LifeCycle
각각의 프로그램은 LifeCycle이 존재한다. LifeCycle을 제대로 이해하는 것이 개발에 있어서 필수적이다. 리액트의 Life Cycle을 공부해보자.
리엑트는 컴포넌트 기반 프로그래밍이다.

컴포넌트는 생성(Mount) => 업데이트(Update) => 제거(Unmount)의 생명주기를 갖는다.
리엑트 컴포넌트는 Class컴포넌트와 함수형 컴포넌트가 있다.
Class컴포넌트는 lifecycle메서드, 함수형 컴포넌트는 Hook을 사용한다.
Class컴포넌트는 컴포넌트의 생명주기 단계구별이 함수형보다 명확하다는 장점이 있다.
Class 컴포넌트
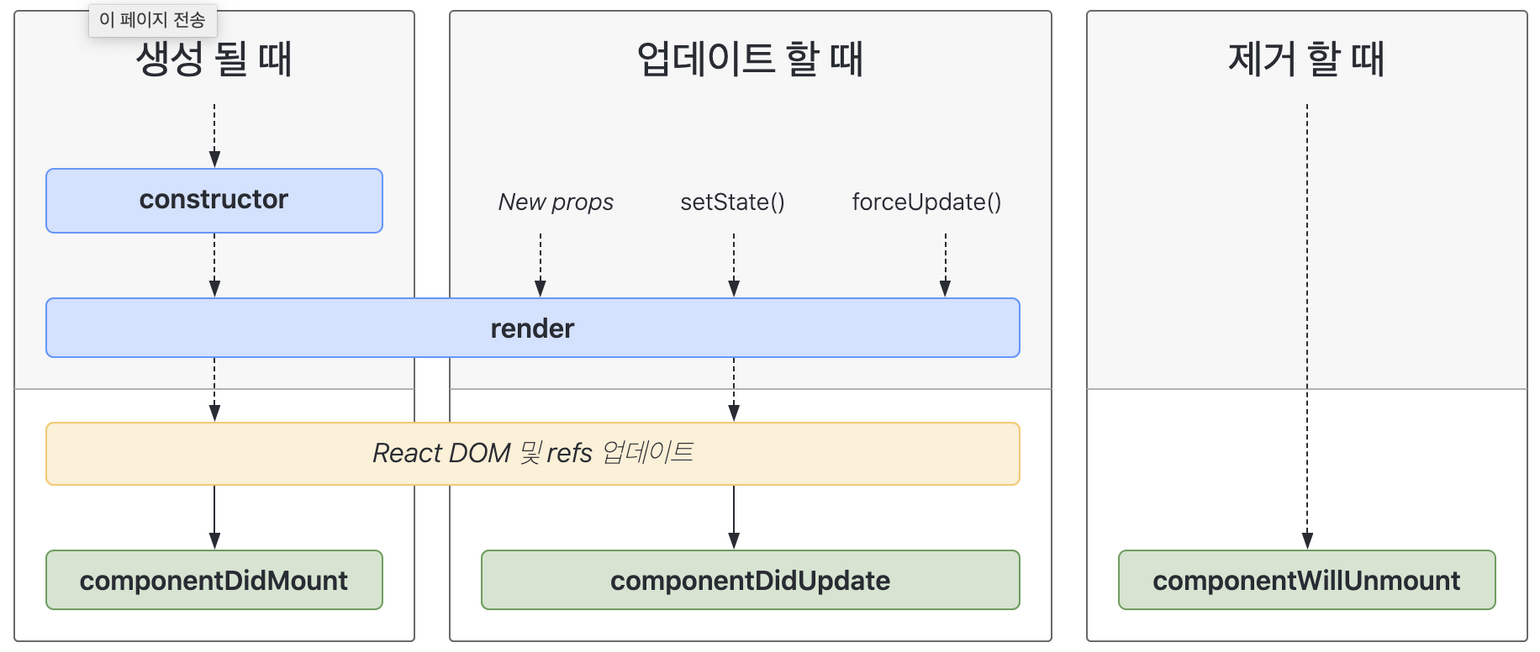
1. Mount
- 컴포넌트가 생성될 때
constructor
- 컴포넌트 생성자
- 컴포넌트가 생성되면 가장 먼저 실행
- this.props, this.state에 접근 가능
- 리엑트 컴포넌트 반환
getDerivedStateFromProps
- props을 state에 넣어줄 때 호출
render
- 컴포넌트를 렌더링
componentDidMount
- 컴포넌트 렌더링이 마치면 호출
- 웹에 컴포넌트가 보이는 상태
- 서버 데이터 요청, 컴포넌트 접근 등의 처리
2. Update
- 사용자의 입력 처리, 데이터의 변경이 발생하는 단계
getDerivedStateFromProps
- props나 state가 변경되었을 때 호출
shouldComponentUpdate
- 컴포넌트 리렌더링을 결정하는 메서드
componenetDidUpdate
- 컴포넌트 업데이트 완료 후 호출
3. Unmount
- 컴포넌트가 사라질 때
componentWillUnmount
- 컴포넌트가 사라지기 전에 호출
- DOM에 등록했던 이벤트를 제거
React Hooks
함수형 컴포넌트에서 React State와 LifeCycle 기능을 연동하게 해주는 함수
why?
- 기존의 LifeCycle 메서드 기반이 아닌 로직 기반으로 나눌 수 있어 컴포넌트를 함수 단위로 분할이 가능
종류
useState
- 컴포넌트의 State를 생성
- 컴포넌트의 값이 변경되면 컴포넌트 리렌더링 발생
useEffect
- 컴포넌트의 렌더링이 완료되면 실행
- Class컴포넌트의 componentDidMount/componentDidUpdate/componentDidUpdate가 합쳐진 것
useEffect(() => {
return 'cleanup 코드'
}, [의존 state])- return에서 이벤트를 해지
useContext
- Context API를 통해 만들어진 Context에서 제공하는 Value를 가져올 수 있음
- 전역변수를 만들 때 사용
useReducer
- useState의 대체 함수
- 컴포넌트 상태 업데이트 로직을 컴포넌트에서 분리 가능
- 컴포넌트 바깥에 로직 작성 가능
- 다른 파일에 작성한 후 불러와 사용 가능
useRef
- DOM에서 특정 컴포넌트를 선택할 때 사용
- .current에 컴포넌트를 저장
- 이 객체는 리렌더링 되어도 값이 초기화 되지 않음