이번 포스팅에서 HTTP 통신에서 어떻게 데이터를 캐싱하고, 어떻게 사용해야 더 효율적인지에 대해서 알아보겠다.
여러가지 상황을 예시로 들면서 알아보자!!
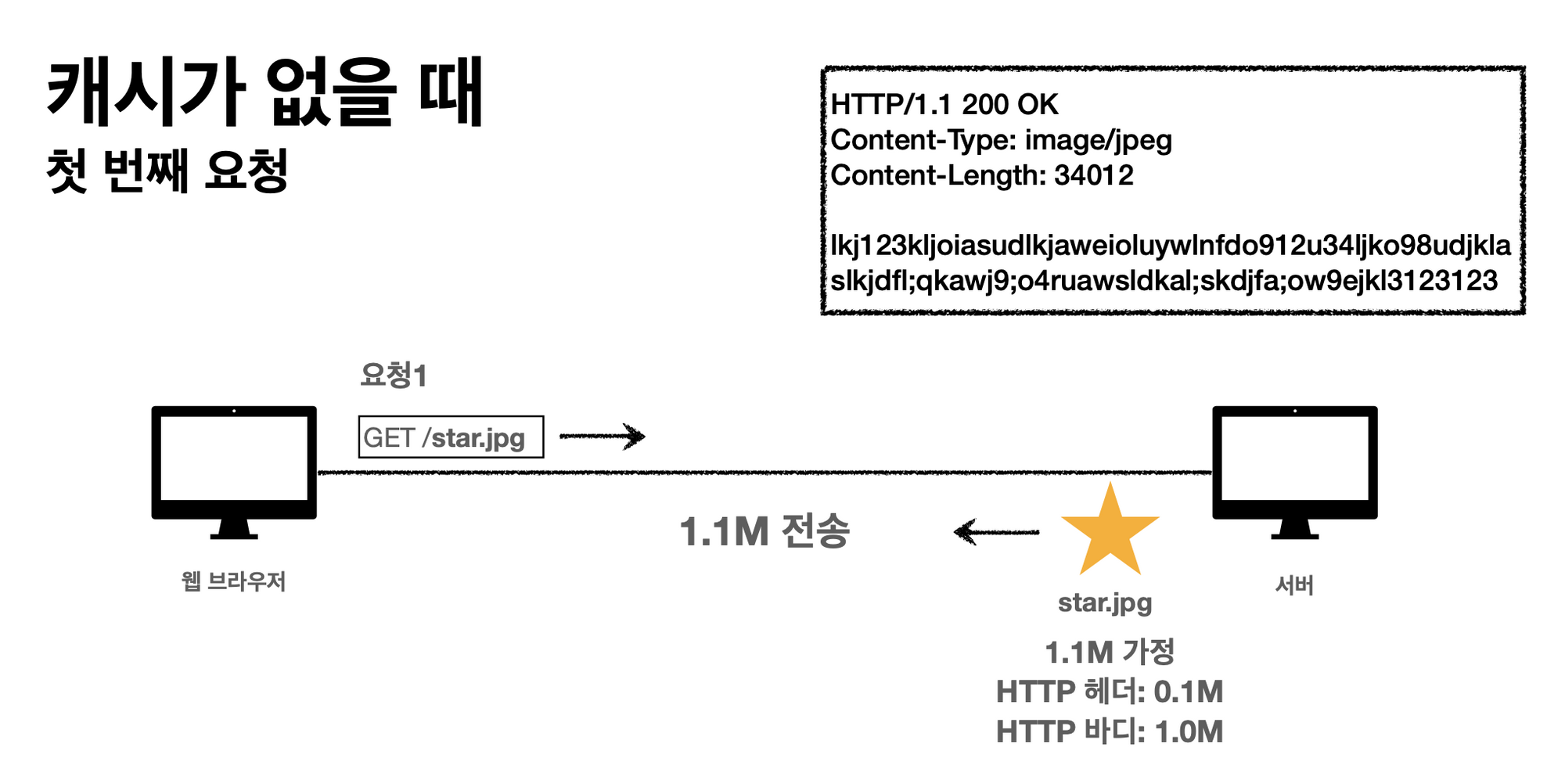
캐시가 없을 경우
- 클라이언트에서
GET /star.jpg으로 요청 - 서버에서 star.jp에 관한 이미지를 응답 메세지로 보내준다. (HTTP 헤더: 0.1M, HTTP 바디: 1.0M)
문제점
- 데이터가 변경되지 않아도 계속 HTTP 바디에 star 이미지에 대한 데이터를 보내주기 때문에 네트워크 부하가 커진다.
- 인터넷 네트워크는 매우 느리고 비싸다. (메모리나 하드디스크에 비해서)
- 브라우저 로딩 속도가 느리다.
