React란?
React는 페이스북에서 만든 웹 개발 라이브러리다.
장점
컴포넌트를 화면 구성을 효율적으로 구성할 수 있다.
리엑트는 컴포넌트라는 작고 독립적인 코드 블럭을 조합해, 빠르고 효율적으로 화면을 구성한다.
리엑트는 VirtualDom을 도입하여 화면 출력 속도를 높이고 코드의 복잡성을 줄였다.
- 화면 출력 속도가 빠르다...?
자바스크립트에는 jQuery와 Handlebars라는 라이브러리가 있다.
이 라이브러리는 아주 간결한 코드로 화면을 구성할 수 있지만, 화면이 커질 수록 화면을 그리는 시간도 길어진다.
특히, 화면의 일부분만 수정되어도 화면 전체를 다시 그려야한다.
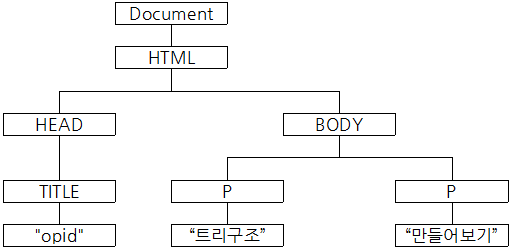
화면 전체를 다시 그리는 비효율성을 해결하기 위해, 리엑트에 '다음에 나타날 화면의 일부(노드)를 미리 그려 놓고 변경된 화면의 일부(노드)만 수정하기' Virtaul DOM 기술을 적용했다.
npm
npm은 프로젝트에 필요한 라이브러리를 내려받아 설치하고 삭제하는 등의 관리를 해주는 프로그램이다.
node_modules 폴더에 라이브러리를 내려받아 저장하고, package.json 파일에 설치된 라이브러리 정보를 저장한다.
package.json에 라이브러리 명세를 따로 관리하는 이유는 node_modules의 용량이 너무 크다. 그래서 프로젝트를 공유할 때 용량이 큰 라이브러리를 전송할 필요 없이 라이브러리 목록과 핵심 코드만 전달하면 된다.
webpack
웹팩은 프로젝트에 사용된 파일을 분석해 기존 웹 문서 파일로 변환하는 도구다.
프레임워크가 .js, .css, .jpg와 같은 기존 웹 문서 파일을 사용하지 않기 때문이다.
트위터 템플릿은 웹 문서 style을 .css가 아닌 .sass파일로 작성한다. 웹 브라우저는 .sass파일을 해석하지 못해 웹팩이 파일을 해석해 브라우저가 인식할 수 있게 만들어준다.