🔥 파이널 프로젝트
드디어 부트캠프의 마지막 프로젝트인 파이널 프로젝트가 시작됐다.
패스트 캠퍼스에서 지정해준 여러가지 프로젝트 주제 중 나는 여행 여정 공유 플랫폼에 골랐다.
내가 자주 사용하던 트리플과 유사한 서비스를 만드는 프로젝트라서 결정하게 되었다.
프로젝트는 PM 4명, UX/UI 1명, 백엔드 5명, 프론트엔드 5명으로 꽤 규모가 있는 프로젝트이다.
이전까지는 프론트엔드 또는 백엔드가 기획과 디자인을 모두 진행했기 때문에 기능적으로 크게 어려운 기획을 하지 않았는데 이번에 기획단이 추가되면서 기능구현의 난이도가 급상승하였다.


이번 프로젝트로 개발자가 아닌 직군과 처음 협업해보게 되었는데, 프로젝트 시작 전엔 "와 기획이랑 디자인을 PM이랑 UX/UI가 해주니깐 개발단은 개발에만 집중할 수 있겠네!!"라고 생각했지만 이것은 큰 오산이었다...
개발자는 생각보다 기획과 디자인에서도 신경쓸 게 많았고, 개발자가 아닌 사람과 개발 영역에 대해서 소통하기 위해 큰 노력이 필요했다.
역시 뭐든지 의사소통이 제일 힘든 것 같다.
기술 스택 정하기
🧨Vite
CRA와 Vite를 고민하다가 현업에서는 CRA를 사용하지 않는 추세라고 하고 이전 프로젝트에서 좋은 경험을 가지고 있어서 Vite로 정했다.
Vite를 현업에서 많이 사용하는 이유는 프로젝트별로 다른 패키지 세팅이 필요한데, 이를 커스텀해서 프로젝트에 맞게 사용할 수 있다는 점이었다.
✨Styled Components
css Modules 방식을 사용할지 styled-components를 사용할지 고민하다가, 디자이너가 만들어준 UI를 만들 때 styled-components가 더 수월할 것 같다는 생각에 styled-components로 정하게 되었다.
🎈Recoil
클라이언트 상태 관리 툴로는 러닝타임이 짧고 비교적 사용하기 쉬운 Recoil을 사용하기로 결정했다.
Vercel
배포는 vercel로 진행하였다. Vercel은 UI가 아주 간결하다. 새로운 배포를 하고 싶을 때도 Add New를 눌러서 원하는 레포랑 연결만 하면 CI/CD를 알아서 구축해준다.
기본 배포는 vercel.app으로 되는데, 도메인을 따로 구입해서 연결할 수도 있다. 상당히 개발자 친화적이라고 느껴졌다.
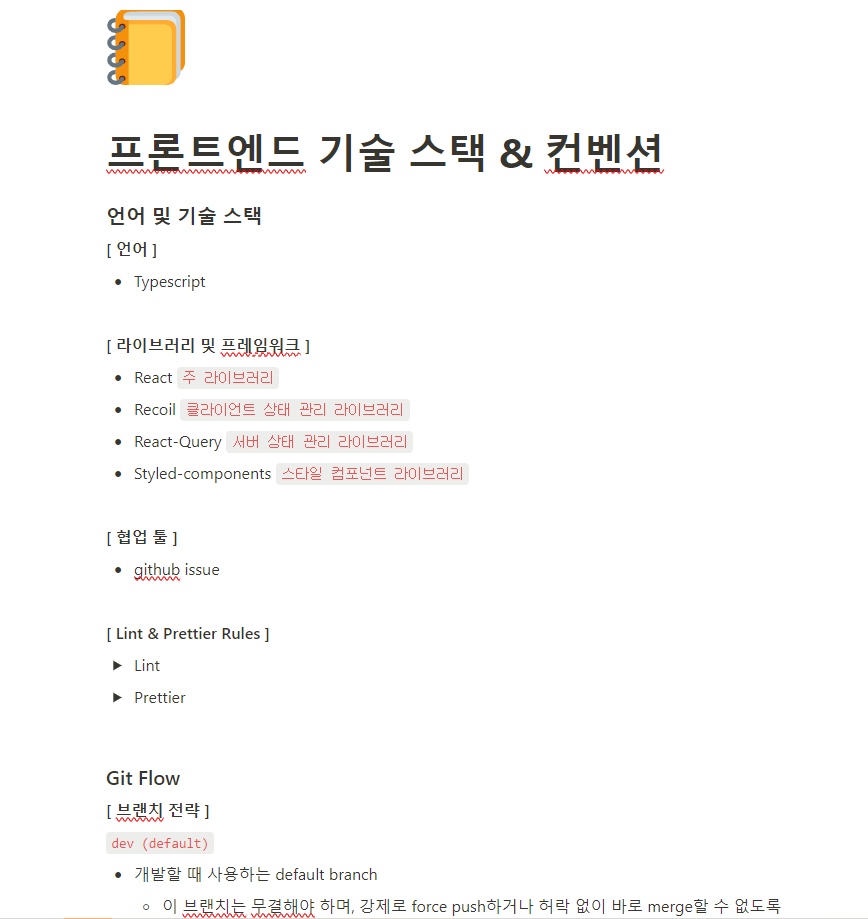
📝컨벤션

컨벤션 같은 경우엔 문서화하여 관리하고 있다.
최대한 세밀하게 컨벤션을 정해 통일된 코드를 작성할 수 있도록 노력하고 있다!
✋마무리하며
사실 기획과 디자인이 늦게 나오는 바람에 개발단이 개발을 생각보다 늦게 시작하게 되었다.
시간이 너무 없어서 초조하고 급하지만, 그럴때마다 머릿속으로 "JUST DO IT! 일단 해!"라고 생각하며 지금 할 수 있는 것들에 집중하고 있다. 이제 파이널 프로젝트 마감까지 한 주 정도의 시간이 남았는데 그 시간동안 정말 최선을 다해서 불태워보자!

