현재 30days challenge를 통한 자바스크립트를 진행 중이다.
비전공 독학 개발자로서 얼마나 할 수 있을지 모르겠지만 계속 하다보면
좋은 결과가 있을거라 생각하고 열심히 정진해야지.
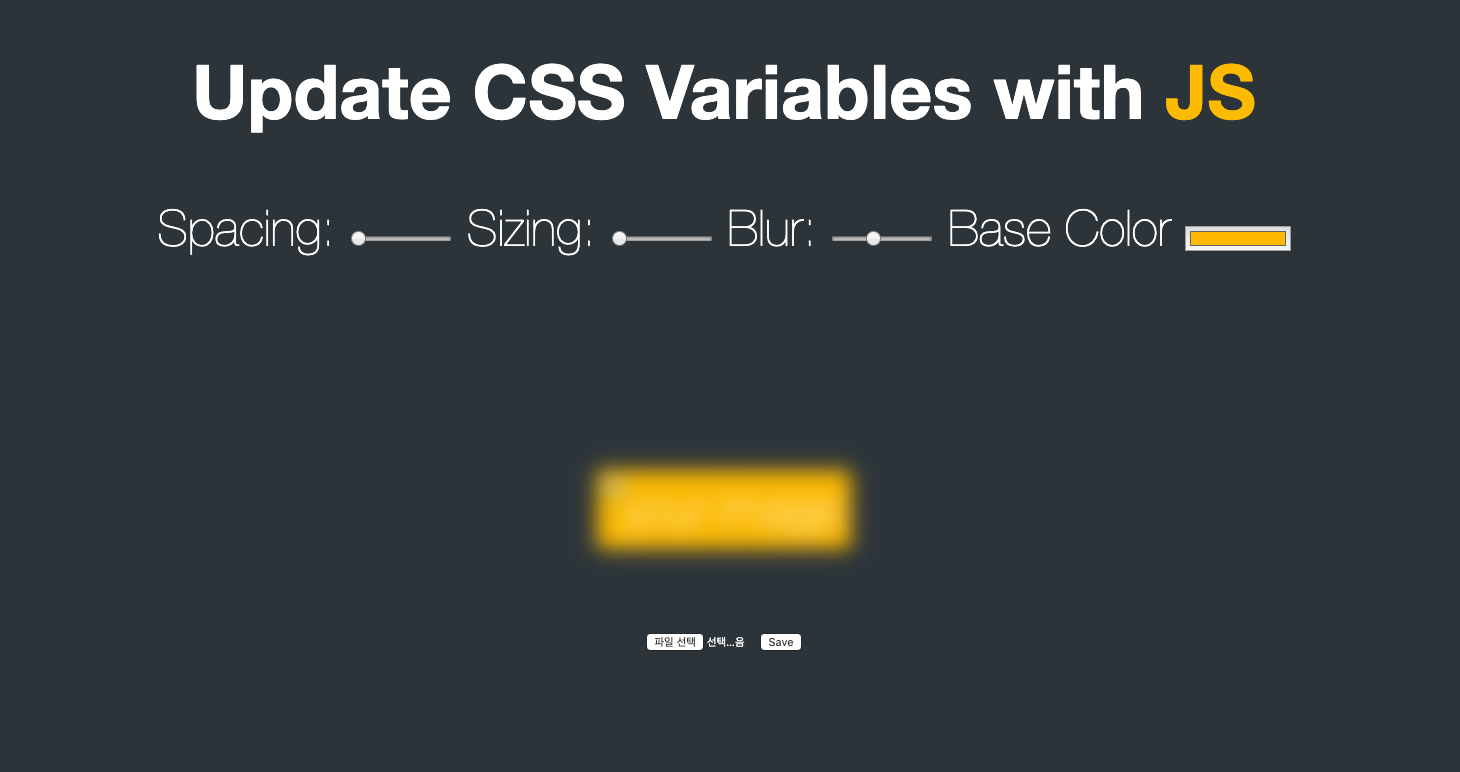
현재 하고있는 프로젝트는

이런 식으로 원하는 이미지를 넣어서 Border넓이, 이미지 사이즈
블러정도, 기본컬러 이렇게 4가지를 조정할 수 있다.
원래 챌린지에는 사이즈를 조절할 수 없고 정해진 이미지만 있어서 직접 사진을 넣을 수 있도록 const objectURL = URL.createObjectURL(object)를
이용하여 업로드를 만들었다.
사진을 지정해서 그걸 꾸미는 법은 알았지만 매번 새로운 사진을 업로드 하는 방법을 몰라서 구글링을 통해 Stackoverflow에서 코멘트를 얻어서
window.addEventListener('load', function () {
document.querySelector('input[type="file"]').addEventListener('change', function () {
if (this.files && this.files[0]) {
const img = document.querySelector('img'); // $('img')[0]
img.src = URL.createObjectURL(this.files[0]); // set src to blob url
img.onload = imageIsLoaded;
}
});
});위의 코드를 학습했다.
또한 style에 :root값을 이용하여 html전체에 기본값을 주고
--something: 이런식으로 값을 지정하는 방법도 이번 기회에 알게됐다.
클로닝을 하며 기존 프로젝트를 그대로 클로닝 하는것도 좋지만 클로닝은 아무래도
다른 사람의 아이디어를 활용하는 것이기에 능동적으로 기능을 몇개씩
추가하며 내 생각도 넣는게 필요하다고 느낀다.
앞으로도 내가 배우는 것들, 혹은 모르는 것들은 습득하며 기록할 예정이다.
