
불안하게 오늘 작성한 코드들이 날 괴롭히지 않는다...
1. SPA란 ?
SPA는 Single Page Application의 약자이다.
예전에 웹 페이지에서는 페이지를 보여줄 때 여러페이지로 구성이 되어있었다.
A html, B html, C html ....
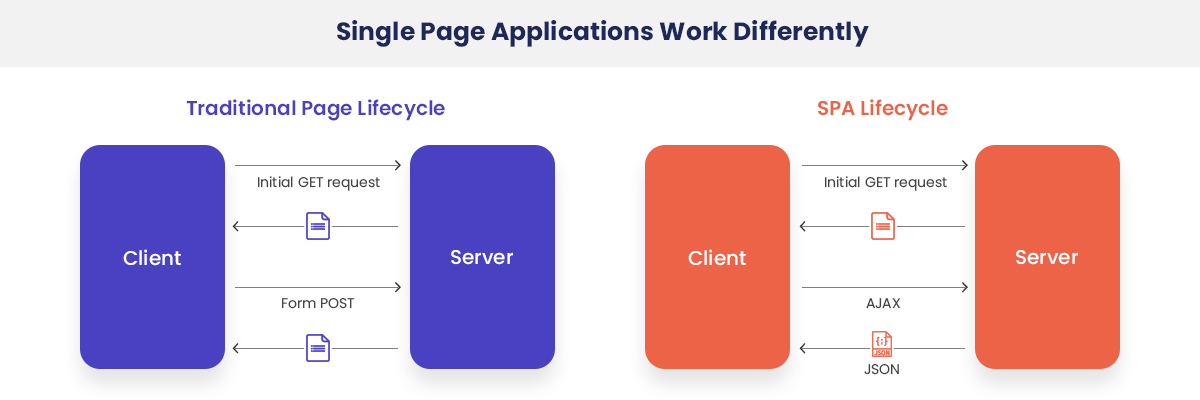
그리고 페이지를 로딩할때마다 서버에서 리소스를 전달받아와서 렌더링했다.
즉, 웹 어플리케이션 뷰를 서버에서 담당했었다. 하지만, 규모가 커지고 사용자와의 상호 작용이 많아짐에 따라, 데이터 정보 전송 과부화로 인한 속도 저하 등 문제점이 생기게 되었다. 그래서 요즘 나오는 라이브러리 또는 프레임워크는 뷰 렌더링을 서버가 아닌 웹 브라우저가 담당한다.
예전에는 페이지를 요청할때마다 서버로 접속하여 받아왔기 때문에, 페이지가 매번 새로고침 되었지만,
SPA의 경우 서버에서 제공하는 페이지가 한 개이며이다.

그렇다고 해서 화면이 한종류인가?
위 질문에 대한 대답은 NO ! 라고 말할 수 있다.
- 사용자에게 보여준 페이지는 한 페이지지만, 사용자가 원하는 해당 페이지 와 현재 사용자 브라우저의 주소 상태에 따라 다양한 화면을 보여 줄 수 있다.
- 다른 주소에 다른 화면을 보여주는것을
Routing(라우팅)이라고 한다.
React Router 종류
- react-router
- reach-router
- next.js
일단은 이렇게 3가지가 있고 router는 다음 게시글에서 알아보자.
SPA 단점
- 앱의 규모가 커지면 자바스크립트 파일이 너무 커진다는 것이다. (페이지 로딩시 실제 사용자가 방문하지 않을 수도 있는 페이지의 스크릅트도 불러오기 떄문이다)
- SEO , 크롤러가 페이지 정보를 수집하지 못하여 페이지 검색이 힘듬. (구글,네이버 같은)대형 포털싸이트에 검색 안될경우도 있음.
왜 이럴까?
REACT 같은경우는 index.html파일에
<div id="root"></div>
가 있고, 우리는 index.js에
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);자바스크립트가 로딩이 되기 전에 DOM 은 비어있어서 그럴 수도 있다는 생각을 해봤다.
실제로 자바스크립트가 실행될때 까지 페이지가 비어 있어서 로딩 대기중의 짦은 시간동안 빈페이지가 화면에 띄워져있는다.
