크롬 개발자 도구란
구글에서 만든 웹브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다. 개발자 도구를 이용하면 HTML, CSS, JavaScript의 생산성을 극대화 할 수 있습니다.
(Window 기준)F12 버튼을 누르거나, 크롬 ->우클릭->검사 이다
개발자 도구가 가장 많이 사용되는 경우는 프론드엔드 개발자의 경우는
자신이 만든 웹페이지를 생성 및 관리할 때 정적인 태그들을 직관적이게 볼 수 있어서 잘 사용할거 같고 백엔드 개발자의 경우 원하는 부분을 크롤링 할 때 가장 많이 사용될것이라 생각한다
- Elements
- Console
- Network
- Application
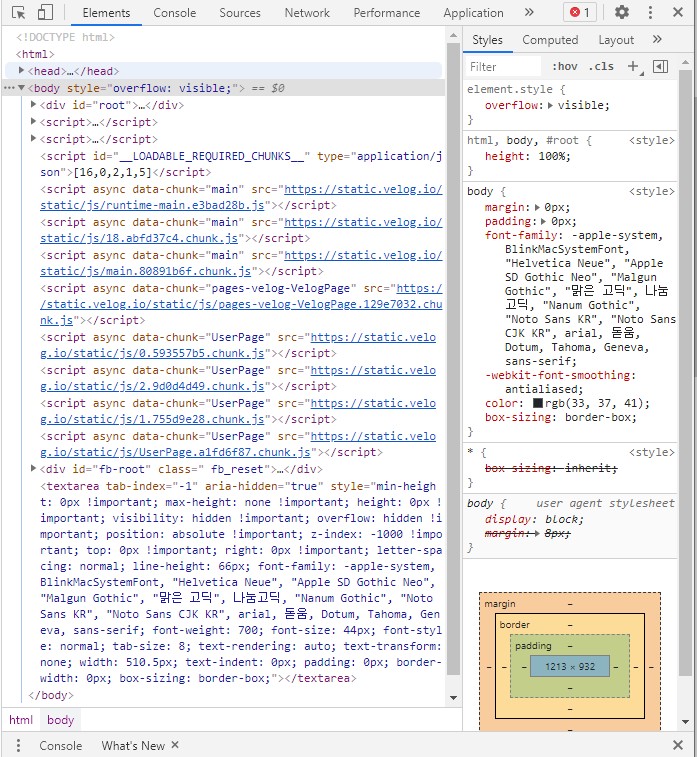
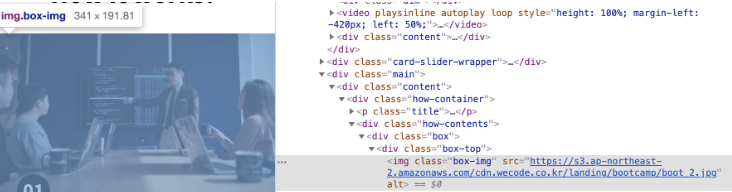
Elements

Element 패널은 페이지와 CSS 스타일 검사 및 편집 등 모든것을 볼 수 있는 패널이다.
사용예) html,css,js 태그를 어떻게 사용하였는지 알 수 있고 url도 가져올 수 있음

요놈을 사용하면 모든 태그를 일일히 검사하지 않더라도 콕 찍어 확인 가능하다 Elements 패널에서 가장 많이 사용하는거 같다

Console
정의 : 자바스크립트가 돌아가는 환경 그대로인 화면.
이게 왜 필요할까? 고민해봤는데 프론트 엔드쪽에서 에디터창에서 수정하고 서버에 올리는 복잡한 일필요없이 개발자 도구 콘솔창으로 수정하고 직관적인 것이 장점인거 같다 .
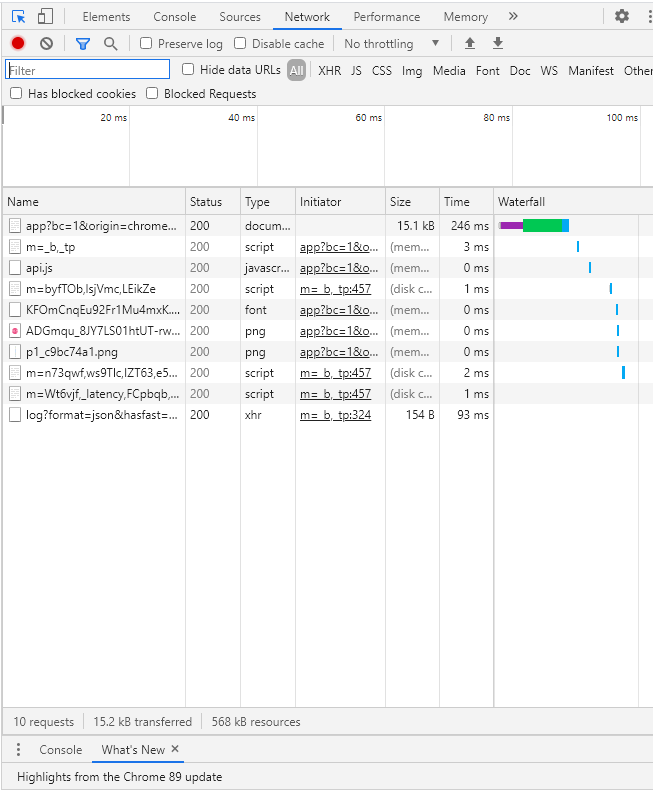
Network
클라이언트와 서버 사이에 통신중인 모든 정보가 표시된다 .

아직 하나도 모르지만 가장 중요한 것은 XHR인거 같다
'XHR' : Xml http Request
프론트엔드가 백엔드에게 API를 호출했을 때 나오는 URL 정보가 표시 이것은
추후 프론트에서 백으로 API를 호출할 때 통신 정상 유무 확인 등에 모든 정보를 알 수있다.
Application
이건 쿠키, 세션 및 암호화 부분인거 같다
지금의 지식으로는 서버와 클라이언트의 관계에서 한번 세션이 맺어지면 무조건 소켓을 바로 끊어지는 것으로 알고 있다. 근데 뭐 은행업무나 이럴때 10분 타임라인이 걸리면서 피시를 종료 하더라도 10분간 세션 유지 하기 위해 서버쪽에 클라이언트의 정보의 세션을 10분간 유지시켜놓는다고 한다 아직 이부분도 웹 서비스에 지식이 짧아서 깊숙하게는 못팠다 이것 역시 너무 궁금한 부분이다.
