
블로그 권태기..
오늘은 첫 취업 후 react-native를 할 때 나타나는 오류들을 블로깅 해보려고 한다. 차차 적어갈텐데 그래도 공식문서에도 나와 있었고 내가 직접 겪은 문제인 adb (android debug bridge) 에 대해 작성해볼 예정 !
🚀 adb란 ?
우선 adb를 먼저 알아보자 !
ADB는 Android Debug Bridge의 약자로, Android를 위한 디버깅 툴이라고 보면 된다.
연결은 USB port를 통해 이루어지며, 보통 사용자들이 android 기반의 smart decvice의 rooting에 사용한다.
adb의 대한 설명은 여기까지하고 이제 내가 만났던 오류에 대해 적어보겠다 !
🚀 adb: command not found
이것이 왜... 나오는 것인가...
안드로이드 앱을 스마트 폰에서 구동 시켜볼 수 있는데 보통 안드로이드 스튜디오를 켜서 프로젝트를 실행 후 기기가 연동 됐는지 확인할때 명령어 adb devices를 입력 후 내 스마트폰과 연결이 된 걸 확인한다.
하지만 연동이 안됐다면 아래와 같은 오류를 만날 수 있다.
adb : command not found
내가 겪어던 문제는 환경변수 설정이었다.
🚀 환경변수 설정
환경 변수 설정에는 두가지 방법이 있다.
일시적인 방법과 아예 영구적인 방법이 있다.
일시적 설정
export PATH=$PATH/Users/{내 맥북 이름}/Library/Android/sdk/platform-tools
위 코드를 입력해주면 된다. 하지만 정말 일시적으로만 연결해주는 것 같아서 나는 그냥 내 맥북에 환경변수를 박아버렸다.
영구적으로 새겨버리기
일단 React-Native 공식문서를 들어가보자
순서는 이렇게 찾아가며 된다.
공식문서 -> Guides -> Environment setup -> setting up the development environment

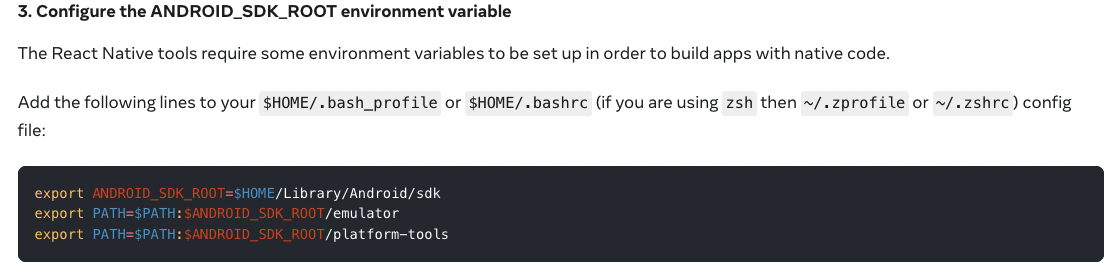
들어가서 쭉 내려보면 이런 글이 나오게 된다.
(mac 유저를 위한 글입니ㄷ...)
- 터미널을 켠다.
vi ~/.zshrc를 입력한다.- 가장 하단에 공식문서에 나와 있는 것처럼 작성해준다.
- :wq
주의할 점
공식문서의 예시는 말그대로 예시이다. 내 파일 경로를 입력해줘야하니까 저걸 그대로 따라하는 사람은 없길 바란다.
내 맥북은 이렇게 작성했다.
export = HOME=/Users/hongduhyeon
export = ANDROID_SDK_ROOT_$HOME/Library/Android/sdk
export = PATH=$PATH:$ANDROID_SDK_ROOT/emulator
export = PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools이렇게 작성해주면 환경변수를 입력해주는 작업이 끝나게 된다 !
그리고 다시 빌드 해보면 기가 맥히게 잘되는 걸 볼 수 있다. RN은 아직 한글 번역 공식문서가 없기 때문에 조금 읽기 싫더라도 어떻게든 찾아보면 좋은 내용들이나 가려웠던 부분을 긁어주는 내용들이 많다. 그러니.... RN 개발자들 화이팅...

정말 유익하네요^^