- 느린 사용자 경험

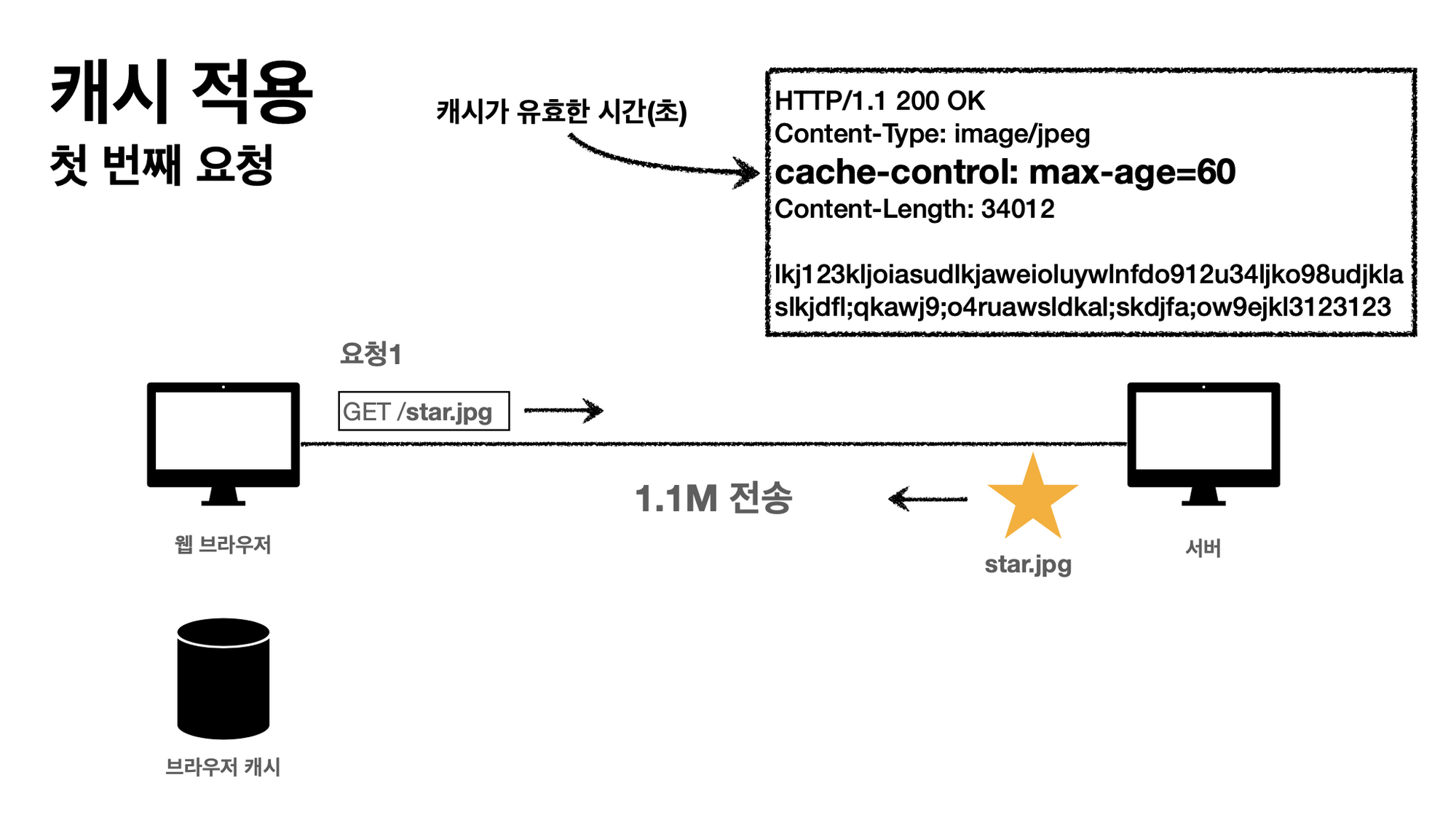
캐시를 사용한 경우
- 클라이언트에서
GET /star.jpg으로 요청 - 응답 헤더에 cache-control를 사용하여 max-age(캐시가 유효한 시간)를 설정하고 전송
- 응답 결과를 캐시에 저장
- 이후 요청부터는 캐시를 먼저 확인한다.
장점
- 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량을 줄일 수 있다.
- 브라우저 로딩 속도가 매우 빠르다.
