1. 브라우저 초기화

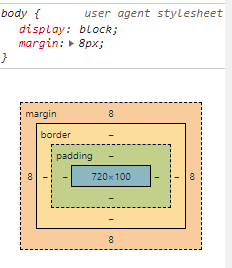
외부여백 margin은 CSS에서 직접 설정하지 않았지만 브라우저에서 기본적으로 제공한 것이다.
다른 브라우저로 넘어가면 조금씩 다른 값을 가질 수 있다.
그러나 우리는 많은 브라우저에서 같은 값을 보여주고 싶기 때문에 이런 값을 '초기화'하고 시작하는 것이 좋다.
어떻게 초기화하는가?
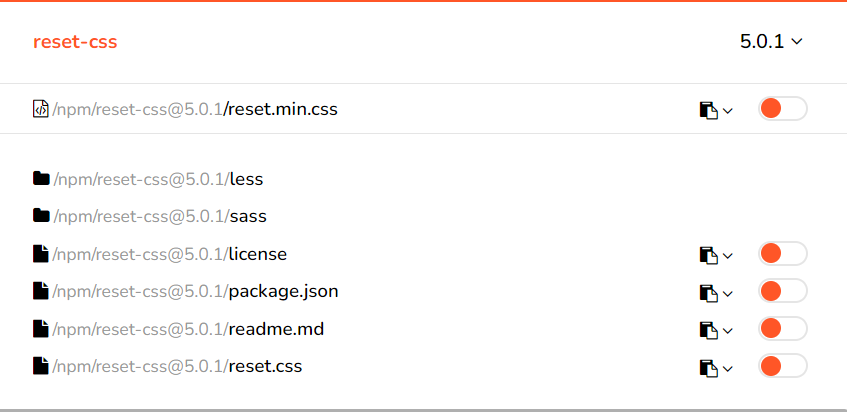
https://www.jsdelivr.com/package/npm/reset-css
해당 링크는 구글에 reset.css cdn 이라고 검색할 시 찾을 수 있는데
여기 들어가보면

이렇게 되어 있다.
여기서 reset.css 는 원본 파일을 의미하고
reset.min.css와 같이 '파일명.min.확장자 와 같이 min키워드는 파일이 난독화나 경량화되었다는 것을 의미한다. 우리가 외부에서 가져와 사용하는 플러그인, 라이브러리 등을 직접 수정할 상황은 매우 드물기 때문에 굳이 원본을 사용할 필요는 없다.
이를 html코드를 복사해서 가져오면
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">위와 같은 코드가 한줄 추가되는 것을 볼 수 있다. 이는 링크를 통해 css파일을 가져오는 것을 의미한다.
수정하고 나면 여백이 없어진 것을 확인할 수 있다.
즉, 브라우저에서 제공하는 기본적인 스타일과 상관없이 우리 의도대로 페이지를 만들 수 있다.
vs코드에서는 위와 같이 브라우저 초기화를 할 수 있다.
그리고 codepen.io에서는 css 설정에서 Reset버튼을 체크하면 브라우저의 기본적인 스타일을 Reset 즉, 초기화한다는 뜻의 옵션을 체크한 후 Save & Close 버튼을 누른 후 코딩을 하면 된다.
- Emmet

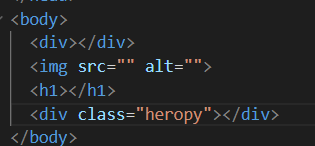
각각
img
h1
div.heropy 라고 친 후 자동완성을 사용하여 만들 수 있다.
이런 것을 Emmet(에밋) 이라고 부르는데 vs code에서 기본적으로 제공하는 것은 아니다.
codepen에서는 엔터로는 지원이 안되고 탭을 쳐야만 자동완성이 된다.
w:200 을 친 후 탭 또는 엔터를 눌러도 자동완성이 되고. 이는 Codepen에서도 적용이 된다.
똑같이 h:100 역시 적용이 된다.
bc:orange 역시 백그라운드 컬러가 자동완성이 된다.
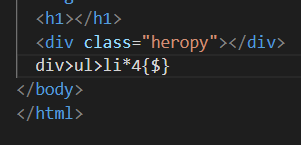
특히 HTML에서 자동완성은 CSS의 선택자라는 문법에 맞춰 자동완성할 수 있기 때문에 선택자를 공부하고 나면 좀더 복잡한 구조의 자동완성을 사용할 수 있다.
ex.


이렇게 자동완성되는 것을 볼 수 있다.
