
바닐라js...? react...?

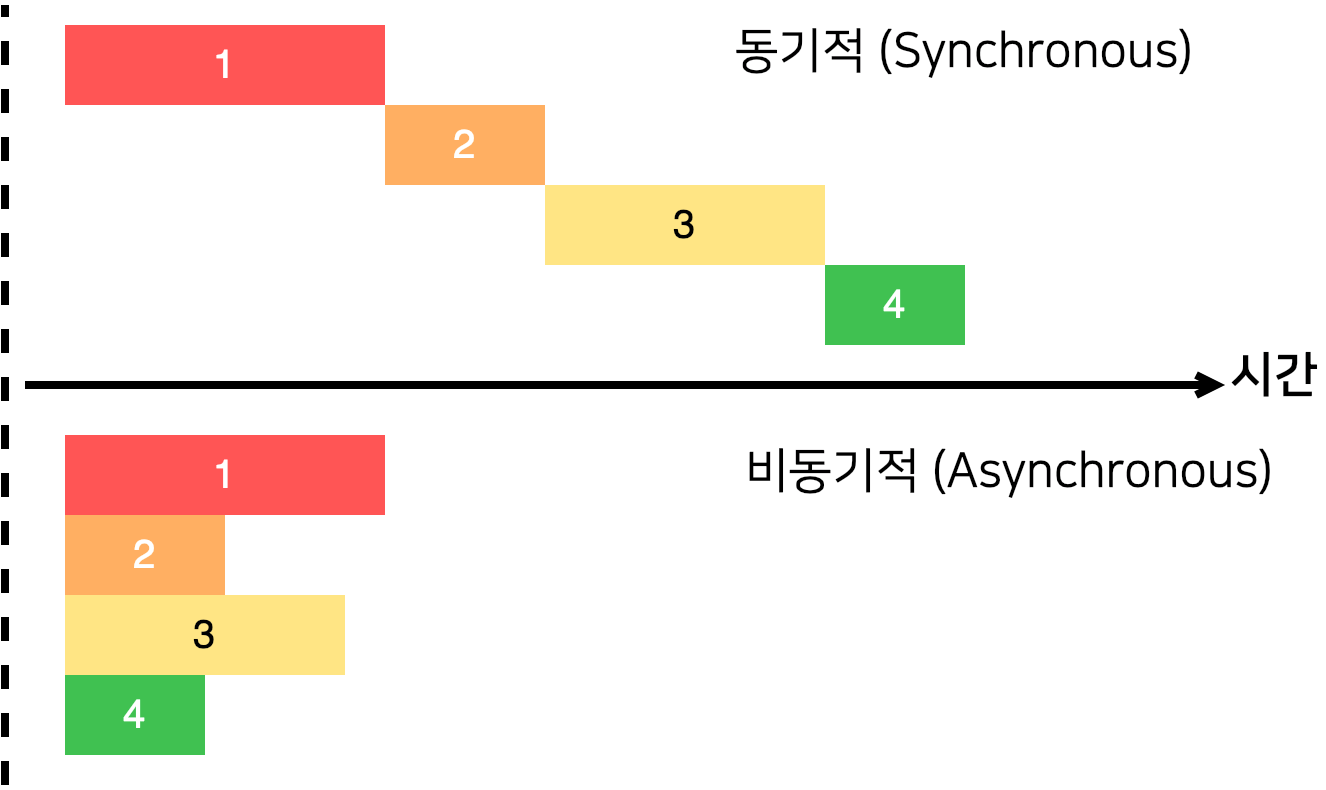
작업을 동기적으로 처리한다면 작업히 끝날 때까지 기다리는 동안 중지 상태가 되어버려서 다른 작업을 할 수 없다. 다음 작업을 하려면 현재 작업이 끝난 후에 작업이 가능하다.
하지만 이러한 작업들을 비동기 처리로 하게 되면 동시에 여러가지를 할 수 있고, 기다리는 과정에서 다른 함수도 호출할 수 있다.
연산량이 많은 예제를 만들어보자
function work() {
setTimeout(() => {
const start = Date.now();
for (let i = 0; i < 1000000000; i++) {}
const end = Date.now();
console.log(end - start + 'ms');
}, 0);
}
console.log('작업 시작!');
work();
console.log('다음 작업');
// 작업 시작!
// 다음 작업
// 379ms now로 현재 날짜와 시간을 숫자형태로 표시해줘서 end 값에서 start 값을 빼보겠다. 이렇게 쓰는 이유는 내부에 for문이 실행하는데 얼마나 걸리는지 나오기 떄문이다.
먼저 console창에 작업 시작이 출력이 되고 work()가 실행이 된다. 설정한 0초가 지난 후 작업을 하도록 세팅되어있다. 그리고 console창에 다음 작업이 나오게 되며 아까 돌린 for문이 끝나고 얼마나 걸렸는지에 대한 정보인 379ms가 나오게 된다.
그리고 work 함수가 끝나고 어떤 작업을 하고 싶다면 어떻게 해야할까?
이때 필요한게 callback이다.
callback이란 함수 타입의 값을 파라미터로 넘겨주고 파라미터로 받은 함수를 특정 작업이 끝나고 호출해주는 것이다. 방금 작성 했던 코드를 토대로 예제를 해보자.
function work(callback) {
setTimeout(() => {
const start = Date.now();
for (let i = 0; i < 1000000000; i++) {}
const end = Date.now();
console.log(end - start + "ms");
callback(end - start);
}, 0);
}
console.log("작업 시작!");
work((ms) => {
console.log("작업이 끝났어요!");
console.log(ms + "ms가 걸렸습니다.");
});
console.log("다음 작업");
// 작업 시작!
// 다음 작업
// 373ms
// 작업이 끝났어요!
// 373ms가 걸렸습니다. 우선 파라미터에 callback로 받아준다. work 함수안에 callback(end - start)를 적어주고 함수를 호출하는 work()에 파라미터값을 ms로 전달해준다. 그렇게 되면 callback()으로 받아온 값을 파라미터 ms가 전달 받고 콘솔창에 // 373ms가 걸렸습니다. 라고 나오게 된다.
