사용자에게 보여지는 View를 렌더링하는 위치가 서버인지 클라이언트인지에 따라서 서버사이드 렌더링(SSR), 클라이언트사이드 렌더링(CSR)이라고 한다.
보통 전통적인 웹 페이지는 MPA(Multi Page Application)에서 SSR을 사용하고, 현대의 자주 쓰이는 SPA(Single Page Application)은 CSR을 사용한다.
하지만 여기서 주의할 점은 전통적인 웹 페이지는 무조건 MPA는 SSR, SPA는 CSR을 사용해야 하는 것이 아닌, 이런 방식을 채택한 것 뿐이라는 점이다.
SSR 과 CSR에 대해 알아보기 전에 MPA와 SPA에 대해서 간단하게 설명하겠다.
MPA
: MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드 되고, 그에 맞춰 전체 페이지를 다시 렌더링한다. 인터넷 주소창에 주소를 입력하거나, 링크를 클릭하는 등 사용자가 어떤 요청을 하면, 그에 맞는 html, 이미지 등의 파일들이 전부 다운로드 되고 다시 렌더링 된다.
SPA
: 반면 SPA는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 한번에 다운로드한다. 그 이후 새로운 페이지 요청이 있을 경우, 페이지 갱신에 필요한 데이터만 전달받아 페이지를 갱신한다.
어떤 링크를 클릭한다고 해서 그에 관련된 모든 파일을 다운받는게 아니라, 필요한 정보만 받아서 그 정보를 기준으로 업데이트 될 뿐이다.
SSR 과 CSR은 무엇일까 ?
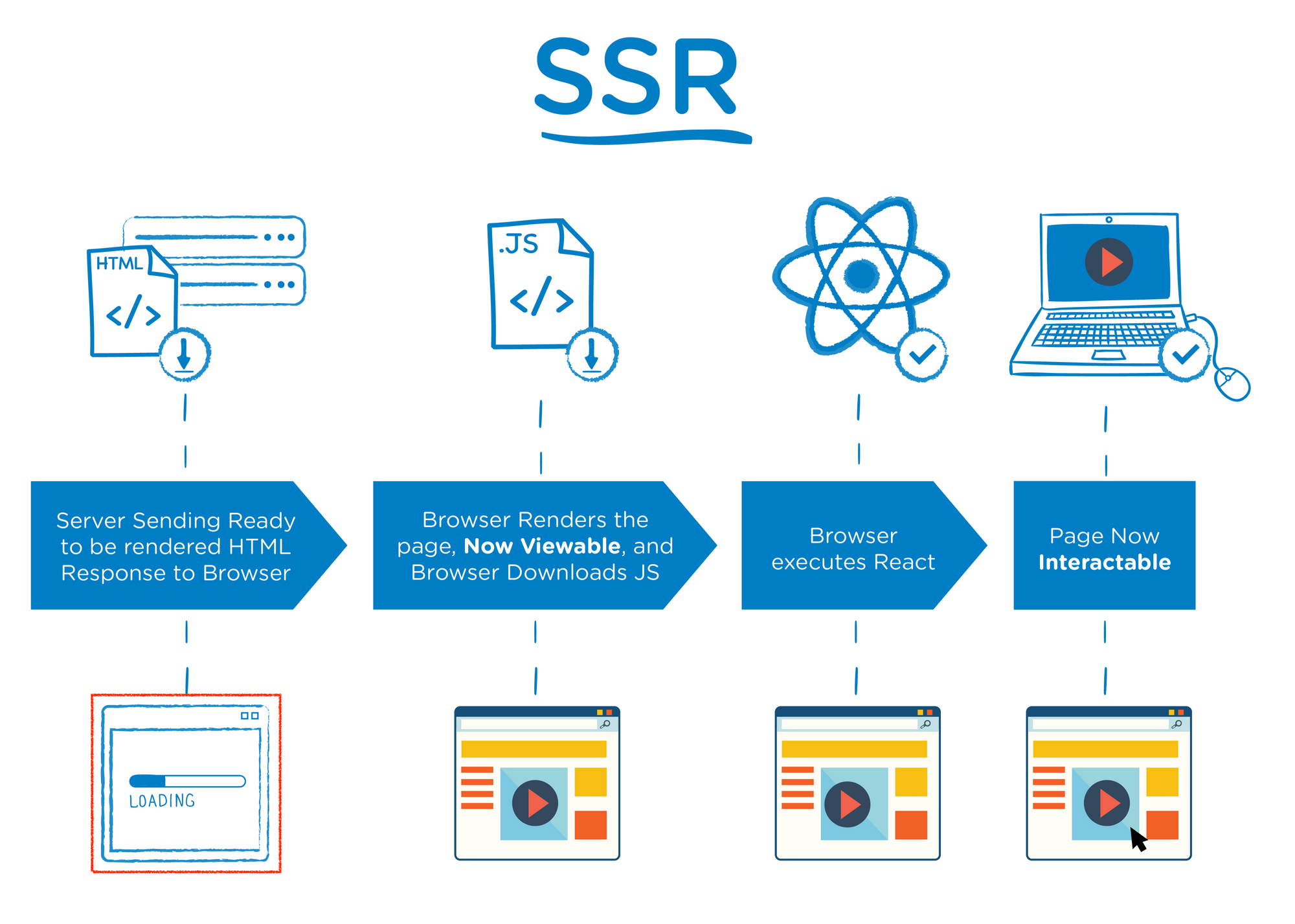
SSR은 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 페이지를 보여주는 방식이다.
