
25장 클래스
25.1 클래스는 프로토타입의 문법적 설탕인가?
자바스크립트는 프로토타입기반 객체지향 언어다.
ES5에서는 클래스 없이도 예제 25-01과 같이 생성자 함수와 프로토타입을 통해 객체지향 언어의 상속을 구현할 수 있다.
// 예제 25-01
// ES5 생성자 함수
var Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHi = function () {
console.log('Hi! My name is ' + this.name);
};
// 생성자 함수 반환
return Person;
}());
// 인스턴스 생성
var me = new Person('Lee');
me.sayHi(); // Hi! My name is Lee하지만 클래스 기반 언어에 익숙한 프로그래머들은 프로토타입 기반 프로그래밍 방식에 혼란을 느낄 수 있으며, 자바스크립트를 어렵게 느끼게 하는 하나의 장벽처럼 인식된다.
ES6에서 도입된 클래스는 자바나 C#과 같은 클래스 기반 객체지향 프로그래밍 언어와 매우 흡사한 새로운 객체 생성 매커니즘을 제시한다.
그렇다고 ES6의 클래스가 기존의 프로토타입 기반 객체지향 모델을 폐지하고 클래스 기반 객체지향 모델을 제공하는 것은 아니다.
클래스는 함수이며, 기존의 프로토타입 기반 패턴을 클래스 기반 패턴처럼 사용할 수 있도록 하는 문법적 설탕이라고 볼 수도 있다.
단, 클래스와 생성자 함수는 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않고 클래스가 좀 더 엄격하며 부가적인 기능도 제공한다.
클래스는 생성자 함수와 매우 유사하게 동작하지만 다음과 같이 몇 가지 차이가 있다.
1. 클래스를new연산자 없이 호출하면 에러가 발생하지만 생성자 함수를new연산자 없이 호출하면 일반 함수로 호출 된다.
2. 클래스는 상속을 지원하는extends,super키워드를 제공한다. 하지만 생성자 함수는extends,super키워드를 지원하지 않는다.
3. 클래스는 호이스팅이 발생하지 않는 것처럼 동작한다. 하지만 함수 선언문은 함수 호이스팅이, 함수 표현식은 변수 호이스팅이 발생한다.
4. 클래스 내의 모든 코드는 암묵적으로strict mode가 지정되어 이를 해제할 수 없다. 하지만 생성자 함수는 암묵적으로strict mode가 생성되지 않는다.
5. 클래스의constructor, 프로토타입 메서드, 정적 메서드는 모두 프로퍼티 어트리뷰트[[Enumerable]]의 값이false다.다시 말해 열거되지 않는다.
생성자 함수와 클래스는 프로토타입 기반의 객체지향을 구현했다는 점에서 매우 유사하다.
하지만 약간씩 다른 점이 존재하고 클래스의 방식이 좀 더 견고하고 명료하다.
그래서 클래스를 프로토타입 기반 객체 생성 패턴의 문법적 설탕이라고 보기보다는 새로운 객체 생성 메커니즘으로 보는 것이 좀 더 합당하다.
25.2 클래스 정의
클래스는
class키워드를 사용하여 정의한다.
클래스 이름은 생성자 함수와 마찬가지로 파스칼 케이스를 사용하는 것이 일반적이다.
// 예제 25-02
// 클래스 선언문
class Person {}// 예제 25-03
// 익명 클래스 표현식
const Person = class {};
// 기명 클래스 표현식
const Person = class MyClass {};예제 25-02와 예제 25-03과 같이 클래스는 선언문, 표현식으로 나타낼 수 있다.
클래스를 표현식으로 정의하는 것은 클래스가 값으로 사용할 수 있는 일급 객체라는 것을 의미한다.
클래스는 일급 객체로서 다음과 같은 특징을 갖는다.
- 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에게 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
클래스 몸체에는 0개 이상의 메서드만 정의할 수 있다.
클래스 몸체에 정의할 수 있는 메서드는 constructor(생성자), 프로토타입 메서드, 정적 메서드의 세 가지가 있다.
// 예제 25-04
// 클래스 선언문
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name; // name 프로퍼티는 public하다.
