이번 프로젝트는 Display: flex에서 column형태로 나타낸 사진들을
클릭하면 해당 영역이 확장되고 위,아래 글씨가 인앤아웃되는 형식의 코드를 작성한다.

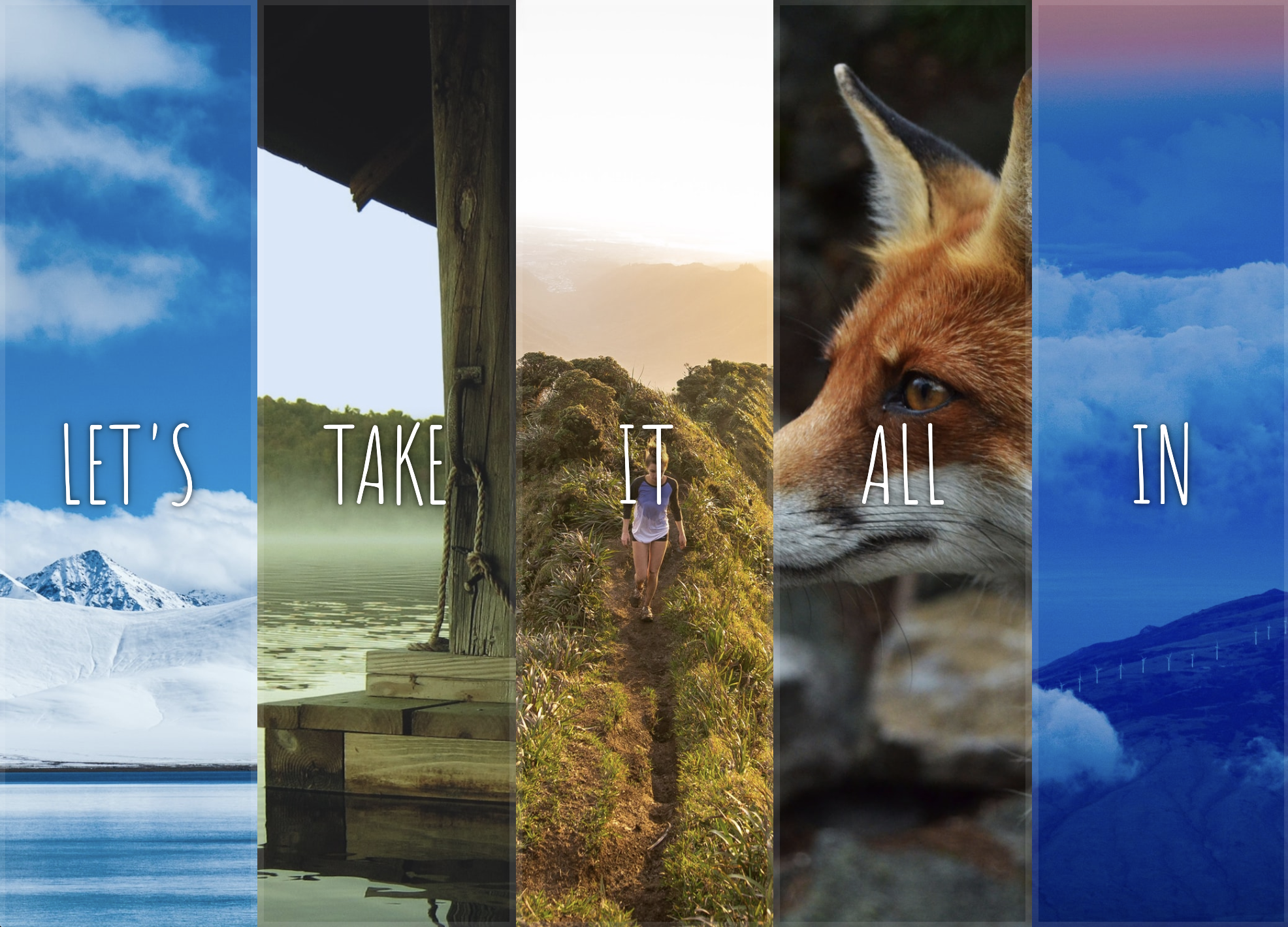
(5개 모든 영역의 기본상태)

(모든 영역이 Active됐을 때)
CSS에서 transform 속성으로 원하는 요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있습니다.
transform은 CSS 시각적 서식 모델의 좌표 공간을 변경합니다.
transform:scale() - X축 또는 Y축으로 확대/축소
transform:rotate() - X축 또는 Y축으로 회전
transform:translate() - 지정 값으로 X 또는 Y축 이동
transform:skew() - 지정 요소 X 또는 Y축으로 기울이기
*element.classList.something
classList.add :Element에 class 추가
classList.remove :Element에 class 제가
classList.toggle :Element에 class 존재하면 제거/ 없으면 추가
classList.contain :Element에 class 존재확인
classList.replace('a','b') :Element에 a class를 b class로 대체
script에 5개의 모든 panel을 querySelectorAll로 잡아주고
function toggleOpen()값으로
this.classList.toggle('open')을 지정
function toggleActive(e) {
if(e.propertyName.includes('flex'){
this.classList.toggle('open-active');}
}각 패널에 click값과 transitionend값을 줘서 toggleOpen과 toggleActive를 활성화 시켜준다.
panels.forEach(panel => panel.addEventListener('click', toggleOpen));
panels.forEach(panel => panel.addEventListener('transitionend', toggleActive));