DOM이란?
DOM(Document Object Model)은 웹 페이지에 대한 인터페이스입니다.
페이지 콘텐츠 및 구조, 그리고 스타일을 읽고 조작할 수 있도록 API를 제공합니다.
DOM은 항상 원본 HTML문서로부터 빌드 되지만 원본 HTML과 차이점이 있습니다.
- 항상 유효한 HTML 형식입니다.
- 자바스크립트에 수정될 수 있는 동적 모델이어야 합니다.
- 가상 요소를 포함하지 않습니다. (Ex. ::after)
- 보이지 않는 요소를 포함합니다. (Ex. display: none)
웹 페이지가 만들어지는 방법
웹 브라우저가 원본 HTML 문서를 읽은 후 스타일을 입히고 대화형 페이지로 만들어 뷰 포트에 표시합니다.
- DOM트리 생성
- CSSOM 트리 생성
- 자바스크립트 실행
- 렌더트리 만들기
- 레이아웃 생성
- 페인트 등
DOM은 어떻게 생성될까?
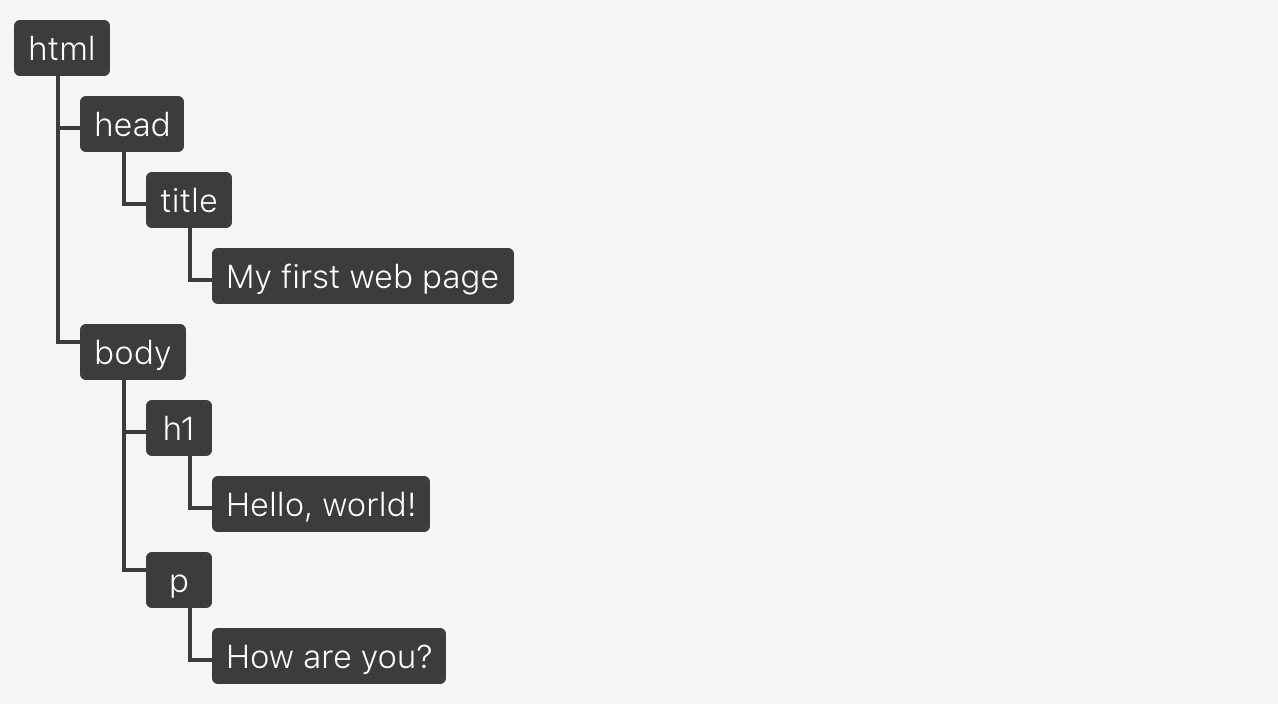
DOM은 원본 HTML 문서의 객체 기반 표현 방식입니다. 그렇기 때문에 둘은 비슷하지만 HTML문서는 Text로 이뤄진 반면 DOM은 그 내용과 구조가 객체 모델로 변환 되어 다양한 프로그램에서 사용 될 수있습니다.

