무한 스크롤(Infinite Scroll)
무한 스크롤(Infinite Scroll)
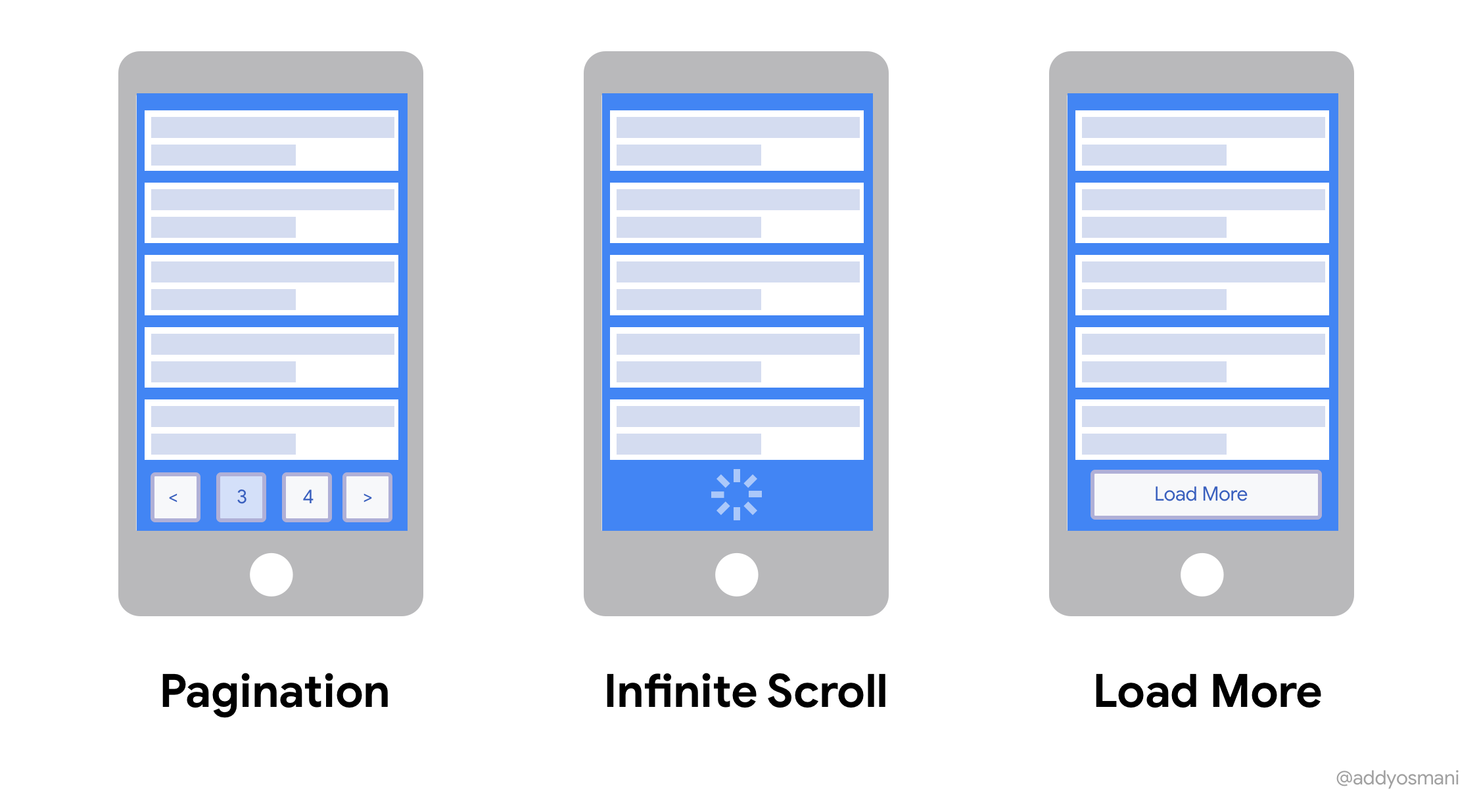
화면에서 페이징 기법을 적용하기 위해 사용하는 방법 중 하나로 모든 데이터를 조회할 때까지 무한정 스크롤하는 기법이며 다시 정리를 하자면 전체 목록을 불러오는 것이 아닌, 페이징화 되어있는 서버의 리스트 데이터들을 이용하여 일정량만 계속해서 가져오는 방법이며 이미지와 같이 모바일로 사용하는 사용자에게 적합한 페이징 기법이다.

Infinite Scroll을 구현하는 방법은 여러 가지가 있다.
- 자바스크립트의 IntersectionObserver API
해당 API를 이용하여 스크롤의 하단에 있는 데이터를 관찰하고 있다가 화면에 보이는 순간이 오면 사용자가 다음에 확인해야 될 데이터를 로드해주게 되고 결국 무한하게 스크롤하는 UI를 제공 - 브라우저의 기본 onScroll 이벤트
페이지 끝까지 유저가 스크롤을 했을때,
브라우저의 기본 스크롤 이벤트를 이용해서 그 시점을 감지하여 다음 이미지들을 받아오는 요청을 보내는 방법
내가 공부 한 것들은 이 두가지 이다. 이번이 마지막 프로젝트고 나의 포토폴리오가 되는 프로젝트 이기에 어떤 코드가 좋은 코드고 잘 쓴 코드인지 알지 못하고 라이브버리를 사용해도 되는건지 생각이 들기 때문에 브라우저의 기본 onScroll 이벤트을 이용하여 무한 스크롤을 구현 하기로 했다.