- 빠른 사용자 경험

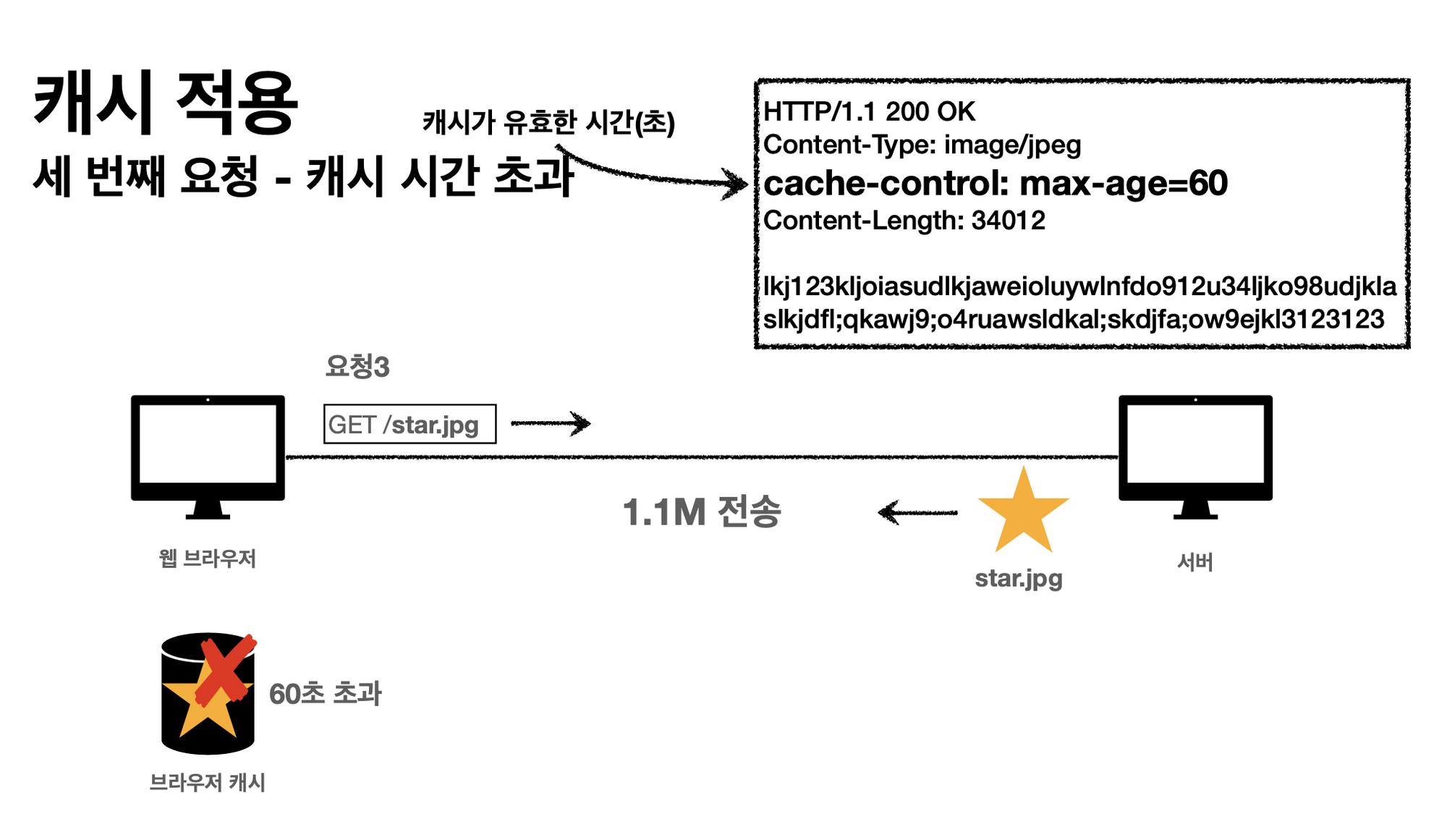
캐시를 사용하지만 시간 초과된 경우
- 클라이언트에서
GET /star.jpg으로 요청 - 캐시를 먼저 확인한 후, 캐시 시간 초과가 발생했다면 어쩔 수 없이 서버로 요청
- 응답 헤더에 cache-control을 사용하여 max-age(캐시가 유효한 시간)를 설정하고 전송
- 받은 데이터를 사용해 캐시를 갱신한다.
특징
- 캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다.
- 이때 다시 네트워크 다운로드가 발생한다.

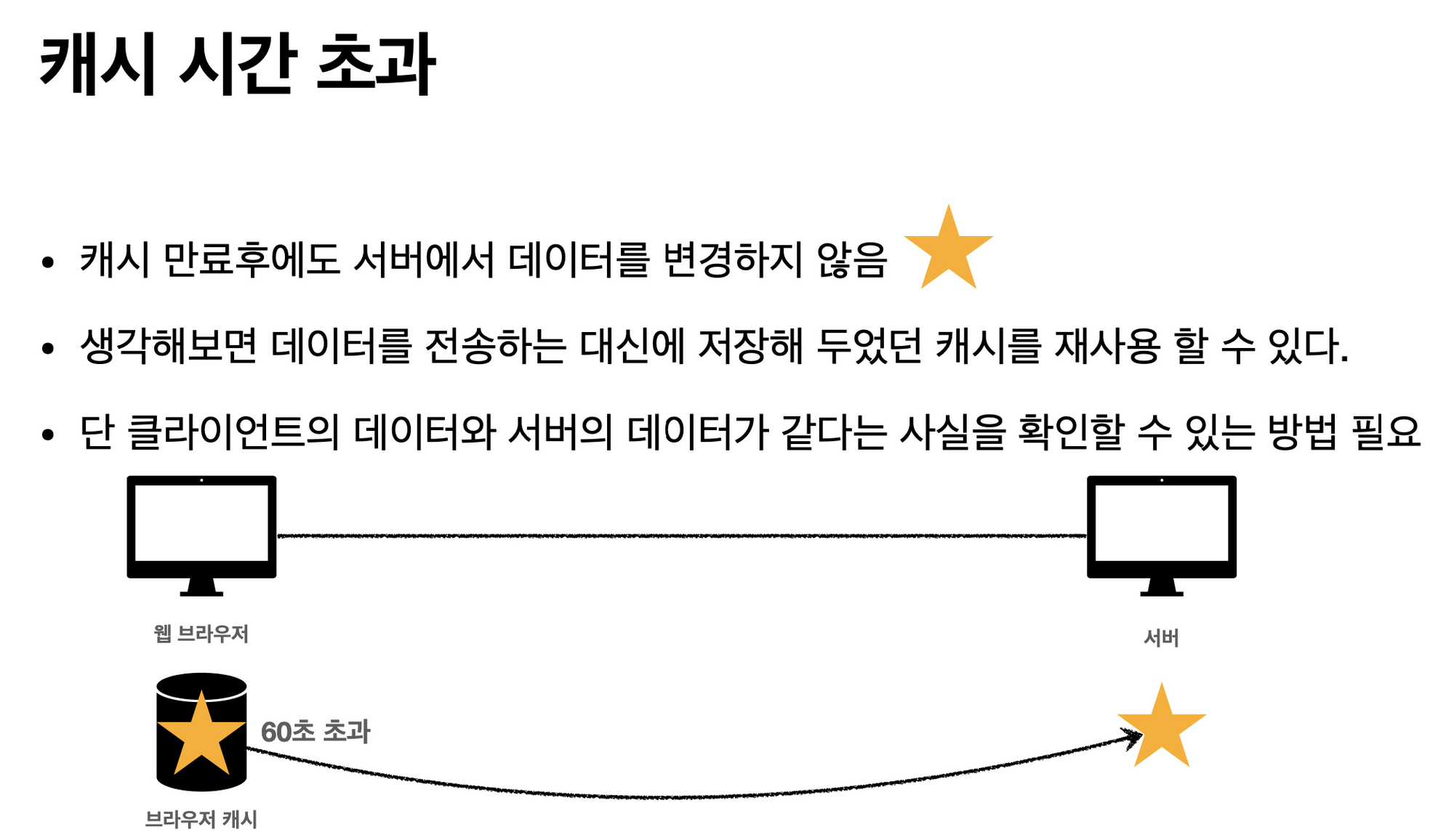
캐시를 사용하고, 시간이 초과 됐지만 데이터는 변경되지 않은 경우
