
# Intro
1. CORS(Cross Origin Resource Sharing)
1. CORS가 무엇인고?
- SOP 원칙을 깨고 다른 출처의 외부 도메인에서 요청(접근)을 허용해주는 규약.
- 특정 도메인에서 접근하는 것이 가능하도록 해준다.
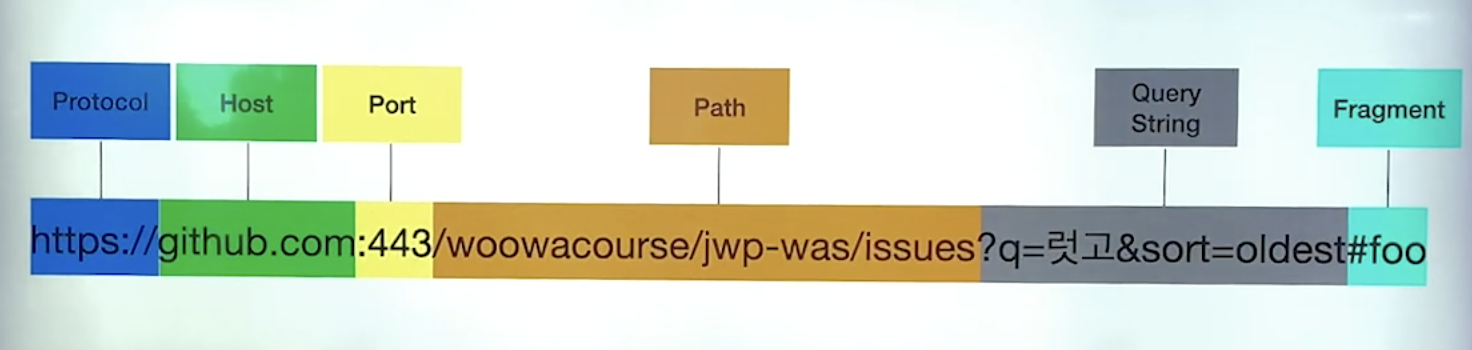
- 아래에 Protocol, Host, Port까지가 '출처'라고 하는 것이다.

CORS가 왜 나온거여?
1. 옛날에는 도메인 출처가 다른 서버에, 자원(HTML파일, 이미지, API 등)을 요청하지 못했음
2. 다른 도메인에서 접근한다는 것은 악의적인 해킹이라고 판단했기 때문임
3. 그런데 웹에서 할 수 있는 것들이 넘나리 많아진거임
4. 내가 만든 웹의 한 부분에서 다른 도메인이 제공하는 API를 적용하려면, 해당 도메인의 자원 요청을 해야하는데, SOP 정책상 그렇게 할 수 없음(SOP: Same Origin Policy, 동일한 도메인에서만 자원요청 가능)
5. 개발자들 뿔남
6. 그리하여 다른 도메인 서버에 접근할 수 있도록 CORS를 내놓음ㅋㄷ
2. CORS 시나리오
1️⃣ Request의 Origin이라는 header
2️⃣ Response의 Access-Control-Allow-Origin
3️⃣ 브라우저가 두 개가 같은지 판단하여, 같으면 요청을 허용한다.
3. CORS 종류
1. Simple requset
🎈 필수조건 3가지
1) GET, HEAD,POST중 1가지 방식 사용해야함
2) POST일 경우 셋중 하나여야함
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
3) 커스텀 헤더를 전송하면 안됨
🎈 한 번의 요청과 응답으로 CORS를 처리한다.