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
// 정적 메서드
static sayHello() {
console.log('Hello!');
}
}
// 인스턴스 생성
const me = new Person('Lee');
// 인스턴스의 프로퍼티 참조
console.log(me.name); // Lee
// 프로토타입 메서드 호출
me.sayHi(); // Hi! My name is Lee
// 정적 메서드 호출
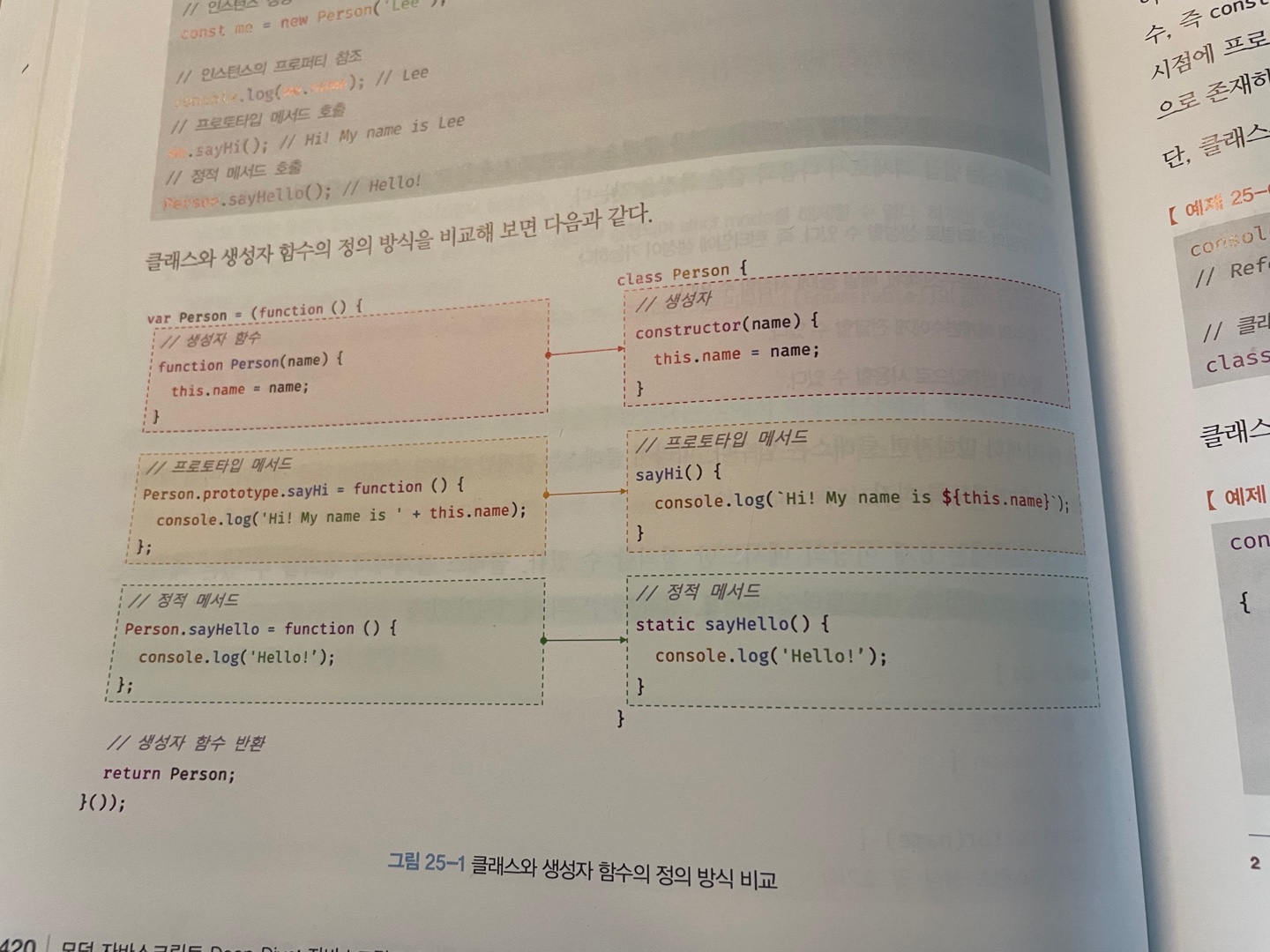
그림 25-1처럼 클래스와 생성자 함수의 정의 방식은 형태적인 면에서 매우 유사하다.
25.3 클래스 호이스팅
클래스는 함수로 평가된다.
// 예제 25-05
class Person {}
console.log(typeof Person);클래스 선언문으로 정의한 클래스는 함수 선언문과 같이 소스코드 평가 과정, 즉 런타임 이전에 먼저 평가되어 함수 객체를 생성한다.
