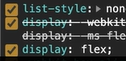
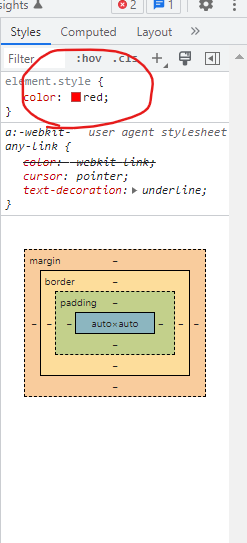
- 개발자 도구를 이용해서 임시로 스타일을 바꿔볼 수 있다.

체크 표시된 것은 적용이 된 것
체크 표시를 해제하면 취소선이 그어진다. 회색 취소선은 체크박스에 체크를 할 수 없다.
대부분의 웹사이트는 이런 방식으로 비교적 쉽게 HTML, CSS를 분석할 수 있다.
그러나 JS는 보통 비즈니스 로직이 들어가기 떄문에 난독화 과정을 거쳐 분석하기 매우 어렵게 설정된 경우가 많아, 보통 큰 흐름을 유추하는 정도로만 이해하는 편이다.
그리고 Style뿐만 아니라 HTML코드도 임시로 수정해볼 수 있다.
- Styles의 :hov항목을 선택하면 (hov는 CSS선택자 파트에서 학습하는 여러 가상 클래스 선택자에 관한 내용을 임시로 적용해 볼 수 있는 메뉴이다.)
강제적으로 element 상태를 변경해볼 수 있는 체크박스가 나온다.
- Computed탭을 보면 요소가 어떤 css 내용을 가지고 있는지 쭉 나타난다.
실재로 적용된 값만 정확하게 볼 수 있는 목록도 제공된다.
그리고 박스를 구성하는 각각의 기능들도 어떻게 적용되는지 실질적인 수치도 확인할 수 있다.