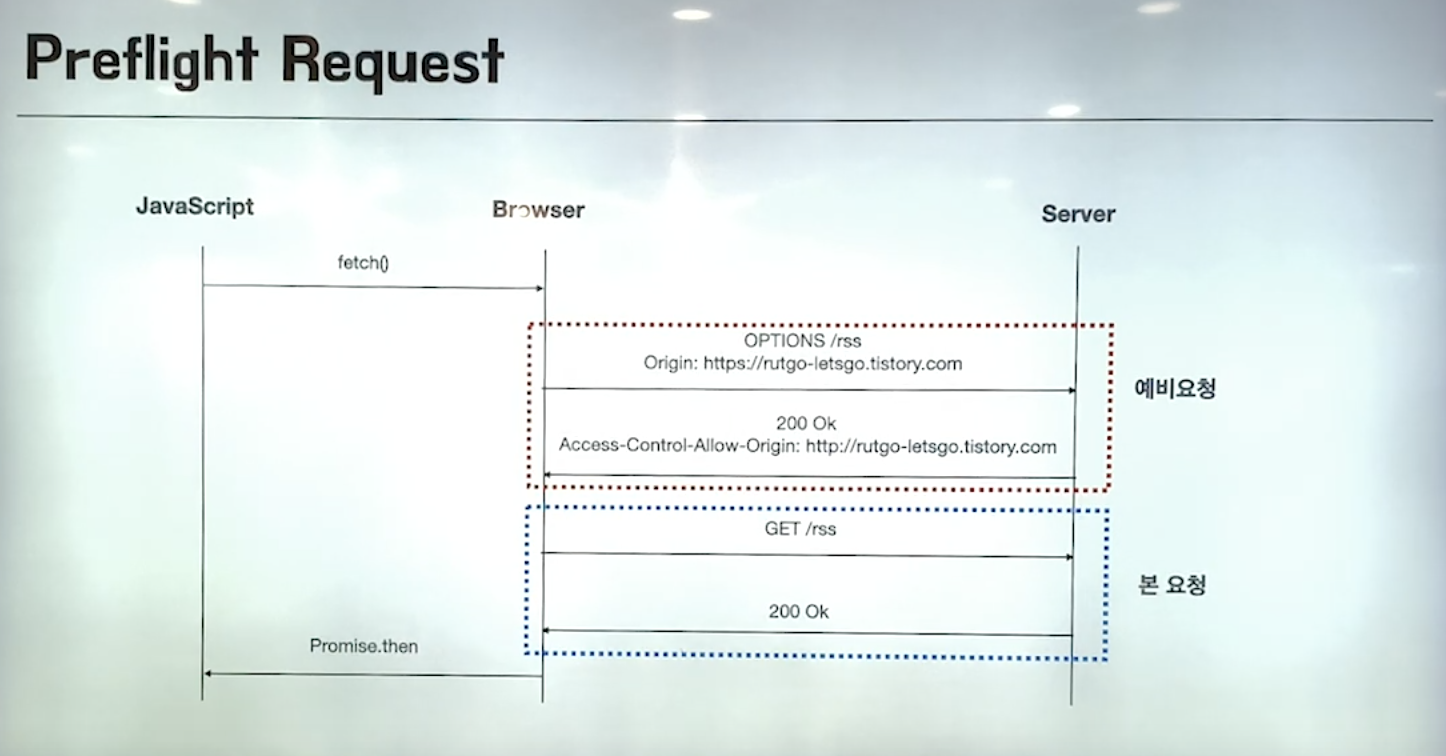
2. PreFlight request
🎈 OPTIONS 메소드로 예비요청을 보내고 본 요청을 보낸다.
🎈 Origin에 대한 정보 뿐만 아니라 자신이 예비 요청 이후에 보낼 본 요청에 대한 정보도 같이 포함된다.(Access-Control-Request-Header, Access-Control-Request-Method 등)
🎈 요청에 Origin과 응답의 Access-Control-Allow-Origin를 브라우저가 비교해 출처를 판단하여 다르면 에러를 발생시키고 접근할 수 있는 출처라면 본 요청을 보내 요청을 처리한다.
🎈 Simple Request 조건에 해당하지 않으면 브라우저는Preflight Request방식으로 요청함

3. Credentialed request
🎈 HTTP Cookie와 HTTP Authentication 정보를 인식할 수 있게 해주는 요청
🎈 서버는 Response Header에 반드시 Access-Control-Allow-Credentials: true를 포함해야함
🎈 Access-Control-Allow-Origin 헤더의 값에 명확히 "http://abc.com" 같이 명확한 값을 줘야함
3. Client side & Server side
Client side
- Webpack Dev Server로 리버스 프록싱하여 우회가 가능하지만, 이러한 방법은 Local에서만 가능하다.
- 그러니 FE 개발자는 서버개발자에게 도움을 요청하는 것이 가장 좋다!
Server side
- FE 개발자를 위해 response header에 올바른 Access-Control-Allow-Origin이 내려올 수 있도록 세팅해 줘야 한다.