함수 객체를 생성하는 시점에 프로토타입도 더불어 생성되는데, 프로토타입과 생성자 함수는 언제나 쌍으로 존재하기 때문이다.
// 예제 25-06
console.log(Person);
// ReferenceError: Cannot access 'Person' before initialization
// 클래스 선언문
class Person {}클래스 선언문은 마치 호이스팅이 발생하지 않는 것처럼 보이나 그렇지 않다.
클래스 선언문도 변수 선언, 함수 정의와 마찬가지로 호이스팅이 발생한다.
하지만 클래스는let,const키워드로 선언한 변수처럼 호이스팅된다.
따라서 클래스 선언문 이전에 일시적 사각지대(TDZ)에 빠지기 때문에 호이스팅이 발생하지 않는 것처럼 동작한다.
25.4 인스턴스 생성
클래스는 생성자 함수이며
new연산자와 함께 호출되어 인스턴스를 생성한다.
클래스는 인스턴스를 생성하는 것이 유일한 존재 이유이므로 반드시new연산자와 함께 호출해야 한다.
// 예제 25-08
class Person {}
// 인스턴스 생성
const me = new Person();
console.log(me); // Person {}예제 25-09처럼
new연산자 없이 호출하면 에러가 발생한다.
// 예제 25-09
class Person {}
// 클래스를 new 연산자 없이 호출하면 타입 에러가 발생한다.
const me = Person();
// TypeError: Class constructor Foo cannot be invoked without 'new'클래스 표현식으로 정의된 클래스의 경우 식별자(Person)를 사용해야한다.
기명 클래스의 클래스 이름(MyClass)을 사용해 생성하려고 하면 예제 25-10처럼 에러가 발생한다.
// 예제 25-10
const Person = class MyClass {};
// 함수 표현식과 마찬가지로 클래스를 가리키는 식별자로 인스턴스를 생성해야 한다.
