React 공식문서 다시읽기
1.JSX - 주요 개념

JSX란? > Syntax extension to JavaScript. 확장된 JS 문법이다. 보통 리액트에서 함수형 component를 만들 때 이렇게 만든다. {바로 여기} 들어가는 녀석이 JSX. 보통 그렇게 안하지만, 를 만들어 놓고 return 안에
2.element 렌더링 - 주요 개념

React 앱의 가장 작은 단위element는 Component의 일부다. React element는 일반 객체다(plain object).{ a : "", b: "" } 이런 객체.이렇게 생성하면 Babel이이렇게 바꿔준다.React element는 불변객체다 (im
3.Component, Props - 주요 개념

지금 발견한 사실... 리액트 공식문서가 2023 버전으로 새로 만들어지는 중이었다... ㅋㅋㅋ 링크텍스트
4.State와 생명주기 - 주요 개념

version issue v16.8 부터 리액트는 함수형과 hooks라는 큰 변화를 맞이했다. 그래도 공식 문서의 이번 장은 주로 클래스 컴포넌트로 설명돼 있었는데, 새로운 공식문서(베타)는 useState()라는 Hook으로 설명한다. 함수형 + hook으로 본격적으
5.이벤트 처리하기 - 주요 개념

이벤트 핸들러 function (@합성 이벤트)를 정의한 뒤,JSX 태그에 prop으로 전달하면 된다!합성 이벤트 synthetic event브라우저 고유 이벤트 nativeEvent : 브라우저에서 발생하는 원시 이벤트. 합성 이벤트 : nativeEvent를 추상화
6.State : 컴포넌트의 메모리 - 주요 개념(react docs beta)

기존 공식문서와 달리 beta 버전 새 문서에서는 useState() 훅 위주로 state를 설명한다. 사실상 요즘 리액트 개발자들은 90% 이상 이 방식으로 사용하지 싶다.
7.조건부 렌더링 - 주요 개념

애플리케이션의 상태에 따라 컴포넌트 중 몇 개만을 렌더링하기 JS의 조건 처리와 같이 동작함 if 조건절이나 삼항연산자 활용함
8.리스트와 Key - 주요 개념

array 타입의 메서드이다. someArray.map()인자로 어떤 함수를 넣어준다. 새로운 array 안에 어떤 함수를 통과한 결과를 리턴해줌. someArray.filter() 인자로 test 함수를 넣어준다. 새로운 array 안에 test 함수 통과한 값이 t
9.폼 - 주요 개념

기존 HTML 에서는... Name: 그냥 인풋창이다. 문제는 안에 타이핑을 해도 리액트가 그 값을 실시간으로 알지는 못하고, submit 인풋을 눌렀을 때 자동으로 이벤트가 생기고 새로고침된다는 것이다. 리액트가 지향하는 Client Side Render
10.State 끌어올리기 - 주요 개념

이 문서가 바로 블로그 개설 계기. ? 리액트를 공부한다면 반드시 알아야 할 개념이고, 말로 설명을 들으면 "음~ 그렇지" 라고 하지만, 정작 "상태 끌어올리기를 설명해주세요" 라고 하면 말문이 막힌다. > 꺼진 공식문서도 다시 보고, 기본 개념을 더 정확히, 자세히
11.합성 vs 상속 - 주요 개념

선 결론 : 언제나 합성 승리 > * 합성 Composition * : 여러 컴포넌트를 합쳐서 하나의 큰 컴포넌트 만들기. props와 state, hooks의 환상적인 협동 액션이 합성을 받쳐준다. 컴포넌트 간 코드 재사용에도 유리. > * 상속 Inheritanc
12.(번역)State를 스냅샷으로 다루기 - NEW 리액트 공식문서

새로운 리액트 공식문서 beta - State as a Snapshot > 기존 공식문서 바탕으로 리액트를 정리하다 보니, 함수형 + hooks 패러다임에서 확 와닿지 않게 돼 있는 경우가 많았다. > 그 중에서도 가장 눈에 걸리는 부분이 바로 state 였는데, 새
13.(번역) 일련의 State Update를 큐에 저장하기 - NEW 리액트 공식문서

배치로 상태 업데이트하기 > 복습 : 각 렌더링의 state 값은 고정이다. > 버튼 누르면 setState() 세번 실행해도 → 0 에서 1로 바뀐다. > 사실상 이것과 같다 : 한가지 더 : 리액트는 이벤트 핸들러 안에 있는 모든 코드가 실행되길 기다린다
14.(번역) State에서 객체 업데이트하기 - NEW 리액트 공식문서

