오늘은 언뜻보면 기능이 똑같아서 실수할 수 있는 두 메서드에대해서 알아보겠습니다.
먼저 다음 예시 코드를 먼저 보겠습니다.

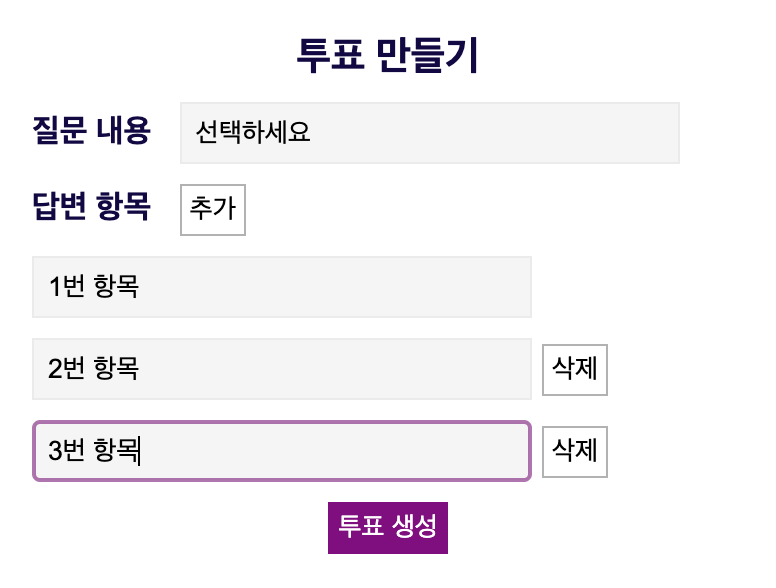
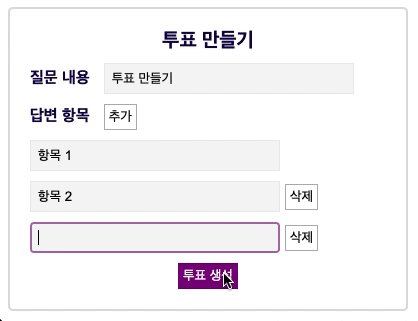
아래는 위와 같은 창을 입력받는 페이지를 통해서 투표를 만드는 코드의 일부입니다.

html 파일에서 위와 같은 엘리먼트들만 찾아와 value를 확인해 추가한 투표 항목의 내용이 있는지 확인해보겠습니다.
$("[name='answer']").each(function(index){
console.log("result .val()>>>"+$(this).val());
console.log("result .attr('value')>>>"+$(this).attr('value'));
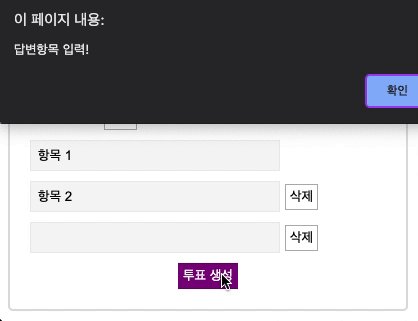
if($(this).val()==""){
alert("답변항목 입력!");
this.focus();
flag = false;
return ;//이 리턴은 each를 리턴
}
});실행결과
result .val()>>>1번 항목
result .attr('value')>>>undefined
result .val()>>>2번 항목
result .attr('value')>>>undefined
result .val()>>>3번 항목
result .attr('value')>>>undefined순서대로 .val(), .attr('value')의 결과입니다.


이런 차이가 나는 이유는 무엇일까요?
.val()과 .attr('value')의 차이
.val() 은 value 속성의 값을 가지고 오는거고 attr('value')도 value 속성의 값을 가지고 오는거 아닌가요?
라는 의문을 가질 수 있습니다.
여기서 우리는 .val()과 .attr('value')가 가져오는 값에 주목해야합니다.
.val()
Get the current value of the first element in the set of matched elements
.attr('value')
Get the value of an attribute for the first element in the set of matched elements.
jQuery의 공식문서를 보면 .val()이 가져오는 것은 현재 상태의 값이고, .attr('value')는 일치하는 element 중 첫번째 값을 가져온다고 나와있습니다.
.val()은 HTML 코드에서 객체가 원하는 값을 가져오는 반면에, .attr('value')는 HTML 문서가 생성된 후에 객체의 실제 값을 가져옵니다.
그렇기 때문에 위의 코드처럼 HTML 문서에 반영되기 전에 .attr('value')를 통해서 접근하면, 아직까지는 없는 값이기 때문에 undefined를 받아오는 것입니다.
즉, 이미 존재하는 HTML 문서에 있는 element를 가져오는 것에서는 둘이 같은 결과를 내지만, 실시간으로 생성해서 반영하는 코드에서는 다른 결과를 낼 수 있습니다.
그렇기 때문에, 동적인 element들의 값을 다룰 때에는 .val() 습관을 들이는 것이 중요합니다.
요약
객체의 값을 가져오는 과정을 달리기로 비유하면
.val()은 달리는 중간에 달린 시간 및 거리를 확인 가능
.attr('value')는 완주한 후에 달린 시간 및 거리를 확인 가능
이 됩니다.
_vs_.attr('value').png)
