
On.
Flex Box
1. flex는 언제 써야 할까?
1차원 구조를 잡을 때 사용한다. 정답이 있는 것은 아니지만 Wire-Frame을 보았을 때 같은 레벨에 있는 컴포넌트들이 한 방향으로 나열 되어 있다면 flex를 사용하는 것이 편하지 않을까라고 생각한다!
2. flex의 두 가지 개념
- container
- items
.png)
3. container에 적용되는 속성
display
Flex Container를 정의한다.
flex-direction
✔️ items의 주축을 설정하여 정렬해야 할 방향을 지정한다.
✔️ flex의 방향이 column일 경우 justify-content의 방향이 세로로, align-items의 뱡향이 가로로 바뀐다.```
✔️ column-reverse 또는 row-reverse를 사용하면 요소들의 start와 end의 순서도 뒤바뀐다.

row: 요소들을 텍스트의 방향과 동일하게 정렬한다.(default)
row-reverse: 요소들을 텍스트의 반대 방향으로 정렬한다.
column: 요소들을 위에서 아래로 정렬한다.
column-reverse: 요소들을 아래에서 위로 정렬한다.
justify-content
✔️ 주축에서 items의 정렬 방법을 설정한다.

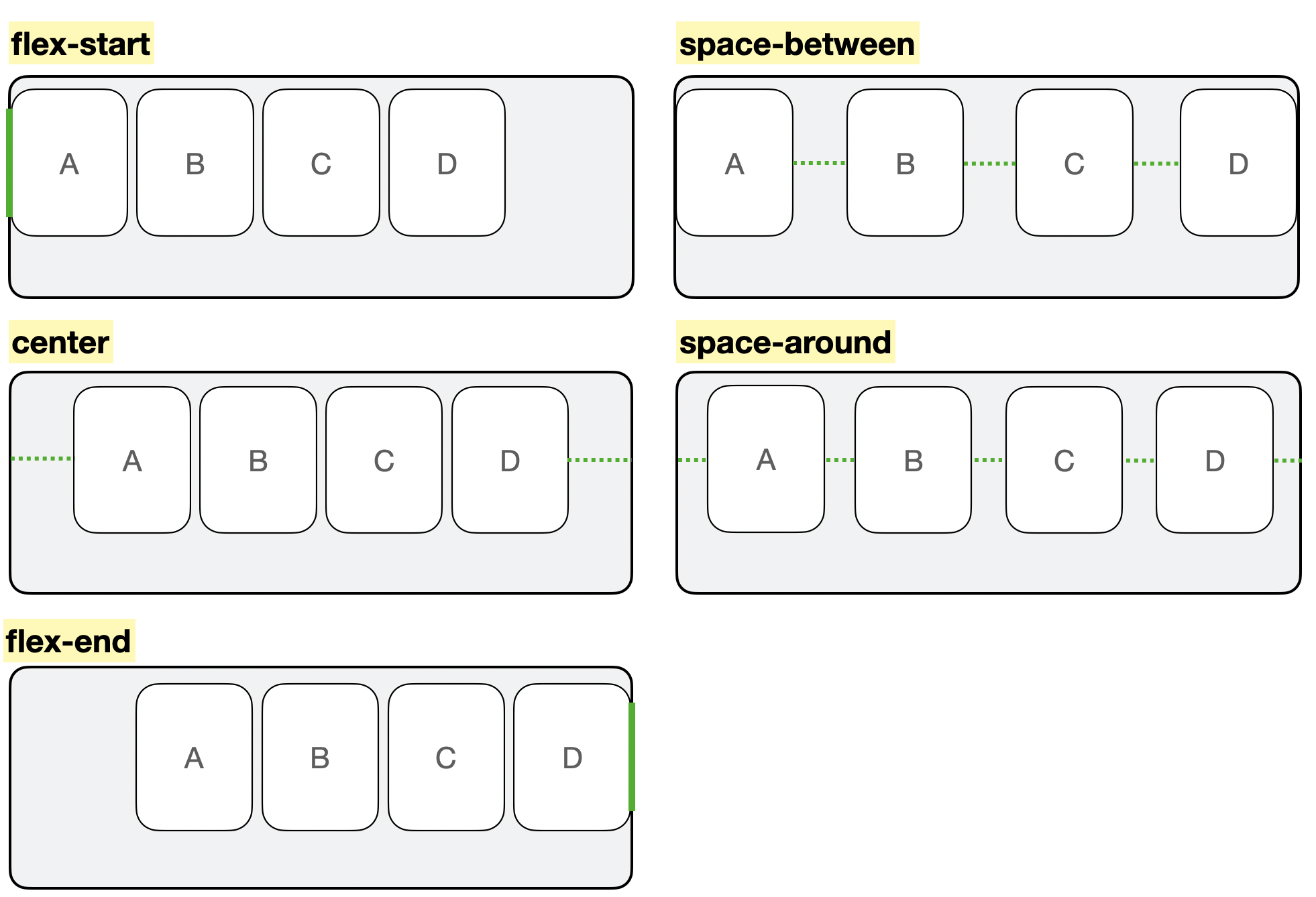
flex-start: 요소들을 컨테이너의 왼쪽으로 정렬한다.(default)
flex-end: 요소들을 컨테이너의 오른쪽으로 정렬한다.
center: 요소들을 컨테이너의 가운데로 정렬한다.
space-between: 요소들 사이에 동일한 간격을 둔다.
space-around: 요소들 주위에 동일한 간격을 둔다.
align-items
✔️ 교차축에서 items의 정렬 방법을 설정한다.stretch: 요소들을 컨테이너에 맞도록 늘린다.(default)
flex-start: 요소들을 컨테이너의 꼭대기로 정렬한다.
flex-end: 요소들을 컨테이너의 바닥으로 정렬한다.
center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬한다.
baseline: 요소들을 컨테이너의 시작 위치에 정렬한다.
flex-wrap
nowrap: 모든 요소들을 한 줄에 정렬한다.
wrap: 요소들을 여러 줄에 걸쳐 정렬한다.
wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬한다.
align-content
✔️ 여러 줄 사이의 간격을 지정할 수 있다.
✔️ align-content는 여러 줄들 사이의 간격을 지정하며, align-items는 컨테이너 안에서 어떻게 모든 요소들이 정렬하는지를 지정한다.
✔️ 한 줄만 있는 경우, align-content는 효과를 보이지 않는다.stretch: 여러 줄들을 컨테이너에 맞도록 늘린다.(default)
flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬한다.
flex-end: 여러 줄들을 컨테이너의 바닥에 정렬한다.
center: 여러 줄들을 세로선 상의 가운데에 정렬한다.
space-between: 여러 줄들 사이에 동일한 간격을 둔다.
space-around: 여러 줄들 주위에 동일한 간격을 둔다.
flex-flow
✔️ flex-flow: (flex-direction) (flex-wrap)
4. items에 적용되는 속성
flex
✔️ grow, shrink, basis 값을 가지며, item이 공간을 차지하는 비율을 설정한다.
✔️ 자세한 내용은 MDN을 참조하는 것이 정신 건강에 이롭다. (MDN-1, MDN-2)order
✔️ item의 순서를 설정한다. 기본 값은 0이며 숫자가 클수록 순서가 밀린다. 음수값을 설정할 수 있다.
align-self
✔️ 개별 요소에 적용할 수 있는 또 다른 속성이다. 이 속성은 align-items가 사용하는 값들을 인자로 받으며, 그 값들은 지정한 요소에만 적용된다.
