
# Intro
처음 배워보는 것들은 설치방법이 제일 어렵닼ㅋㅋㅋㅋㅋㅋㅋ
그림도 없고, 말로만 씨부렁씨부렁 써놓아서 읽기 싫겠지만 저것도 압축에 압축을 가했으니 읽는 사람은 필히 다 읽도록 해라(젭알...😭)
오늘은 주로 설치를 하는 방법에 대해서 알아보자
귀릿👊
1. Node.js
1. node.js란?
- 서버사이드 자바스크립트이며 크롬 엔진 V8로 빌드된 javascript 런타임이다.
2. NVM
- Node Version Manager로 node.js의 version을 관리해준다.
- nvm 설치 방법
https://heynode.com/tutorial/install-nodejs-locally-nvm/
3. NPM과 Package.json
NPM
- 필요한 모듈을 다운할 수 있는, 모듈이 모여있는 스토어이다.
- project를 실행시킬 때 npm 키워드를 사용하기도 한다.
Package.json
- package.json에는 이 프로그램을 실행시키기 위해 필요한 모듈들이 무엇인지, 프로그램을 실행시키는 방법, 프로그램을 테스트하는 방법 등이 명시되어 있다.
- 왜 Package.json을 쓰지?
내가 만든 프로젝트면 어떤 모듈이 필요하고, 이 프로그램을 어떻게 실행시킬지를 잘 알고 있겠지? 하지만 아무것도 모르는 사람이 내가 만든 프로젝트를 실행시킬 땐 이야기가 달라진다. 어떻게 해야 프로그램을 실행시킬 수 있는지, 이걸 실행시키려면 어떤 모듈이 있는지를 알 수 없다.
내가 만든 프로그램을 나 혼자만 개발하고 사용한다면 큰 문제가 되지 않을 수 있지만, 우리는 대부분 다른 사람과 함께 개발하고 사용하게 됩니다. 그럼 다른 사람에게 이 프로젝트에 대해 알려주어야겠지? 그 역할을 하는 것이 바로 package.json 이다.
package.json이 주는 또 하나의 이점은 프로젝트 코드를 전달할 때, 포함하고 있는 모든 모듈을 다 전달하지 않아도 된다는 점이다. 우리는 프로젝트 코드를 넘겨줄 때, "우리 코드는 여기있고, 필요한 모듈은 package.json에 적어 놨으니 너가 직접 다운받아서 쓰면 돼" 라고 하면 된다.
결론
- 사용되는 모듈을 package.json 안에 명시만 해주면, npm install로 다운만 받으면 된다.
4. Package.json properties
-
name
프로젝트 이름으로, 가장 중요하다. 중앙 저장소에 배포할 때 version과 함께 필수 항목이다.
url로 사용되고, 설치할 때 디렉토리 이름이 되기 때문에 url이나 디렉터리에서 쓸 수 없는 이름을 사용하면 안 된다. 또한, 이름에 node나 js가 들어가면 안 된다. name은 214자보다 짧아야 하며, 점(.)이나 밑줄(_)로 시작할 수 없다. 대문자를 포함해서는 안 되며, require() 함수의 인수로 사용되며 짧고 알기 쉬운 것으로 짓는 것이 좋다.version 프로젝트 버전을 정의합니다. 3단계 버전을 사용하며, - 로 태그 이름을 적을 수 있습니다. -
description
프로젝트 설명을 기술한다.
npm search로 검색된 리스트에 표시되기 때문에 사람들이 패키지를 찾아내고 이해하는 데 도움이 된다. -
keywords
프로젝트를 검색할 때 참조되는 키워드이다.
description과 마찬가지로 npm search로 검색된 리스트에 표시된다. -
homepage
프로젝트 홈페이지 주소이다.
url 항목과는 다르며, url을 설정하면 예상치 못한 움직임을 하게 되므로 주의한다. -
author
프로젝트 작성자 정보로, 한 사람만을 지정한다.
JSON 형식으로 name, email, url 옵션을 포함한다. -
contributors
프로젝트에 참여한 공헌자 정보로, 여러 사람을 배열로 지정할 수 있다. -
repository
프로젝트의 소스 코드를 저장한 저장소의 정보이다.
소스 코드에 참여하고자 하는 사람들에게 도움이 될 수 있다. 프로젝트의 홈페이지 url을 명시해서는 안된다. -
scripts
프로젝트에서 자주 실행해야 하는 명령어를 scripts로 작성해두면 npm 명령어로 실행 가능하다. -
config
소스 코드에서 config 필드에 있는 값을 환경 변수처럼 사용할 수 있다.
private 이 값을 true로 작성하면 중앙 저장소로 저장하지 않는다. -
dependencies
프로젝트 의존성 관리를 위한 부분이다.
이 프로젝트가 어떤 확장 모듈을 요구하는지 정리할 수 있다.
일반적으로 package.json에서 가장 많은 정보가 입력되는 곳이다.
애플리케이션을 설치할 때 이 내용을 참조하여 필요한 확장 모듈을 자동으로 설치한다.
따라서 개발한 애플리케이션이 특정한 확장 모듈을 사용한다면 여기에 꼭 명시를 해주어야 한다.
또한, npm install 명령은 여기에 포함된 모든 확장 모듈들을 설치하게 되어 있다. -
devDependencies
개발할 때만 의존하는 확장 모듈을 관리합니다. -
engine
실행 가능한 노드 버전의 범위를 결정합니다.
