WIL 3주차 느낀점
이번주는 전체적으로 저번주 강의 내용을 복습하고, 프로젝트를 시작하였다.
배운내용을 정리하는 동시에 더 발전하는 방향으로 프로젝트를 잘 진행하고싶다.
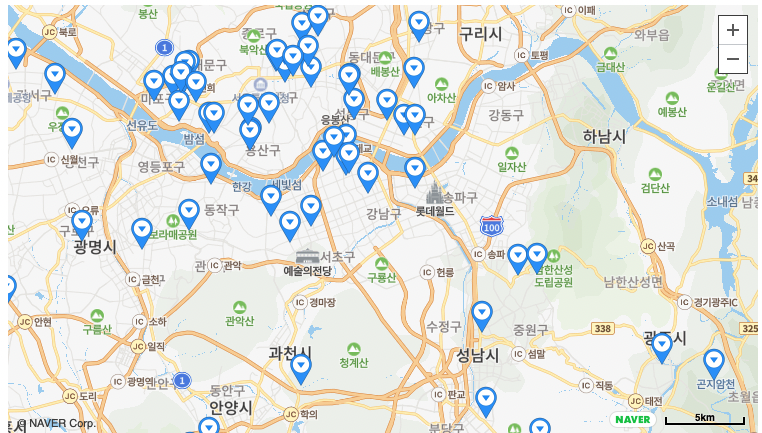
이번주 배운 내용 중 인상깊고, 아마 프로젝트에도 사용할 부분을 꼽으면 지도 api 활용이다.
이번주 wil에는 이 부분을 다루어 볼 것이다.
네이버 지도 API
네이버 지도 api 로드
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>지도 띄우기(Hello World)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>간단한 지도 표시하기</title>
<script type="text/javascript" src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>
</head>
<body>
<div id="map" style="width:100%;height:400px;"></div>
<script>
var mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10
};
var map = new naver.maps.Map('map', mapOptions);
</script>
</body>
</html>
var map = new naver.maps.Map('map', {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10
});마커만들기

marker = new naver.maps.Marker({
position: new naver.maps.LatLng(mapy, mapx),
map: map,
icon: "{{ url_for('static', filename='마커 이미지 파일 이름') }}"
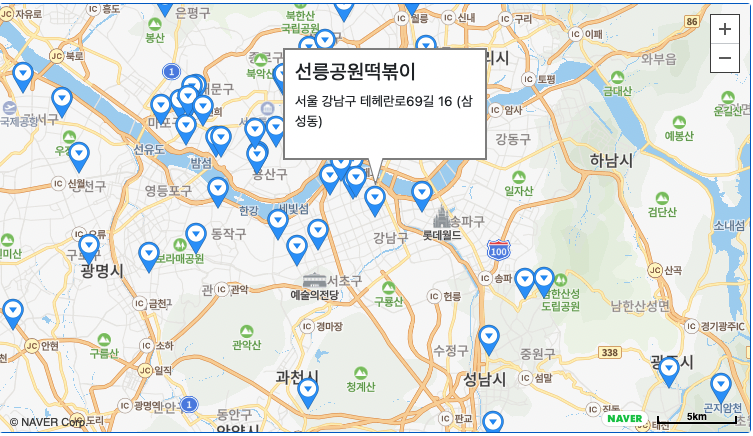
});인포윈도우

function add_info(i, marker, matjip) {
let html_temp = `<div class="iw-inner">
<h5>${matjip['title']}</h5>
<p>${matjip['address']}
</div>`;
let infowindow = new naver.maps.InfoWindow({
content: html_temp,
maxWidth: 200,
backgroundColor: "#fff",
borderColor: "#888",
borderWidth: 2,
anchorSize: new naver.maps.Size(15, 15),
anchorSkew: true,
anchorColor: "#fff",
pixelOffset: new naver.maps.Point(10, -10)
});
infowindows.push(infowindow)
naver.maps.Event.addListener(marker, "click", function (e) {
if (infowindow.getMap()) {
infowindow.close();
} else {
infowindow.open(map, marker);
map.setCenter(infowindow.position);
$("#matjip-box").animate({
scrollTop: $("#matjip-box").get(0).scrollTop + $(`#card-${i}`).position().top
}, 1000); // 2초동안 {}에 있는 효과를 나차내줘, {}는 scrollTop위치를 (맛집박스 맨위 + 클릭한 마커의 내용이있는 카드의 top위치) 로 해줘
}
});
}더 자세한 내용은 네이버 지도 api 문서를 참고하면 좋다.
워낙 잘 설명되어있어 보기 좋다.
https://guide.ncloud-docs.com/docs/ko/naveropenapiv3-maps-overview

홍서님의 노력이라면 더더 발전된 프로젝트 더더 멋진 프로젝트 만들 수 있을 거예요 ㅎㅎ 화이팅