DOM에 대한 착각
- DOM이 원본 HTML로 부터 생성되지만 항상 같지 않습니다.
2가지 경우에 발생합니다.- 작성된 HTML이 유효하지 않을 때

head,body가 빠져있어도 DOM에서는 교정되어 나옵니다.

- 자바스크립트에 의해 DOM이 수정될 때
자바스크립트로 DOM에 노드를 추가했을때 HTML을 수정하지 않고 DOM만 수정합니다.
- 작성된 HTML이 유효하지 않을 때
2.DOM은 브라우저에서 보이지 않습니다.
브라우저 뷰 포트에 보이는 것은 렌더 트리로 DOM과 CSSOM의 조합입니다 렌더트리는 오직 스크린에 그려지는 것으로 구성되어 있어 DOM과 다르다
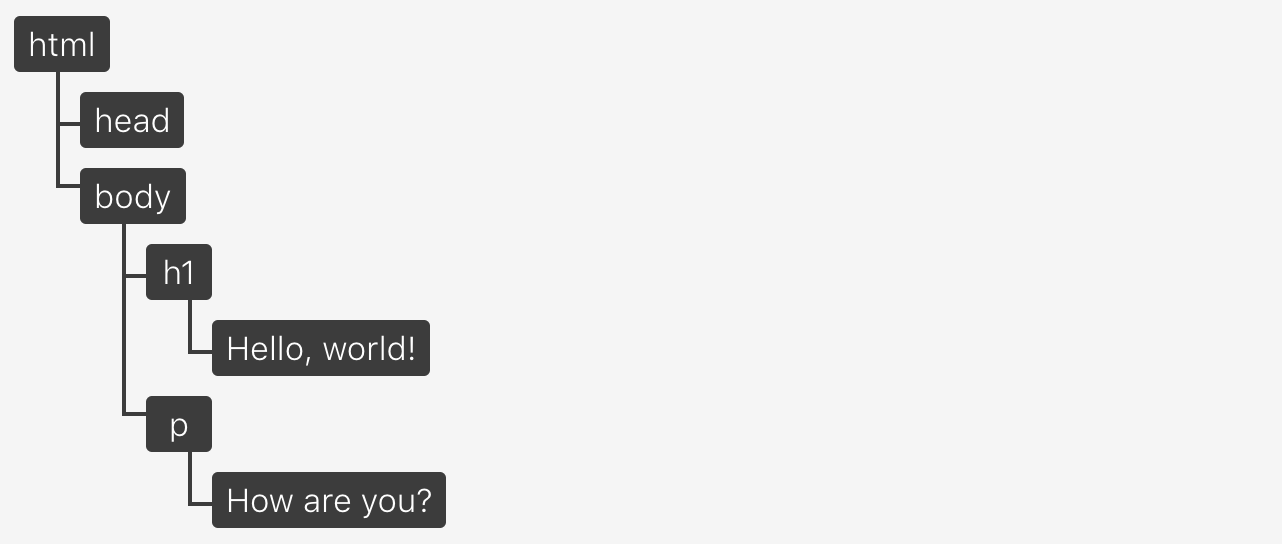
예를들어 display:none이라는 속성을 가지고 있는 요소면
DOM 이 요소를 포함하지만 렌더트리에 해당하는 뷰포트는 포함하지 않습니다. DOM
DOM 뷰포트
뷰포트

3. DOM은 개발도구에서 안 보입니다.
개발 도구는 DOM과 가장 가깝지만 DOM에 없는 추가 정보를 제공합니다.
대표적인 예로 CSS의 가상요소인 ::before같은 선택자를 사용하여 생성된 가상요소는 CSSOM과 렌더 트리의 일부를 구성합니다.
가상 요소이므로 DOM이 아니기 때문에 자바스크립트에 의해 수정될 수 없습니다.
출처:https://wit.nts-corp.com/2019/02/14/5522?unapproved=14667&moderation-hash=6834911a616db5c55d30ac542960f3b5#comment-14667
MDN – DOM 소개
https://developer.mozilla.org/ko/docs/Gecko_DOM_Reference/소개
NAVER D2 – 브라우저는 어떻게 동작하는가?
https://d2.naver.com/helloworld/59361