
종료시켜놓고 간 맥북이 켜지지 않았다. 가로수길로 사러가야하나 사설수리업체에 보내야하나 내일인 월요일에 바로 써야하는데 이거 어떡하나... 하고 여러가지 테스트를 해봤다. 일단 제일 상위 이벤트인 전원이 연결되어 있나를 먼저 확인 후 하나씩 버그(?)를 잡아가려했는데 멀티탭에 결함이 있었고 다른 멀티탭으로 교체하고 전원을 켜보니 켜진다. 느슨해진 지갑사정에 긴장감을 주는 맥북이었다.
DOM이란 !
Document Object Model - DOM
DOM은 Document Object Model의 약자이다. 직역을 하자면 문서 객체 모델이다. 문서 객체란 <html>이나 <body> 같은 html 문서의 태그들이 자바스크립트가 이용할 수 있는 객체로 만들어진 것을 말한다.
이러한 문서 객체는 DOM 구조를 접근하는 관문이며, HTML 문서를 뜻한다.
자바스크립트는 아래와 같이 DOM을 통해 HTML에 접근할 수 있다.

이렇게 HTML의 DOM을 통해 자바스크립트는 HTML 파일의 모든 요소에 접근할 수 있고 요소들을 수정할 수 있다. DOM이 없다면, 자바스크립트는 웹페이지 또는 XML 페이지 및 요소들과 관련된 모델이나 개념들에 대한 정보를 가지지 못하게 된다.
자주 쓰는 HTML DOM Methods에는 다음과 같은 것들이 있다.
1. getElementsById : HTML의 id요소에 접근하고 싶을 때 사용
2. innerHTML : HTML 요소의 내용을 불러오거나 수정하고 싶을 때 사용
3. addEventListener : 요소의 이벤트에 대한 반응을 연결할 때 사용
Event 란 !
화려하고 다양한 기능이 필요한 웹사이트가 늘어나면서 인터렉션이 필요한 일이 많아졌다. 인터렉션은 HTML, CSS로 구현하기엔 한계점이 있어서 Javascript가 필요하다.
Javascript를 이용하여 이벤트를 감지하고 어떤 동작을 일으킬 수 있다.
특정 요소에 user interactive한 반응을 할 수 있게 하는 것을 이벤트라고 한다.
다음과 같은 경우의 이벤트들이 있을 수 있다.
- 버튼을 클릭했을때
- input에 값이 변했을때
- 이지가 로딩 되었을때
한 이벤트를 감지하고 그에 따라 반응하기 위해서는 앞서 설명한 DOM API를 사용해야한다.
자바스크립트와 HTML 파일을 연결해주어야하기 때문이다.
addEventListener
이벤트가 일어나면 코드의 한 부분인 event handler라는 것을 만들어서 그 이벤트에 대한 반응을 하게 할 수 있다. event handler는 event listener라고도 부른다.
앞서 설명한 DOM API에 있는 method중 하나인 addEventListener method를 이용하여 이벤트가 발생하면 인자로 받은 함수function() 를 실행시켜줄 수 있다.
example.addEventListener(이벤트종류, function(){
// 이벤트가 일어날때 실행할 내용
});querySeletor 와 getElementBy
항상 jQuery만 해왔던 입장에서 정말 편했다. 선택자를 잡을 때도 그렇고 어찌됐건 기존에 javascript를 사용하는 것보다 훨씬 편했다 하지만 그때의 편함은 나중에 후회로 남게 되었ㄷ... javascript로 할껄
일단 querySeletor와 getElementBy를 비교 해보려고 한다.
먼저 querySelector가 더 유연하다. id, class를 포함한 css3 선택자로 문서 객체를 선택할 수 있기 때문에 더 다양한 용도로 사용될 수 있다.
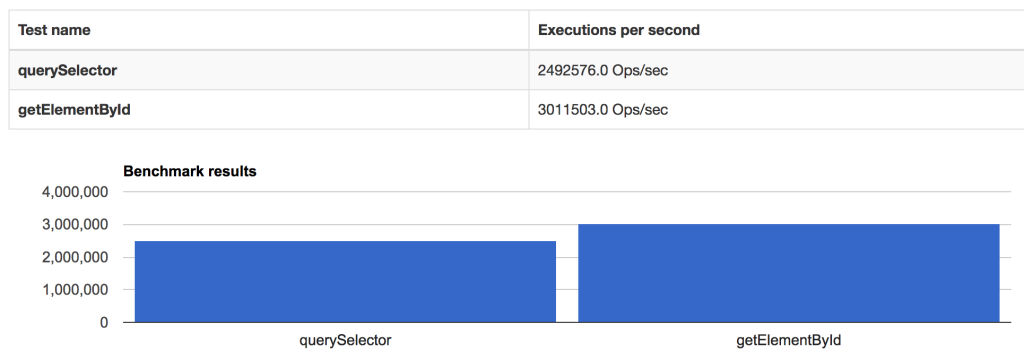
하지만 getElementBy의 처리 속도가 대략 1.2배 더 빠르다. (사진 참고)

그렇다고 해서 querySelector를 쓰지 말아야 하나?
미리 얘기하면 아니다.
querySelector는 초당 약 칠백만(7,000,000) 건의 작업을 처리 할 수 있습니다. 이를 밀리초로 계산해보면 밀리 초당 칠천(7,000) 건을 실행 한다고 볼 수 있습니다. 어마어마한 속도죠! 절대 느린 속도가 아닙니다.
단지, getElementBy가 보다 빠를 뿐.
내가 내린 결론은
1. runtime을 줄이는게 목적이라면 getElementBy를 사용하는게 훨씬 더 효율적이다.
2. querySelector를 사용하면 class나 ID 같은 특정 선택자에만 제한되지 않아서 편하다.
