
날 죽여라 리액트
map 함수 적용시 나오는 오류
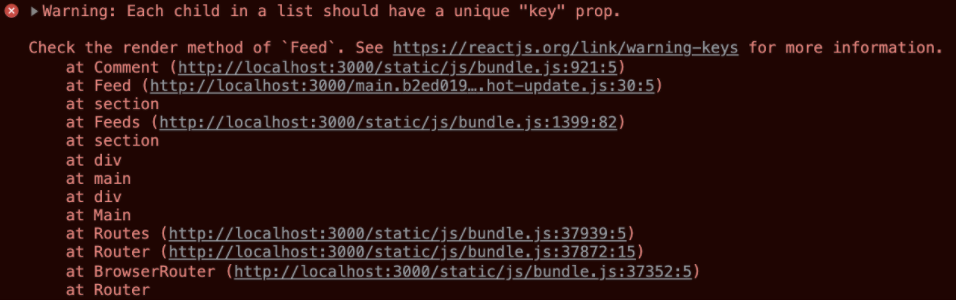
map 함수를 생각없이 사용하다보면 나오는 경고 창이 있다
Each child in an array should have a unique “key” prop.
너 key값 지정 안해줬음
너 동일한 형제들로 구성된 list(map에서 뿌려준 그 lists) 유니크한 키 prop을 줘야함
이라고 말하고 있다.
key 값이 왜 필요한데?
예를 들어 map으로 리스트를 하나씩 뿌려준다고 가정해보자. 리액트는 내용이 바뀔 때 다시 렌더링을 해주는데 5개의 리스트 중에 하나의 리스트만 바뀌었다면 리액트가 하나씩 리스트를 읽다가
여기서 달라졌네? 라고 파악한 뒤 전체를 재렌더링 하는데 그걸 방지하기 위해서 각각의 요소들에게 key값을 선물하는 것이다.
그렇게 되면 리액트는 key값으로 변한 내용인지, 아닌지를 구별하고 전체를 전부 렌더링해주는게 아니라 필요한 부분에 한해서 변경해준다.
const commentList = commentArray.map((value, key) => (
<div key={key} className="user-comment">
<span className="feed-id">duhyeon</span>
<span className="feed-comment">{value}</span>
<button type="button" className="btn-like">
like
</button>
</div>
));key에다가 index 넣을래 !
라고 듣게 된다면 손을 들어 양손을 교차 해준 뒤 ❌ 안된다는 말을 해주자.
이 자신감은 물론 React 공식 문서의 힘을 빌릴 수 있다.
인덱스를 key로 사용 중 배열이 재배열되면 컴포넌트의 state와 관련된 문제가 발생할 수 있습니다. 컴포넌트 인스턴스는 key를 기반으로 갱신되고 재사용됩니다. 인덱스를 key로 사용하면, 항목의 순서가 바뀌었을 때 key 또한 바뀔 것입니다. 그 결과로, 컴포넌트의 state가 엉망이 되거나 의도하지 않은 방식으로 바뀔 수도 있습니다.
라는 내용의 공식문서를 기반으로 하고 있다.
항목들이 재배열 되지 않는다면 잘 작동하겠지만 재배열 된담녀 비효율적으로 동작한다.
예를 들어 input을 사용자가 동적으로 추가하고 입력할 수 있을 때, key를 index로 주게 되면 내가 입력한 input의 value가 +1되어서 이동 될 것이다. 그래서 공식문서는 재배열을 언급한 것이다.
화이팅.