SSR을 사용하면 모든 데이터가 매핑된 서비스 페이지를 클라이언트(브라우저)에게 바로 보여줄 수 있다. 서버를 이용해서 페이지를 구성하기 때문에 클라이언트에서 구성하는 CSR 방식보다 페이지를 구성하는 속도는 늦어지지만 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다는 장점이 있다. 더불어 SEO(search engine optimization) 또한 쉽게 구성할 수 있다.

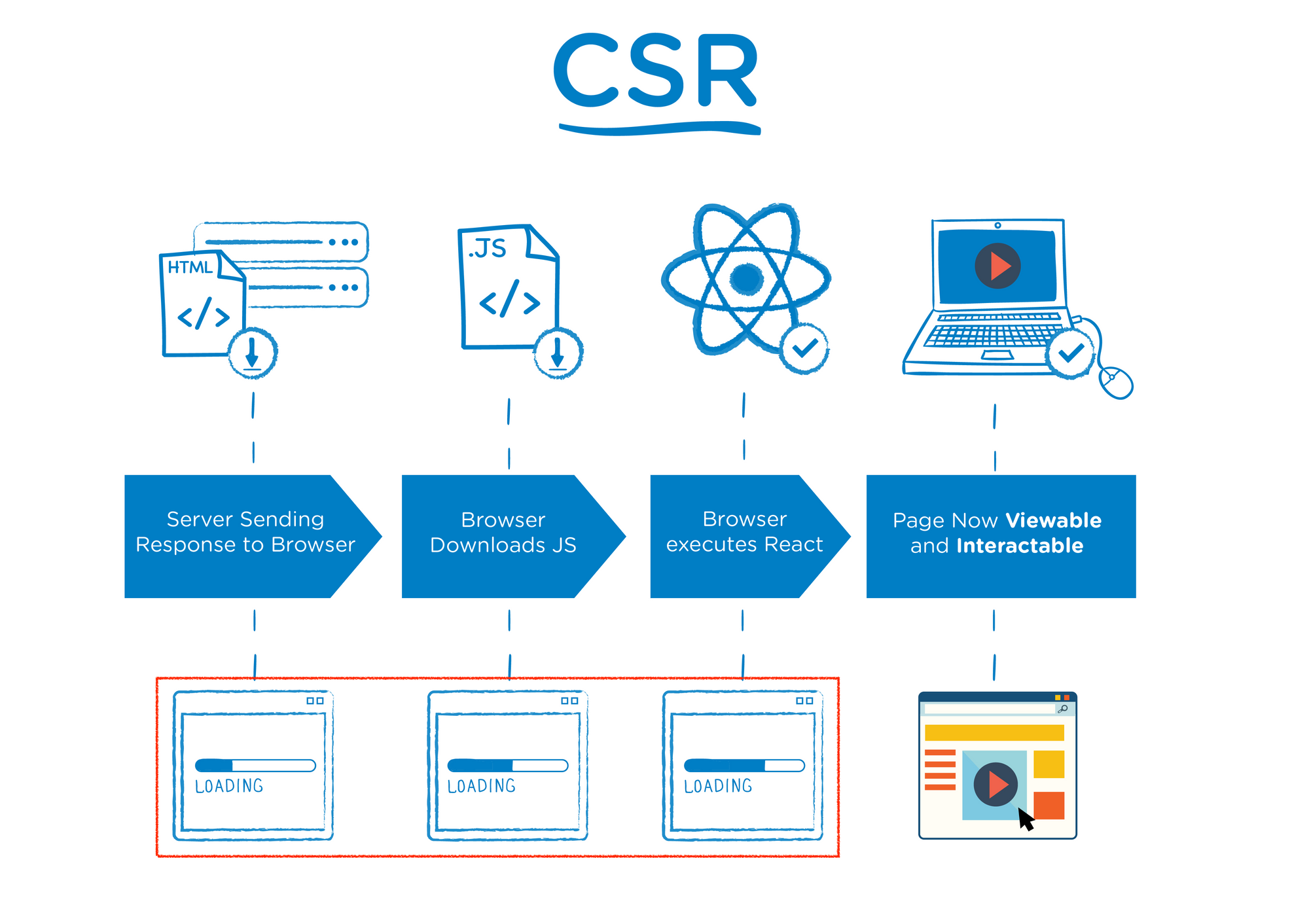
반면 CSR은 최초에 한 번 서버에서 전체 페이지를 로딩하여 보여주고 이후 사용자의 요청에 따라 JS를 이용하여 필요한 리소스를 서버로 부터 제공받고 클라이언트가 데이터를 해석, 렌더링하는 방식이다.