만약 캐시 시간이 만료되어 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신하는 과정이 일어날 때, 만약 데이터가 변경되지 않아 클라이언트와 서버의 데이터가 똑같다면? 이 때에도 다시 데이터를 다운 받아야 할까?

위와 같은 상황에서 서버의 데이터와 클라이언트의 데이터가 같다는 사실을 알 수 있다면 무거운 네트워크 통신을 하지 않고 효율적으로 데이터를 재사용할 수 있다.
이를 확인하기 위해 검증 헤더와 조건부 헤더를 사용한다.
동작과정은 다음과 같다.
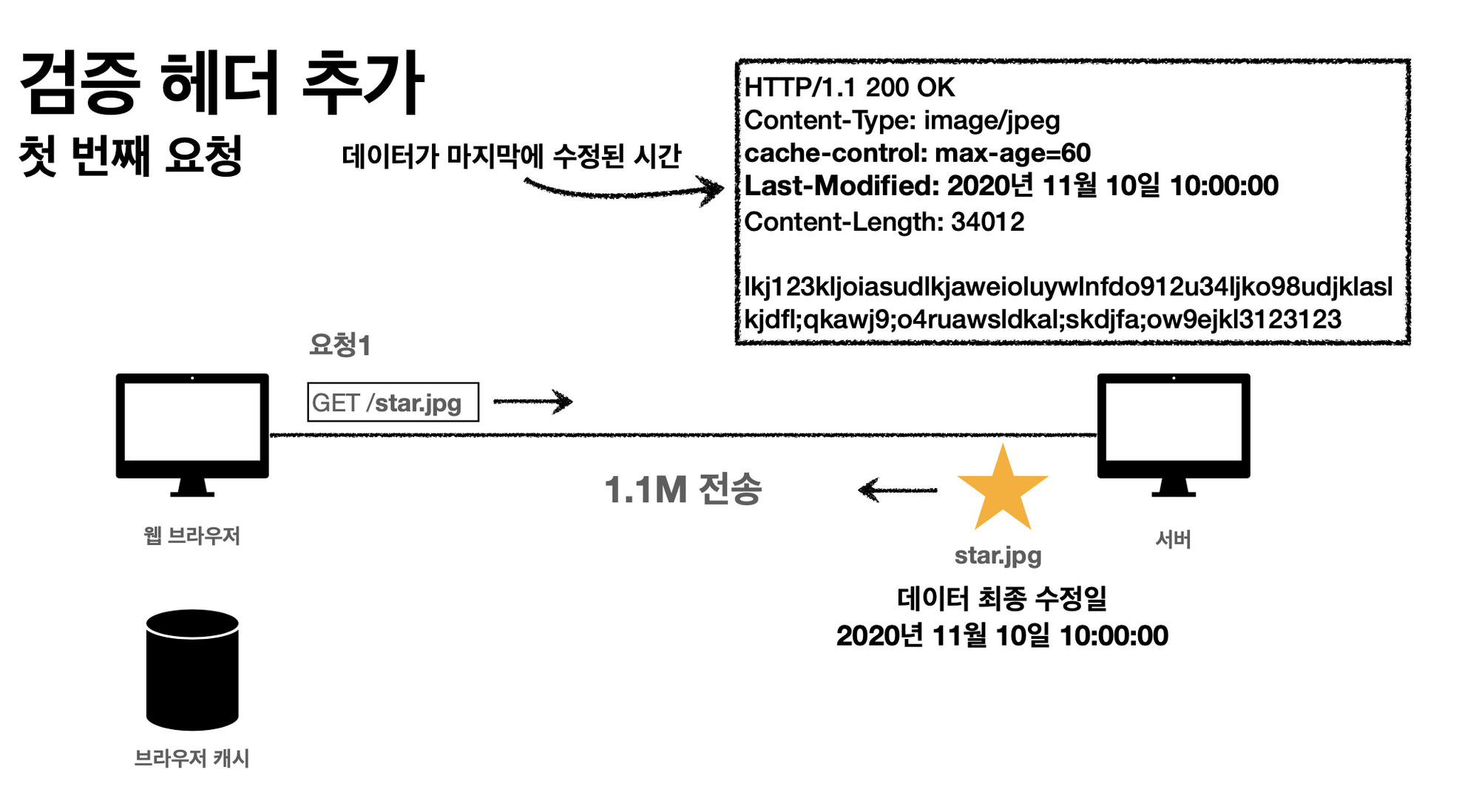
-
클라이언트에서
GET /star.jpg으로 요청 -