const me = new Person();
// 클래스 이름 MyClass는 함수와 동일하게 클래스 몸체 내부에서만 유효한 식별자다.
console.log(MyClass); // ReferenceError: MyClass is not defined
const you = new MyClass(); // ReferenceError: MyClass is not defined25.5 메서드
클래스 몸체에는 0개 이상의 메서드만 선언할 수 있다.
클래스 몸체에서 정의할 수 있는 메서드는constructor,프로토타입 메서드,정적 메서드의 세가지가 있다.
25.5.1 constructor
constructor는 인스턴스를 생성하고 초기화하기 위한 특수한 메서드다.
constructor는 이름을 변경할 수 없다.
// 예제 25-11
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
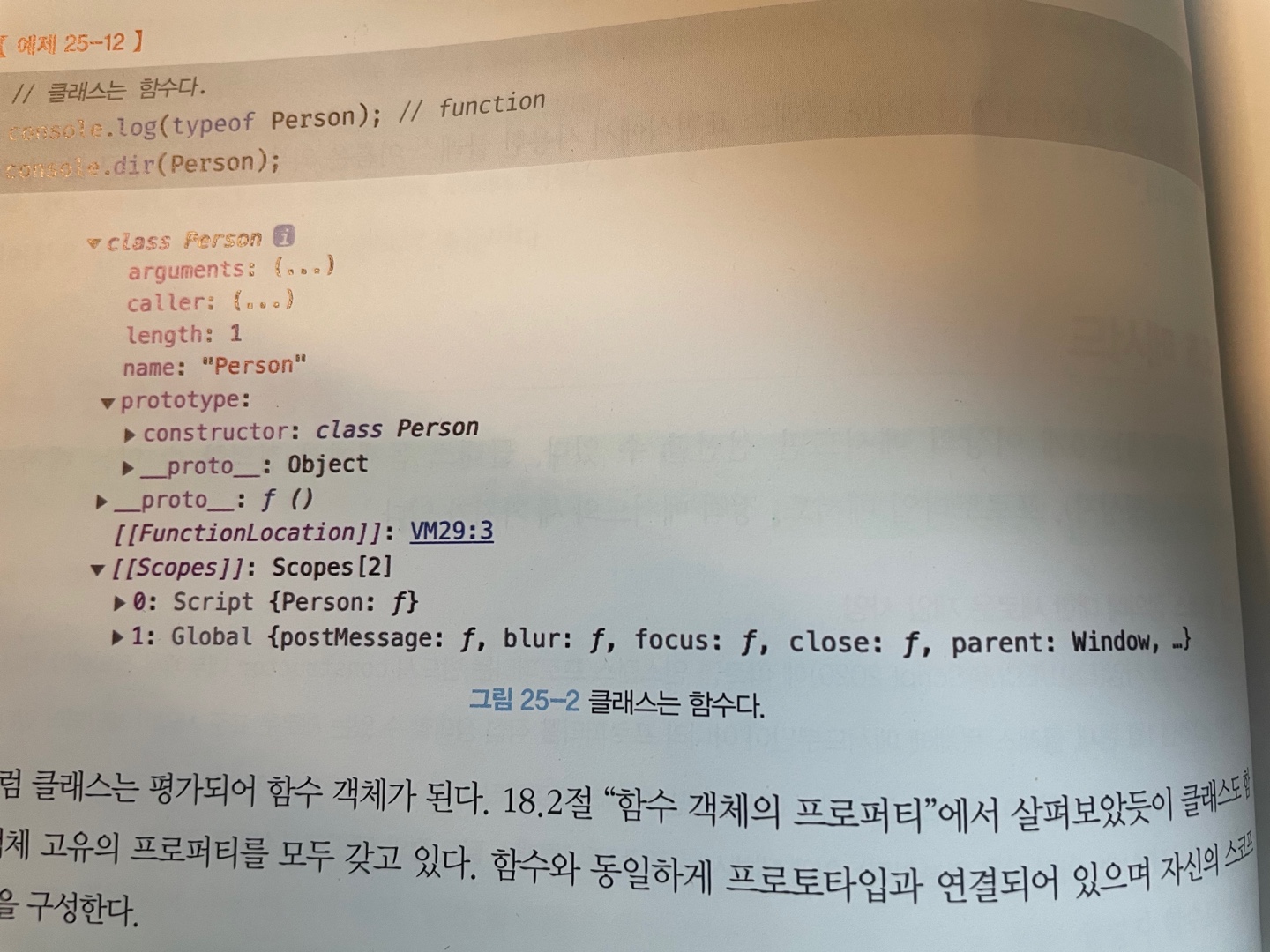
}예제 25-12 처럼 코드를 작성해 개발자 도구를 통해서 클래스 내부를 들여다보자.
// 예제 25-12
console.log(typeof Person);
console.dir(Person);
그림 25-2에서 모든 함수 객체가 가지고 있는
prototype프로퍼티가 가리키는 프로토타입 객체의constructor프로퍼티는 클래스 자신을 가리키고 있다.
이는 클래스가 인스턴스를 생성하는 생성자 함수라는 것을 의미한다.
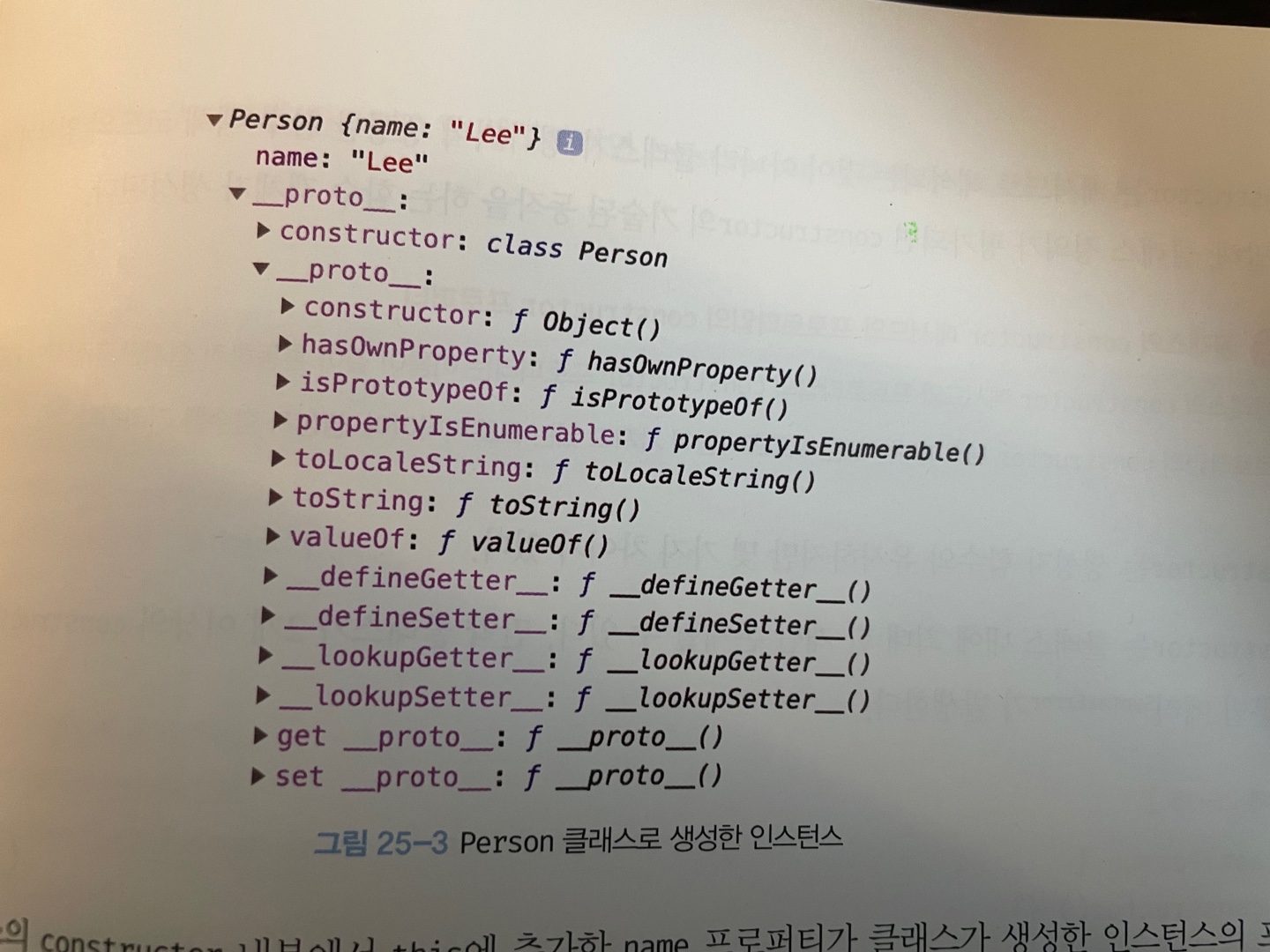
이번에는 예제 25-13처럼 코드를 작성해 클래스가 생성한 인스턴스의 내부를 들여다보자.
// 예제 25-13
// 인스턴스 생성
const me = new Person('Lee');
console.log(me);
아까 예제 25-11에서 Person 클래스의