5. Package.json의 의존성(제발 잘 읽어보셈)
만약 script 태그로 자바스크립트 파일들을 로드한다면, 필요한 패키지를 일일이 내려 받아야하고 각 패키지의 버전을 알맞게 관리해야 한다. 하지만 npm을 사용하면 이 모든 것들을 package.json으로 관리할 수 있다.
npm은 자바스크립트 패키지(모듈) 저장소라고 위에서 말했다.
누구나 npm에 자신이 만든 모듈을 공개할 수 있는데, 이때 모듈의 정보는 package.json에 목적에 따라 dependencies, 혹은 devDependencies에 기입해야한다.
dependencies는 내가 개발하는 프로젝트를 다른사람이 사용할때 실행시킬 수 있도록 꼭 필요한 모듈들을 기입하는 곳이고, devDependencies는 실행할때는 필수적이지 않지만 testing, linting 등과 같이 프로젝트를 가지고 작업을 진행할 때 필요한 모듈들을 기입한다.
npm install을 명령하면 로컬 디렉토리안에 node_module이라는 디렉토리를 생성하는데, 그 안에 두 가지 properties에 기입된 모듈들이 설치된다.
경우에 따라서 global에 설치해야 되는 모듈들이 있는데, npm install -g로 명령한다. global로 설치한 경우에는 macOS 기준으로 "/Users/[user_name]/.nvm/versions/node/[node_version]/lib" 안에 설치된다.
package.json에는 패키지 이름과 버전 등의 기본적인 정보뿐만 아니라 해당 패키지의 의존성까지 기입해야 한다. npm install [module] --save로 명령하면 기본적으로 dependencies에 기입이되고, npm install [module] --save -dev로 명령하면 devDependencies에 자동으로 기입이 된다.
설치된 모듈들은 npm ls --depth=0 혹은 npm ls -g --depth=1 로 한번 조회해봐라
참고로 npm 이외에도 yarn이라는 패키지 매니저가 있다. yarn은 npm의 저장소를 사용하며 npm의 단점을 보완하고자 만들어졌다. yarn이 패키지를 관리하는 내부동작은 npm과 다르겠지만, package.json을 기준으로 의존성을 관리하는 것은 동일하다. 따라서 npm으로 만든 패키지에서 yarn을 사용할 수 있다.
6. ESlint
-
ESlint란?
개개인 마다 각자의 코드 스타일이 있을거야 기지?
협업을 할때 누구는 세미 콜론을 쓰고, 누구는 안쓰면 협업할때 이런것 까지 하나하나 맞추기 힘들거야 기지?
협업을 진행하면서 코드 작성 규칙을 정해놓고, 페어와 일관되게 코드를 작성할 수 있도록 해주는 것이 바로 이 ESlint. 코드의 띄어쓰기나 줄바꿈 등의 규칙들을 맞추는 데에 도움이 되는 Linter다 이말이야. -
ESlint 설치
1)npm install eslint --save-dev
2)npx eslint --init: .eslintrc.js 파일 생성 (npx = npm run)
3)npx eslint yourfile.js
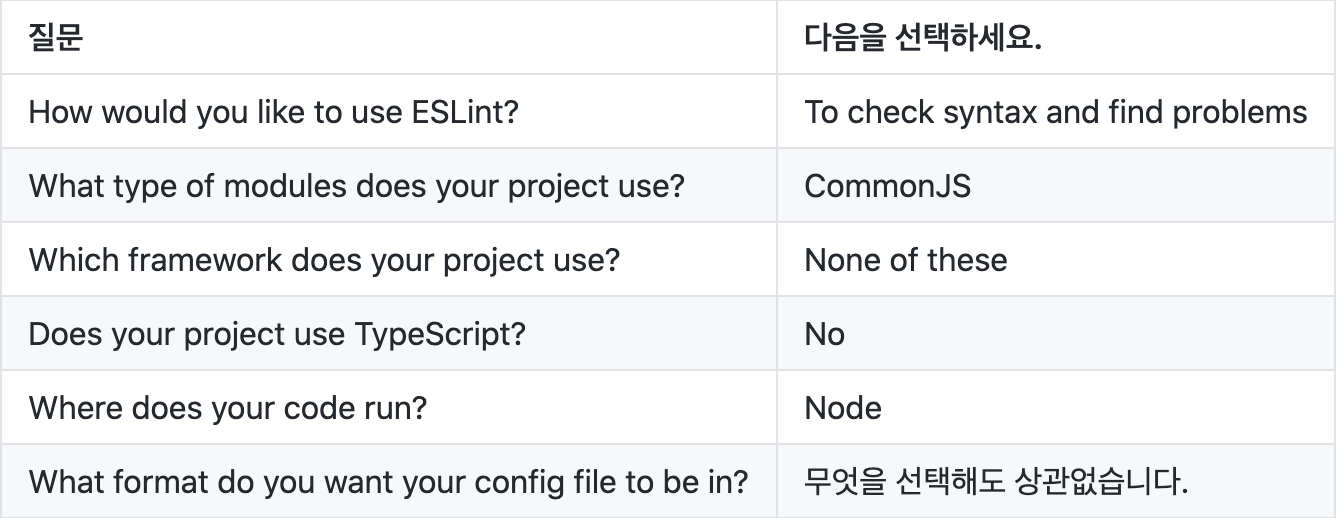
4) 설치 과정 중에 질문을 하는 구간이 있는데 나는 아래와 같이 설정했으며 설정은 프로젝트에 따라서 바뀔수 있다.
5)
# Work Off
처음 배우는 건 무조건 블로그에 남겨 놓자...특히 오늘 같이 설치법이 많은 part는 필히 꼭꼭꼭 블로그 남겨라....
