을 담당할 파트가 필요하다. 그것이 templates다.

vscode로 장고를 실행하면 templates폴더가 없기 때문에 직접 만들어야 한다. 이 때 setting에서 베이스 디렉토리로 지정하는 것을 잊지말자.
각 페이지는 /user/join과 같은 형식으로 접근할 수 있다. urls.py에서 name을 지정했다면, {% url 'join' %}으로도 가능하다.