constructor내부에서this에 추가한 name 프로퍼티가 클래스가 생성한 인스턴스의 프로퍼티로 추가된 것을 확인할 수 있다.
즉, 생성자 함수와 마찬가지로constructor내부에서this에 추가한 프로퍼티는 인스턴스 프로퍼티가 된다.
그런데 여기서 흥미로운 것은 클래스가 평가되어 생성된 함수 객체나 클래스가 생성한 인스턴스 어디에도
constructor메서드가 보이지 않는다는 것이다.
이는 클래스 몸체에 정의한constructor가 단순한 메서드가 아님을 의미한다.
constructor는 메서드로 해석되지 않고 클래스가 평가되어 생성한 함수 객체 코드의 일부가 된다.
다시말해, 클래스 정의가 평가되면constructor의 기술된 동작을 하는 함수 객체가 생성된다.
constructor는 생성자 함수와 유사하지만 몇 가지 차이가 있다.
constructor는 클래스 내에 최대 한 개만 존재할 수 있다.
만약 2개 이상의constructor를 포함하면 문법 에러가 발생한다.
// 예제 25-15
class Person {
constructor() {}
constructor() {}
}
// SyntaxError: A class may only have one constructorconstructor는 생략할 수 있다.
constructor를 생략하면 클래스에 예제 25-17과 같이 빈 constructor가 암묵적으로 정의된다.
constructor를 생략한 클래스는 빈 constructor에 의해 빈 객체를 생성한다.
// 예제 25-17
class Person {
// constructor를 생략하면 다음과 같이 빈 constructor가 암묵적으로 정의된다.
constructor() {}
}
// 빈 객체가 생성된다.
const me = new Person();
console.log(me); // Person {}프로퍼티가 추가되어 초기화된 인스턴스를 생성하려면
constructor내부에서this에 인스턴스 프로퍼티를 추가한다.