State는 모든 종류의 JS 값을 담을 수 있다. 당연히 객체 포함! 그러나 state에서 직접적으로 객체를 바꾸면 안된다. 그렇게 하지 말고, 새로운 객체를 만들어서 (아니면 기존 객체를 copy) 그 사본으로 state를 설정해라! > ### 이 문서에서는..
15.(번역) State 유지 / 리셋하기 - NEW 리액트 공식문서

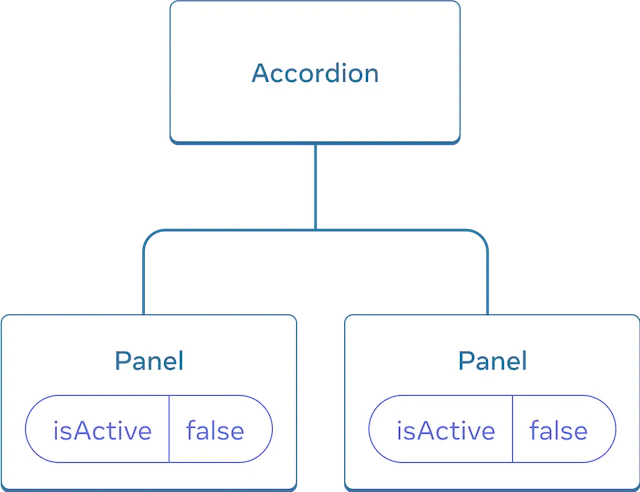
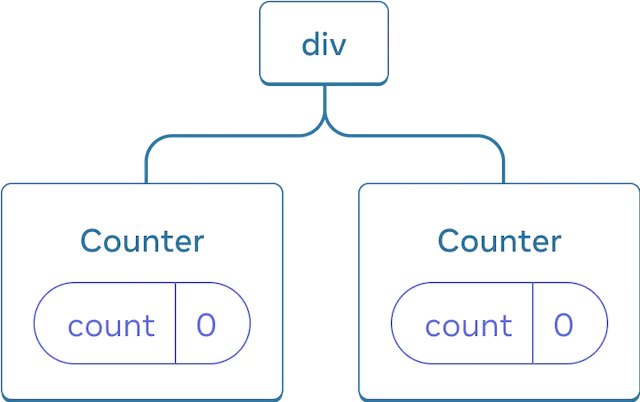
State는 컴포넌트에 고립돼 있다. 리액트는 UI 트리에서 컴포넌트의 위치를 기반으로 어떤 state가 어떤 컴포넌트에 소속돼 있는 녀석인지를 계속 추적한다. 개발자는 리렌더링 사이에서 언제 state를 보존할지, 리셋할지 컨트롤할 수 있다. > ### 이 문서에서
16.(번역) Reducer에 State 로직 추출하기 - NEW 리액트 공식문서

너무 많은 이벤트 핸들러들과 너무 많은 State updater 함수가 있는 컴포넌트는 복잡해지기 쉽상이다. 이럴 때 모든 state upater 로직을 컴포넌트 밖에 있는 reducer라는 단 하나의 함수에 때려박을 수 있다! > ### 이 문서에서는 reducer
17.Reducer 와 Context 를 같이 써보자 - new 리액트 공식문서

reducer : state 업데이트 로직을 통합 context : 깊은 하위 컴포넌트에 정보 넘겨줌 둘을 같이 쓰면 무적의 state 관리자가 되겠지요? > ### 이 문서에서는 reducer와 context 같이 쓰기 props로 state 넘기고 dispatc
18.Ref 뽀개기 - NEW 리액트 공식문서

컴포넌트가 어떤 정보를 "기억" 하게 하고 싶지만, 리렌더링은 안했으면 좋겠을 때 - 그 때 ref 를 쓰자. > ## 이 문서에서는.. 컴포넌트에 ref 더하기 ref 값 업데이트하기 ref vs state ref 안전하게 쓰는 법 을 배워보자. 컴포넌트에 ref
19.Ref, DOM을 조작할 때 쓰자 - new 리액트 공식문서

dd
20.이것이 Effect ..? - NEW 리액트 공식문서

아니, 공식문서에서 useEffect가 이렇게 늦게 나온다고? 원래 안그랬잖아... 심지어 useRef보다도 늦게 나오고, 심심지어 둘 다 리액트 밖으로 나가고 싶을 때 이런 탭에 있다니! 의역이다. 원문은 Escape Hatches. 차근차근 Effect가 뭔지 다