SVG & CSS
svg 이미지를 hover했을 때, 이미지 색상 변경(fill의 변경필요)
기본 색상, hover 후 색상의 총 두가지 버전의 svg 만들어서 효과주기 (매우 귀찮은 과정 필요.. + 용량문제)
css와 연결하여 스타일 주기(굿..)

hover시, svg의 fill이 변하도록.. 만들어보자!
제일 간단한 방법
1. svg파일과 svg파일을 style해 줄 css 파일 연결
<svg xmlns="http://www.w3.org/2000/svg"
...
>
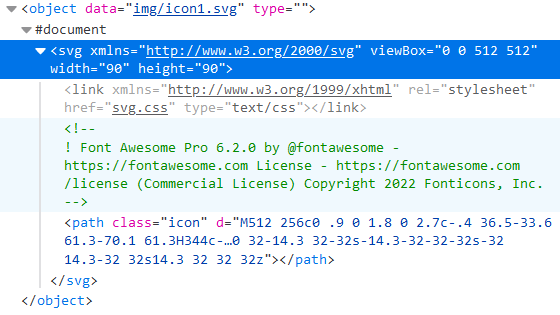
<link xmlns="http://www.w3.org/1999/xhtml" rel="stylesheet" href="svg.css" type="text/css"/>svg 시작 태그 밑에 svg의 css파일 선언 링크 달아주기.
(파일의 위치는 같은 폴더에 해주었다.)
2. path 태그들에 class 선언
<path d="M512 ..."
class = "icon"/></svg>path 태그에 class 명을 넣어줌.
※여러 path가 있는 svg이미지 일 경우, path마다 class를 달아줌.
3. svg의 스타일 파일에서 스타일 주기
.icon{
fill: black;
}
.icon:hover{
fill: #959090cc;
color : #959090cc
}
.icon:hover >p{
color: #959090cc;
}4. html의 svg이미지 태그를 <object>로 변경
<object data="img/icon1.svg" type=""></object>
효과 적용.
문제점
1. object태그 안의 document부터 html접근자와 함께 쓸 수 없음.

javascript로 접근 가능함.
2. path가 2개 이상인 경우

각각 path에 class를 주었기 때문에 path마다 효과가 나타남
이럴 경우.. 2가지 방법으로 접근
(path의 class는 유지한 채로..)
1. svg태그에 class 주기

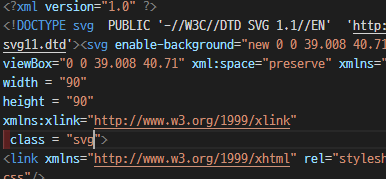
svg시작 태그에 class주기
2. g태그에 class 주기

path가 여러개인 svg이미지 경우, group으로 묶여있음.
제일 상위의 g태그에 class 주기
css
.svg:hover .icon{
fill: #959090cc;
color : #959090cc
}
해결!
