모든 리액트 컴포넌트에는 라이프사이클(수명 주기)가 존재한다.
컴포넌트의 수명은 페이지에 렌더링되기 전인 준비과정에서 시작하여 페이지에서 사라질 때 끝난다.
다만 라이프사이클 메서드는 클래스형 컴포넌트에서만 사용할 수 있으며 함수 컴포넌트에서는 사용할 수 없다.
그 대신에 Hooks 기능을 사용하여 작업을 처리 할 수 있다.
라이프사이클
-
Will
어떤 작업을 작동하기 전에 실행되는 메소드 -
Did
어떤 작업을 작동한 후에 실행되는 메소드
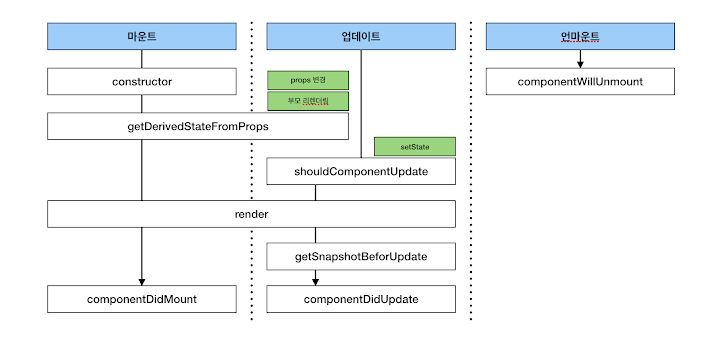
라이프사이클은 총 세 가지, 즉 마운트, 업데이트, 언마운트 카테고리로 나눈다.
-
마운트(mount)
DOM이 생성되고 웹 브라우저상에 나타나는 것, 이때 호출하는 메서드는 아래 4가지constructor: 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드getDerivedStateFromPros: props에 있는 값을 state에 넣을 때 사용하는 메서드render: 우리가 준비한 UI를 렌더링하는 메서드componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
-
업데이트
1. props가 바뀔 때
2. state가 바뀔 때(setState, useState)
3. 부모 컴포넌트가 리렌더링될 때
4. this.forceUpdate로 강제로 렌더링을 트리거할 때getDerivedStateFromProps: 마운트 과정에서도 호출되며, 업데이트가 시작하기 전에도 호출, props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용shouldComponentUpdate: 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드
true 혹은 false 값을 반환해야 하며, true를 반환하면 다음 라이프사이클 메서드를 계속 실행하고, false를 반환하면 작업을 중지한다(컴포넌트 리렌더링 x)render: 컴포넌트를 리렌더링getSnapshotBeforeUpdate: 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드-
componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드
- 언마운트(unmount)
마운트의 반대 과정, 즉 컴포넌트를 DOM에서 제거하는 것componentWillUnMount: 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드