// 예제 25-18
class Person {
constructor() {
// 고정값으로 인스턴스 초기화
this.name = 'Lee';
this.address = 'Seoul';
}
}
// 인스턴스 프로퍼티가 추가된다.
const me = new Person();
console.log(me); // Person {name: "Lee", address: "Seoul"}인스턴스를 생성할 때 클래스 외부에서 인스턴스 프로퍼티의 초기값을 전달하려면 예제 25-19와 같이
constructor에 매개변수를 선언하고 인스턴스를 생성할 때 초기값을 전달한다.
이때 초기값은constructor의 매개변수에게 전달된다.
// 예제 25-19
class Person {
constructor(name, address) {
// 인수로 인스턴스 초기화
this.name = name;
this.address = address;
}
}
// 인수로 초기값을 전달한다. 초기값은 constructor에 전달된다.
const me = new Person('Lee', 'Seoul');
console.log(me); // Person {name: "Lee", address: "Seoul"}이처럼
constructor내에서는 인스턴스의 생성과 동시에 인스턴스 프로퍼티 추가를 통해 인스턴스의 초기화를 실행한다. 따라서constructor를 생략해서는 안 된다.
constructor는 별도의 반환문을 갖지 않아야 한다.
이는new연산자와 함께 클래스가 호출되면 생성자 함수와 동일하게 암묵적으로this, 즉 인스턴스를 반환하기 때문이다.
만약this가 아닌 다른 객체를 명시적으로 반환하면this, 즉 인스턴스가 반환되지 못하고 return 문에 명시한 객체가 반환된다.
// 예제 25-20
class Person {
constructor(name) {
this.name = name;
// 명시적으로 객체를 반환하면 암묵적인 this 반환이 무시된다.
return {};
}
}
// constructor에서 명시적으로 반환한 빈 객체가 반환된다.
const me = new Person('Lee');
console.log(me); // {}하지만 명시적으로 원시값을 반환하면 원시값 반환은 무시되고 암묵적으로
this가 반환된다.
// 예제 25-20
class Person {
constructor(name) {
this.name = name;
// 명시적으로 원시값을 반환하면 원시값 반환은 무시되고 암묵적으로 this가 반환된다.
return 100;
}
}
// constructor에서 명시적으로 반환한 빈 객체가 반환된다.
const me = new Person('Lee');
console.log(me); // Person { name: "Lee" }이처럼
constructor내부에서 명시적으로this가 아닌 다른 값을 반환하는 것은 클래스의 기본 동작을 훼손하는 것이기 때문에 return문은 반드시 생략해야 한다.
25.5.2 프로토타입 메서드
클래스 몸체에 정의한 메서드는 생성자 함수에 의한 객체 생성 방식과는 다르게 클래스의
prototype프로퍼티에 메서드를 추가하지 않아도 프로토타입 메서드가 된다.
생성자 함수의 프로토타입 메서드 추가 방식
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHi = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
me.sayHi(); // Hi! My name is Lee클래스의 메서드 추가 방식
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
}
const me = new Person('Lee');
me.sayHi(); // Hi! My name is Lee25.5.3 정적 메서드
정적메서드는 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 말한다.
생성자 함수의 경우 예제 25-25와 같이 명시적으로 생성자 함수에 메서드를 추가해 정적 메서드를 생성한다.
// 예제 25-25
// 생성자 함수
function Person(name) {
this.name = name;
}
// 정적 메서드
Person.sayHi = function () {
console.log('Hi!');
};
// 정적 메서드 호출
Person.sayHi(); // Hi!클래스에서는 예제 25-26과 같이
static키워드를 붙이면 정적 메서드가 된다.
// 예제 25-26
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 정적 메서드
static sayHi() {
console.log('Hi!');
}
}이처럼 정적 메서드는 클래스에 바인딩된 메서드가 된다.
클래스는 함수 객체로 평가되므로 자신의 프로퍼티/메서드를 소유할 수 있다.
클래스는 클래스 정의가 평가되는 시점에 함수 객체가 되므로 인스턴스와 달리 별다른 생성 과정이 필요 없다.
따라서 정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있다.
// 예제 25-27
// 정적 메서드는 클래스로 호출한다.
// 정적 메서드는 인스턴스 없이도 호출할 수 있다.
Person.sayHi(); // Hi!정적 메서드는 인스턴스로 호출할 수 없다.
정적 메서드가 바인딩된 클래스는 인스턴스의 프로토타입 체인 상에 존재하지 않기 때문이다.
