Compositional Layout 과 Flow Layout의 차이점
Flow Layout은 섹션별로 다른 column개수를 할당하는 기능이 기본적으로 제공되지 않고, 주로 단순한 행 또는 열 기반의 레이아웃을 구성할 때 용이하다.
반면에 Compositional Layout은 복잡한 그리드 및 그룹 기반의 레이아웃을 간단하게 생성할 수 있는 장점이 있다.

Compositional Layout 구성
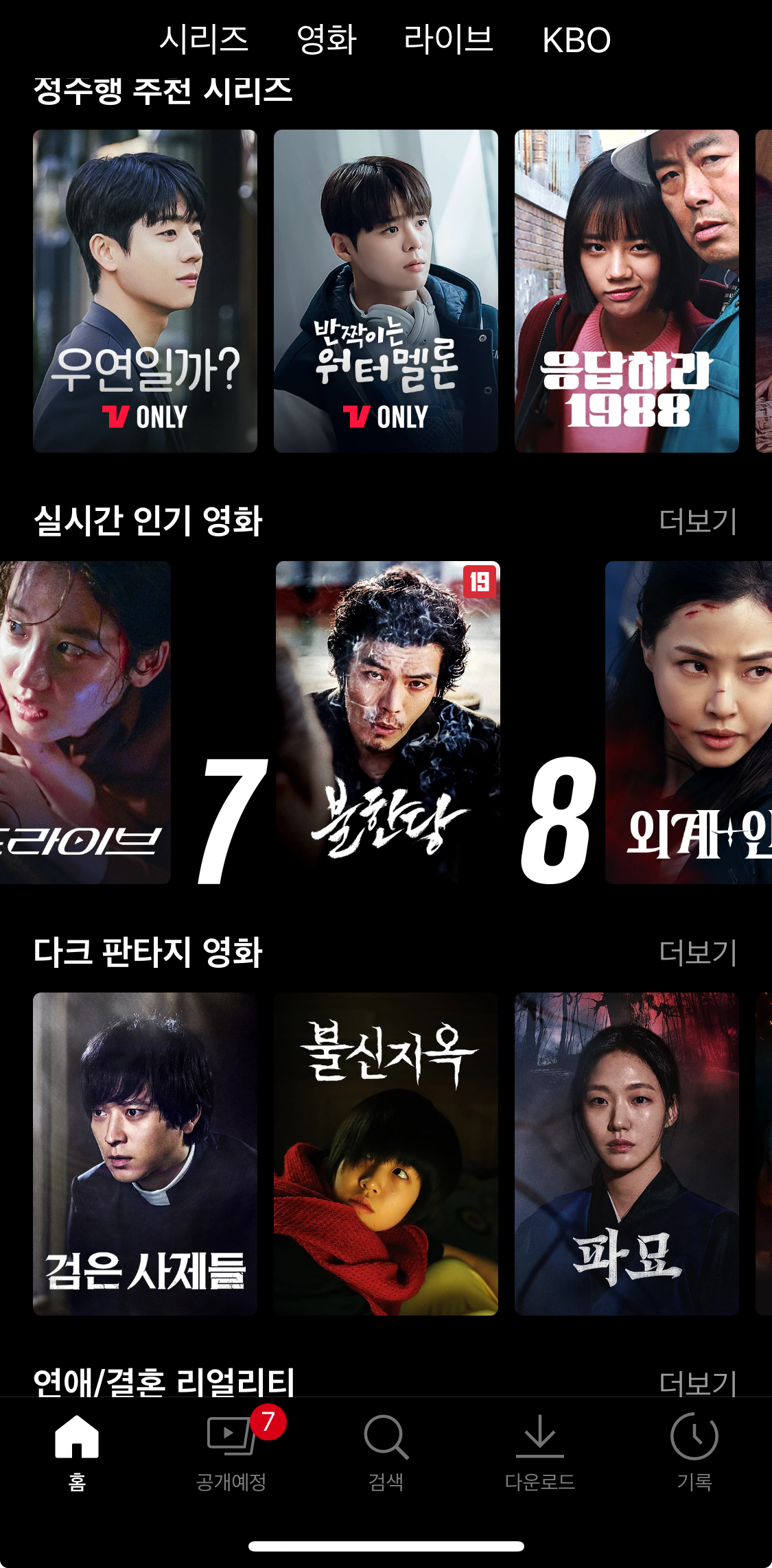
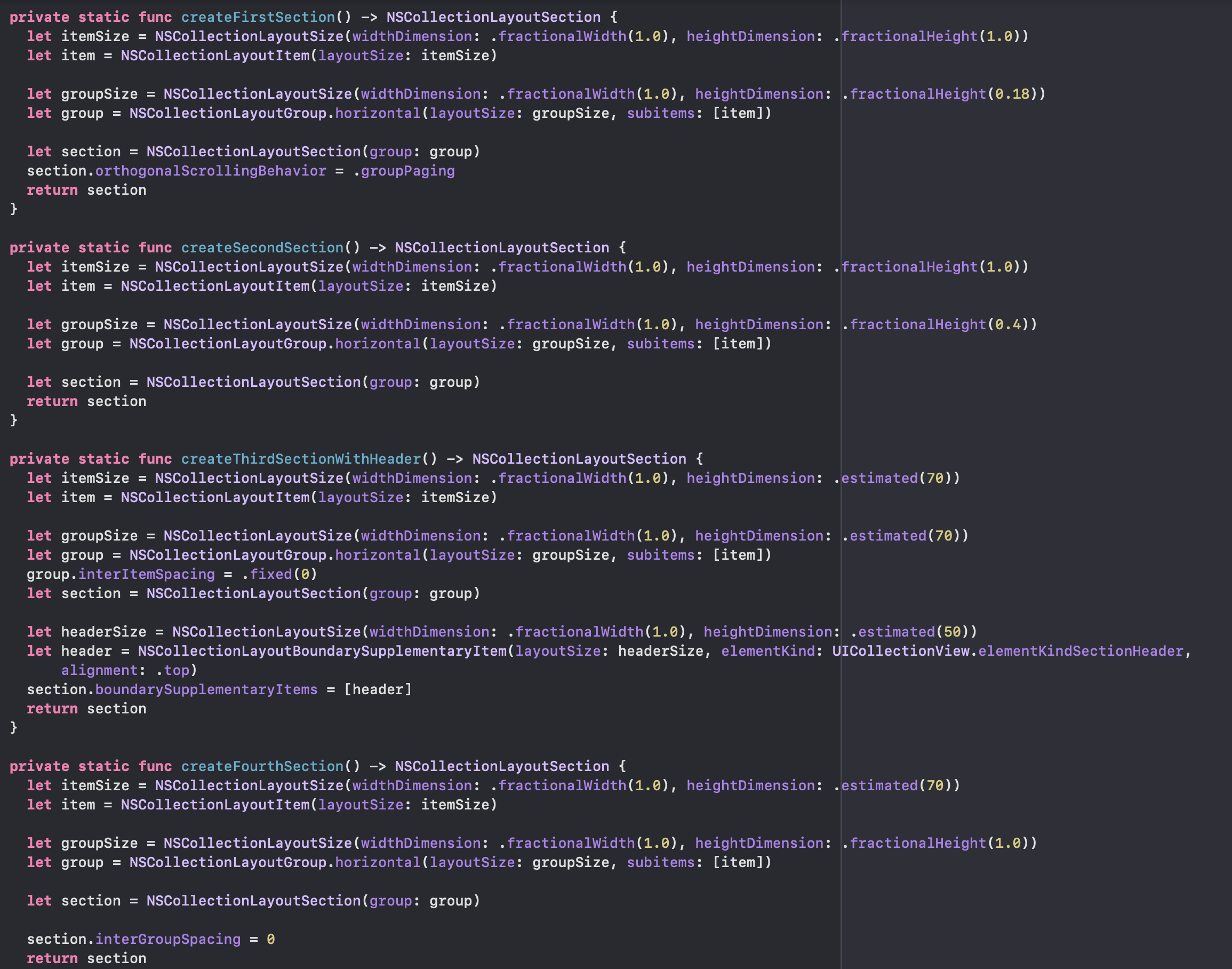
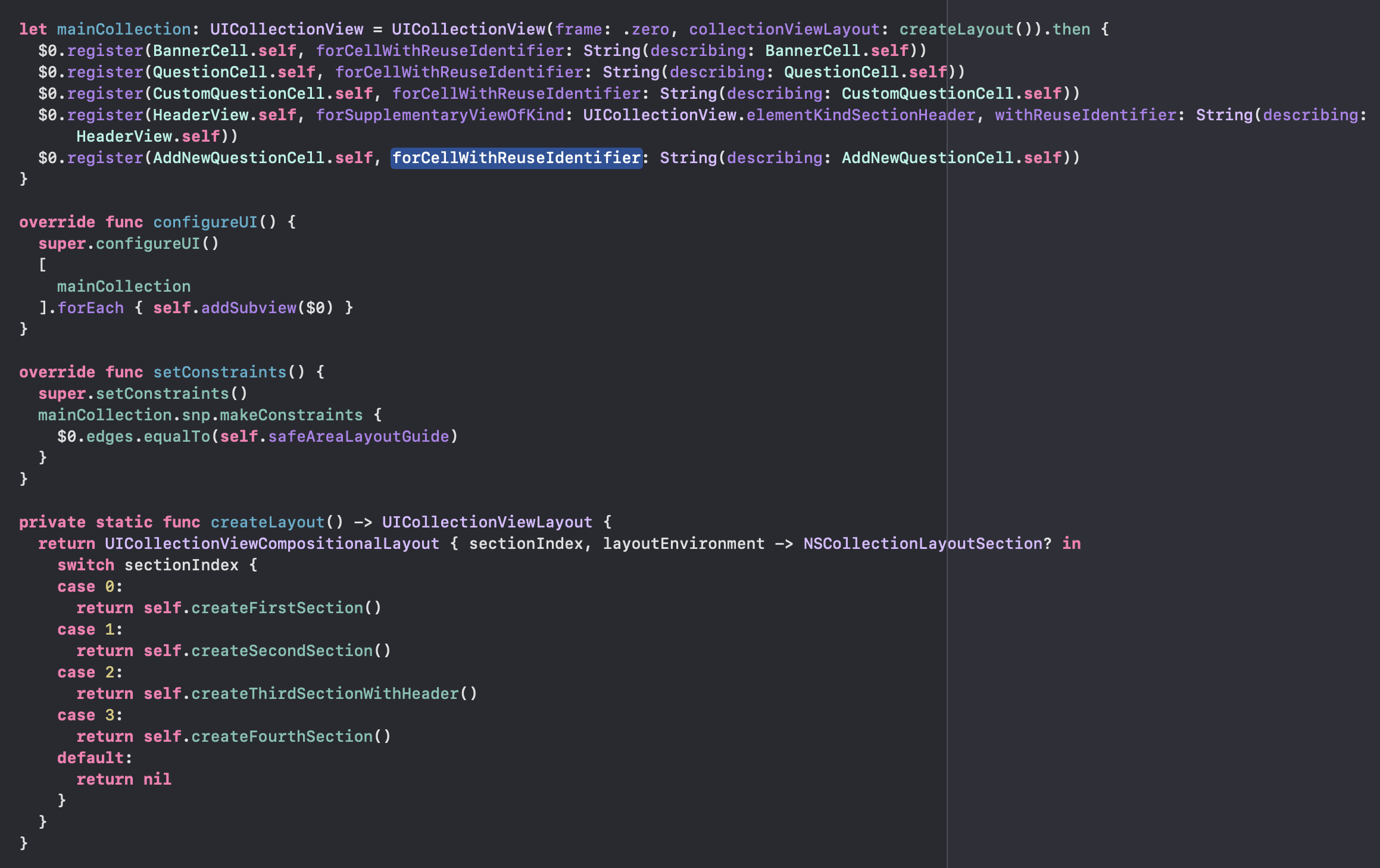
Compositional Layout은 각각의 섹션별로 안에 들어가는 내용들을 다르게 구성할 수 있어서 아래와 같이 섹션들을 정의해주는 함수를 만들어서 관리했다. 그 후 컬렉션뷰에 각각의 섹션에 맞게 layout을 설정해 주었다.

그 후 각각의 섹션마다 cell을 커스텀하기 위해서 CustomCell클래스들을 만들어주고 CustomCell마다 들어갈 값들을 설정해줘서 섹션마다 다른 내용을 보여주었다.