응답 헤더에 cache-control을 사용하여 max-age를 설정하고, Last-Modified(데이터가 마지막으로 수정된 시간) 헤더도 추가로 설정

-
클라이언트는 응답 데이터를 캐시에 저장
-
이후 요청부터 캐시를 먼저 확인
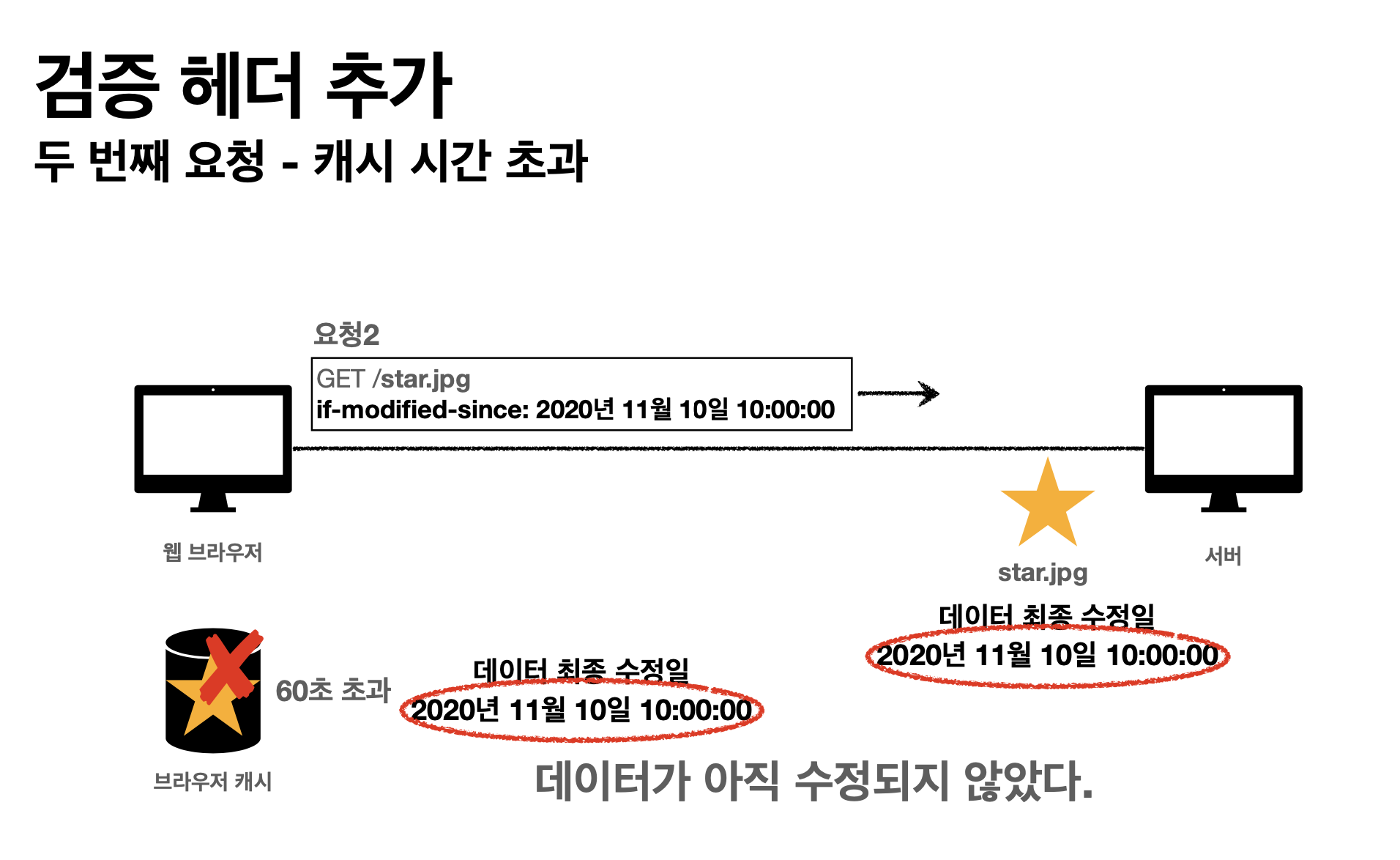
-
캐시가 유효기간이 지났다면 서버로 부터 데이터를 요청하는데 이 때 if-modified-since 헤더를 추가하여 캐시에 남아있는 last-modified값으로 세팅
-
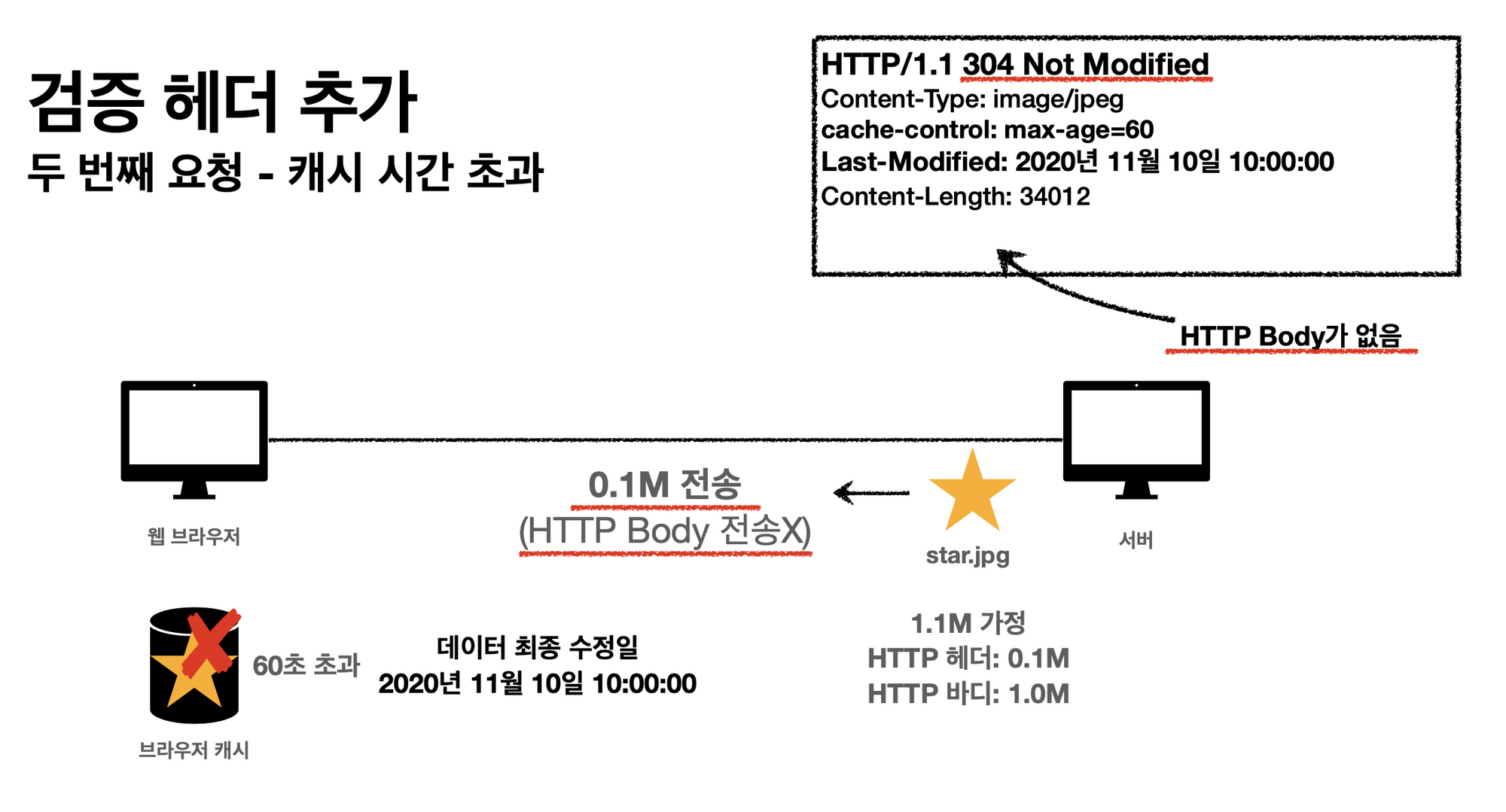
서버에서 데이터 최종 수정일을 비교하여 데이터가 변경됐는지 확인한 후, 변경되지 않았다면 304 Not Modified를 응답

-
304 Not Modified는
나 변경된 게 없어! 캐시에 저장된 데이터 계속 써도돼라는 의미 -
여기서 중요한 것이
HTTP Body가 없는 채로 보내기 때문에 기존의 방식보다 네트워크 부하가 확 줄어든다.
-
-
클라이언트에서 304 Not Modified를 받았다면 cache-control값을 갱신
정리
- 캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면
- 304 Not Modified + 헤더 메타 정보만 응답 (바디 X)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신
- 클라이언트는 캐시에 저장되어 있는 데이터 재활용
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드하게 된다.
