
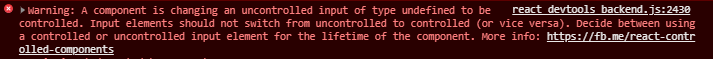
마주했다... 에러....!
마주해버렸다... 에러와... 하지만 이제 겁내지 않고 이유를 충분히 생각해보고 차분하게 구글링을 해본다.

먼저 이 오류가 나타나는 시점은 input에 입력을 했을 때 바로 나온다. 왜 그런가 생각을 해봤는데 input value에 undefined가 들어갔을 경우에 대한 처리가 없다는 것과 관련되는 것 같다.
그렇다면 해결법은 ?
간단하다.
input의 value가 undefined일 때 ''가 들어올 수 있도록 하면 된다.
<FilterSearch
type="text"
value={searchValue || ''}
onChange={handleSearchValue}
/>해결...!