Compositional Layout의 구성

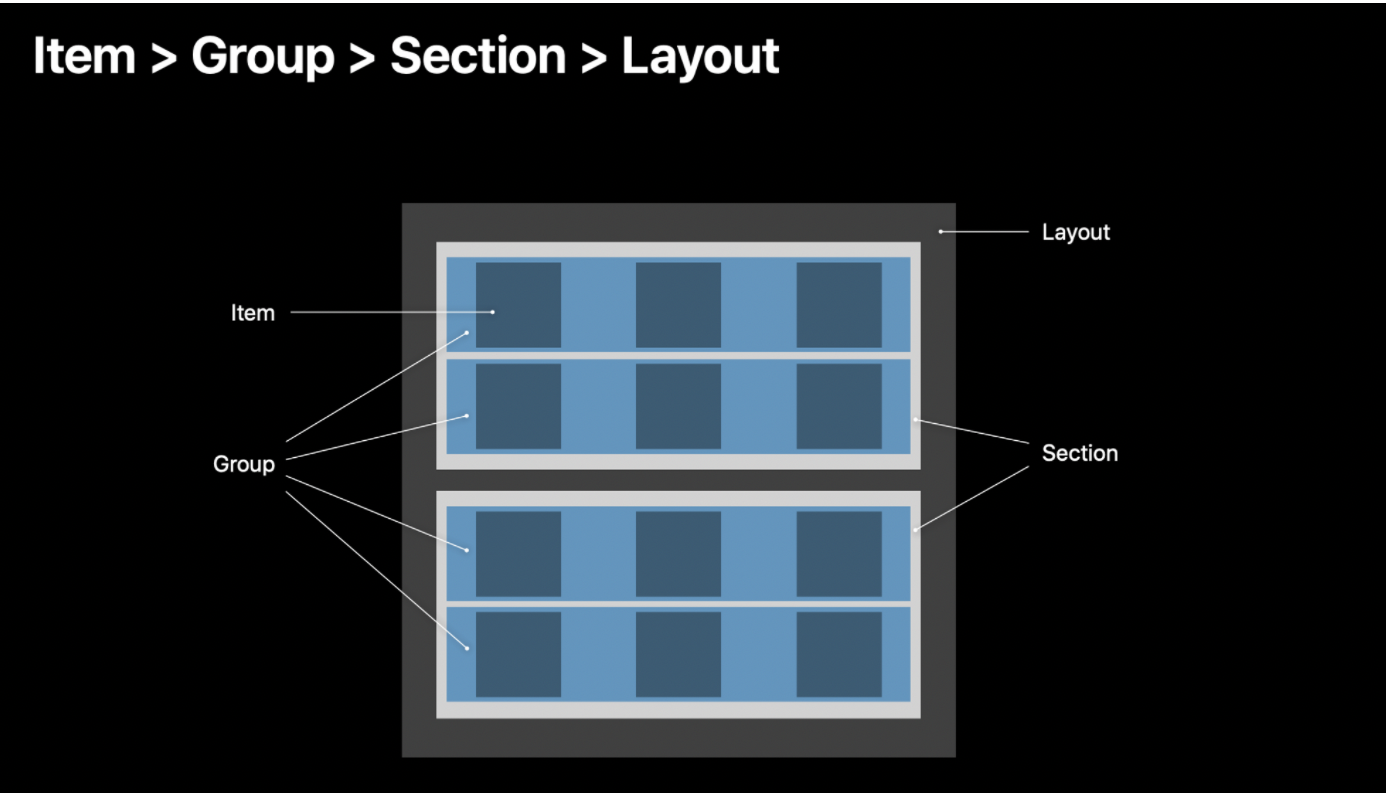
Compositional Layout은 item, group, section, layout으로 구성이 된다. 하나의 Layout을 전체로 봤을 떼 layout -> section -> group -> item들이 있다. 각 요소들이 size를 정하고 지정해주기만 하면 layout이 완성된다.
각 각의 Layoutdml size를 정해 주는 방법은 3가지가 존재한다.
fractionalWidth, fractionalHeight - 컨테이너와의 너비와 높이 비율
absolute - 포인트값으로 지정
estimated - 후에 content의 크기가 바뀌어 크기가 정확하지 않을 때는 estimate으로 값을 지정하면 된다.