- 매우 실용적인 해결책이다. (대부분의 웹 브라우저는 이 메커니즘을 사용하고 있다.)
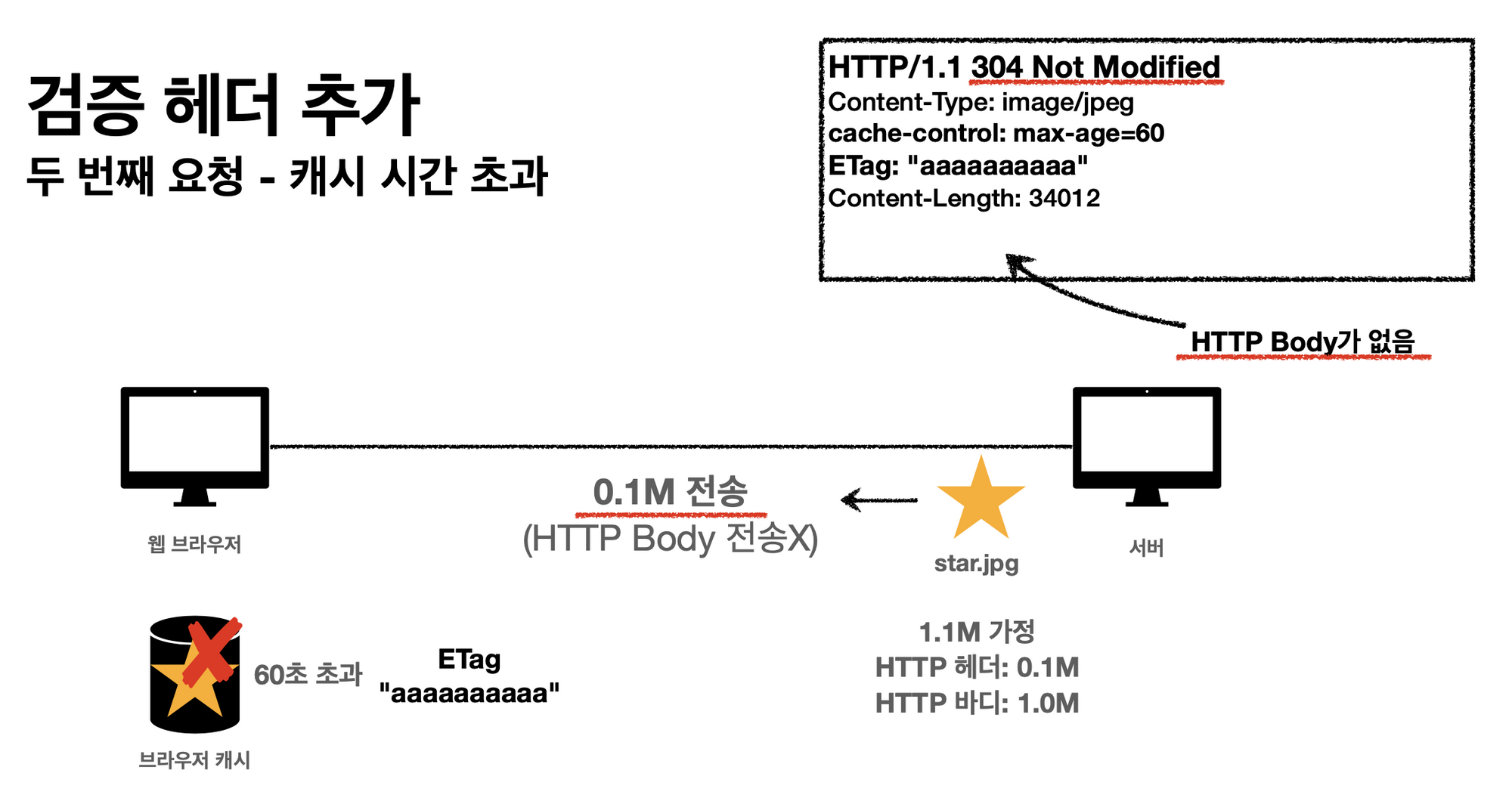
ETag(Entity Tag) 를 사용한 캐시전략
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
- 데이터가 변경되면 이 이름을 바꾸어서 변경함 (Hash를 다시 생성)
**단순하게 ETag만 보내서 같으면 유지, 다르면 다시 다운로드하는 방식으로 동작**
동작과정
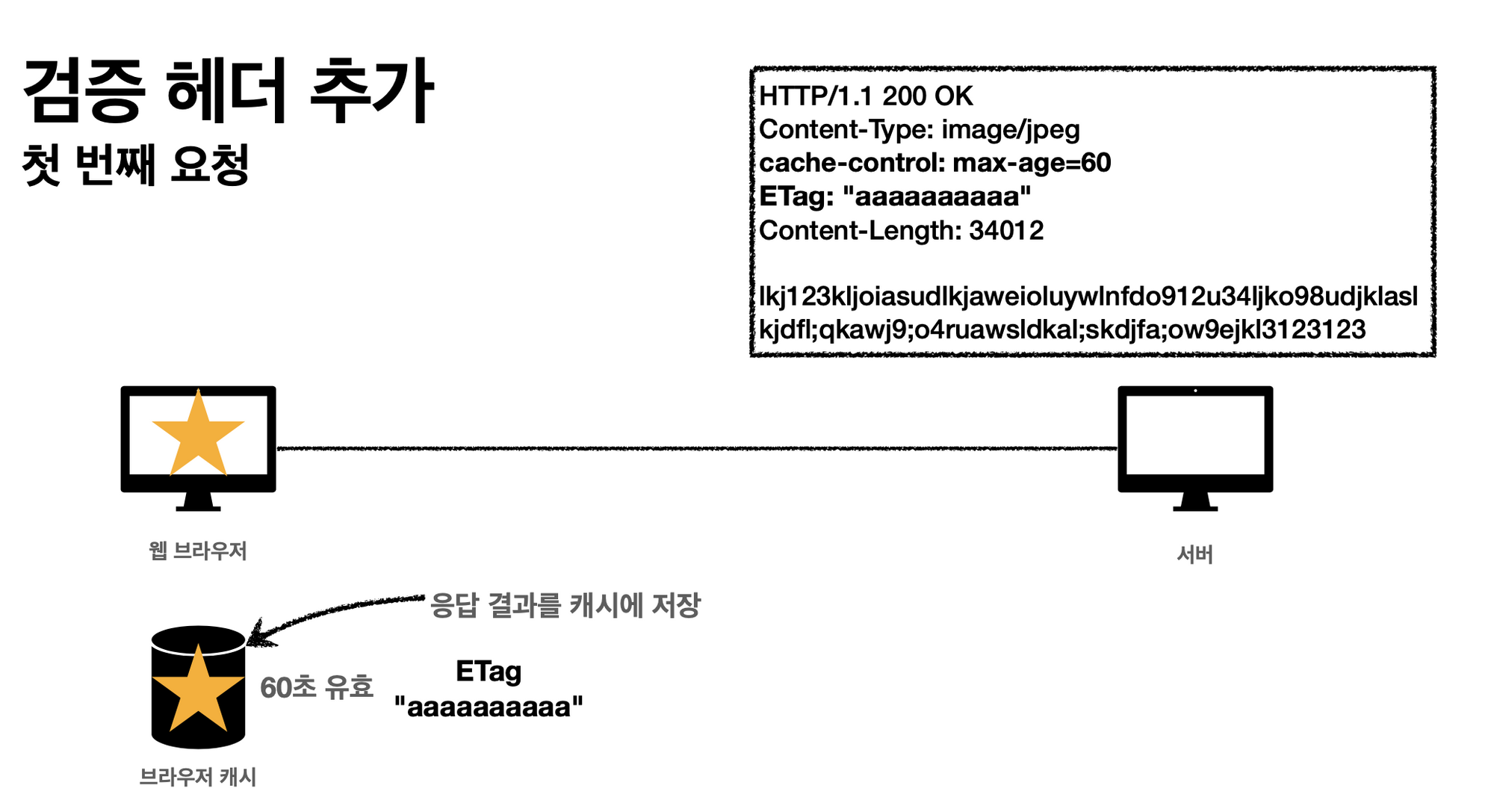
- 클라이언트에서
GET /star.jpg으로 요청 - 응답 헤더의 ETag를 추가하여 고유의 값 지정
- 클라이언트는 캐시에 응답 데이터 저장

-
만약 캐시 시간이 초과됐다면, 서버에 요청을 보낸다.
-
이 때, If-None-Match 헤더에 ETag 값을 넣어 보냄으로써 서버 데이터의 변경사항이 있는지 확인
-
변경되었다면 상태코드 200과 함께 데이터를 전송하고
-
변경되지 않았다면, 상태코드 304와 바디를 제외한 HTTP 헤더만 전송
-
클라이언트는 캐시를 갱신

정리
- 케시 제어 로직을 서버에서 완전히 관리
- 클라이언트는 단순히 ETag의 값을 서버에 제공 (클라이언트는 캐시 메커니즘을 모름)
캐시 관련 헤더
Cache-Control: 캐시 제어- Cache-Control: max-age
- 캐시 유효 시간, 초 단위
- Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 캐시를 사용하기 전에 항상 원(origin)서버에 검증하고 사용
- Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨(메모리에서 사용하고 최대한 빨리 삭제)
- Cache-Control: max-age
Pragma: 캐시 제어 (하위 호환)Expires: 캐시 유효 기간 (하위 호환)- 지금은 더 유연한 Cache-Control: max-age 권장
- Cache-Control: max-age와 함께사용하면 Expires는 무시됨
검증 헤더
- ETag
- Last-Modified
조건부 요청 헤더
- If-Match, If-None-Match: ETag 값 사용
- if-Modified-Since, If-Unmodified-Since: Last-Modified 값 사용
캐시 무효화
Cache-Control과 같은 헤더를 사용하지 않으면 캐시가 안될 것이라 생각하지만 웹 브라우저들이 임의적으로 GET요청을 캐시를 하기도 한다.
그래서 캐시를 사용하지 않으려면 아래의 헤더와 값을 넣어줘야한다.
- Cache-Control: no-cache, no-store, must-revalidate
- Pragma: no-cache
- HTTP 1.0 하위 호환