다시 말해, 인스턴스의 프로토타입 체인 상에는 클래스가 존재하지 않기 때문에 인스턴스로 클래스의 메서드를 상속받을 수 없다.
// 예제 25-28
// 인스턴스 생성
const me = new Person('Lee');
me.sayHi(); // TypeError: me.sayHi is not a function25.5.4 정적 메서드와 프로토타입 메서드의 차이
- 정적 메서드와 프로토타입 메서드는 자신이 속해있는 프로토타입 체인이 다르다.
- 정적 메서드는 클래스로 호출하고 프로토타입 메서드는 인스턴스로 호출한다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있다.
// 에제 25-29
class Square {
// 정적 메서드
static area(width, height) {
return width * height;
}
}
console.log(Square.area(10, 10)); // 100예제 25-29에서 정적 메서드
area는 2개의 인수를 전달받아 면적을 계산한다.
이때 정적 메서드area는 인스턴스 프로퍼티를 참조하지 않는다.
만약 인스턴스 프로퍼티를 참조해야 한다면 정적 메서드 대신 프로토타입 메서드를 사용해야 한다.
// 예제 25-30
class Square {
constructor(width, height) {
this.width = width;
this.height = height;
}
// 프로토타입 메서드
area() {
return this.width * this.height;
}
}
const square = new Square(10, 10);
console.log(square.area()); // 100메서드 내부의
this는 메서드를 소유한 객체가 아니라 메서드를 호출한 객체, 즉 메서드 이름 앞의 마침표 연산자 앞에 기술한 객체에 바인딩된다.
프로토타입 메서드는 인스턴스로 호출해야 하므로 프로토타입 메서드 내부의this는 프로토타입 메서드를 호출한 인스턴스인 square 객체를 가리킨다.
정적 메서드는 클래스로 호출해야 하므로 정적 메서드 내부의
this는 인스턴스가 아닌 클래스를 가리킨다.
따라서 메서드 내부에서 인스턴스 프로퍼티를 참조할 필요가 있다면
this를 사용해야 하며, 이러한 경우 프로토타입 메서드로 정의해야 한다.
하지만 메서드 내부에서 인스턴스 프로퍼티를 참조할 필요가 없다면this를 사용하지 않게 되고,this를 사용하지 않는 메서드는 정적 메서드로 정의하는 것이 좋다.
25.5.5 클래스에서 정의한 메서드의 특징
클래스에서 정의한 메서드는 다음과 같은 특징을 갖는다.
1.function키워드를 생략한 메서드 축약 표현을 사용한다.
2. 객체 리터럴과는 다르게 클래스에 메서드를 정의할 때는 콤마가 필요 없다.
3. 암묵적으로strict mode로 실행된다.
4. for...in문이나 Object.keys메서드 등으로 열거할 수 없다.[[Enumerable]]의 값이 false다.
5. 내부 메서드[[Construct]]를 갖지 않는 non-constructor다. 따라서new연산자와 함께 호출할 수 없다.
25.6 클래스 인스턴스 생성 과정
1. 인스턴스 생성과 this 바인딩
new연산자와 함께 클래스를 호출하면constructor의 내부 코드가 실행되기에 앞서 암묵적으로 빈 객체가 생성된다.
이 빈 객체가 바로 클래스가 생성한 인스턴스다.
이때 클래스가 생성한 인스턴스의 프로토타입으로 클래스의 prototype 프로퍼티가 가리키는 객체가 설정된다.
그리고 암묵적으로 빈 객체, 즉 인스턴스는this에 바인딩된다.
따라서constructor내부의this는 클래스가 생성한 인스턴스를 가리킨다.
2. 인스턴스 초기화
constructor의 내부 코드가 실행되어this에 바인딩되어 있는 인스턴스를 초기화한다.
즉,this에 바인딩 되어 있는 인스턴스에 프로퍼티를 추가하고constructor가 인수로 전달받은 초기값으로 인스턴스의 프로퍼티 값을 초기화한다.
3. 인스턴스 반환
클래스의 모든 처리가 끝나면 완성된 인스턴스가 바인딩되어있는
this가 암묵적으로 반환된다.
// 예제 25-32
class Person {
// 생성자
constructor(name) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
console.log(this); // Person {}
console.log(Object.getPrototypeOf(this) === Person.prototype); // true
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.name = name;
// 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
}
}