SSR보다 초기 전송되는 페이지의 속도는 빠르지만 서비스에서 필요한 데이터를 클라이언트(브라우저)에서 추가로 요청하여 재구성해야 하기 때문에 전제적인 페이지 완료 시점은 SSR보다 느려진다.

SSR 과 CSR의 차이점
SSR 과 CSR의 차이점은 크게 두 가지로 볼 수 있다.
- 초기 View 로딩 속도
- SEO (검색 엔진 최적화)
초기 View 로딩 속도
SSR의 경우 서버에서 View를 렌더링해 가져오기 때문에, 사용자에게 보여지는 첫 화면 로딩이 매우 빠르다. 물론 SSR을 사용하면 클라이언트에서 JS를 다운로드하고 적용하기 전까지는 각각의 기능들이 동작하지 않겠지만, 사용자는 View를 빠르게 볼 수 있기 때문에 로딩이 빠르다고 느낄 것이다.
반면에 CSR은 서버에서 View를 렌더링하지 않고, 비어있는 HTML을 서버로부터 응답받은 후 클라이언트에서 JS을 이용하여 View를 생성하고 렌더링한다. 그렇기 때문에 SSR보다는 초기 View를 볼 수 있기까지 더 오랜 시간이 소요된다. 하지만 CSR은 View가 보여진 시점부터 바로 인터랙션이 가능하다.
SEO (Search Engine Optimization) 문제
SEO는 Search Engine Optimization의 약자로 검색 엔진 최적화를 의미한다. 즉, SEO 문제는 검색 엔진 최적화 문제를 말하고 이는 검색 엔진에 우리의 서비스를 노출시키는 전략을 이야기하기도 한다.
대부분의 웹 크롤러, 봇들은 JS를 실행시키지 못하고 HTML에서만 컨텐츠를 수집하기 때문에 CSR 방식으로 개발된 페이지를 빈 페이지로 인식하게 됩니다. SSR 방식은 View를 서버에서 전부 렌더링하기 때문에 HTML에 모든 컨텐츠가 저장되어 있어 SEO를 사용하는데 문제가 없습니다.
정리
CSR
장점
- 첫 로딩만 기다리면, 동적으로 빠르게 렌더링이 되기 때문에 사용자 경험(UX)이 좋다.
- 서버에게 요청하는 횟수가 훨씬 적기 때문에 서버의 부담이 덜하다.
단점
- 모든 스크립트 파일이 로드될 때까지 기다려야 한다.
- 리소스를 청크(Chunk) 단위로 묶어서 요청할 때만 다운받게 하는 방식으로 완화시킬 수 있지만 완벽히 해결할 수는 없다.
- 검색엔진의 검색 봇이 크롤링을 하는데 어려움을 겪기 때문에 검색엔진 최적화(Search Engine Optimization)의 문제가 있다.
- 구글 봇의 경우는 JS를 지원하지만, 다른 검색엔진의 경우 그렇지 않기 때문에 문제가 된다.
SSR
장점
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
- JS를 이용한 렌더링이 아니기 때문에 검색엔진 최적화가 가능하다.
단점
- 매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자 경험이 SPA에 비해서 좋지 않다.
- 서버에 매번 요청을 하기 때문에 서버의 부하가 커진다.

