이 포스팅은 https://www.youtube.com/watch?v=q9d631Nl0_4 영상의 내용을 정리한 것입니다.
테스트를 왜 작성해야 할까?
보통 일정 규모 이상의 팀에서는 QA 조직이 따로 있을 것이고, 그 팀에서 실제 제품의 퀄리티를 보증하는 역할을 하지만 왜 요즘에는 개발자가 테스트 코드를 작성하고 테스트를 자동화하게 되었을까? 사실 테스트는 별도의 전문 영역이라고 볼 수 있는데 왜 개발자가 테스트를 하게 되었을까?
생산성을 높이고 싶다.. 리팩토링을 잘하고 싶다.. 등등 많은 이유가 있겠지만 가장 중요한 이유는 confidence 이다.
내가 작성한 코드가 정말 제대로 작동하고 있는지 나에게 확신을 주고 자신감을 주는 역할이 굉장히 중요하다. 테스트 코드가 이러한 것을 보장해주기 때문에 그걸 믿고 리팩토링을 할 수 있고, 품질 개선을 할 수 있고, 버그 픽스를 할 수 있고, 기능 개선을 할 수 있게 되기 때문에 테스트를 작성하게 되는 것이다.
하지만 내가 작성한 프론트엔드 테스트는 왜 나에게 이런 자신감을 주지 않을까?
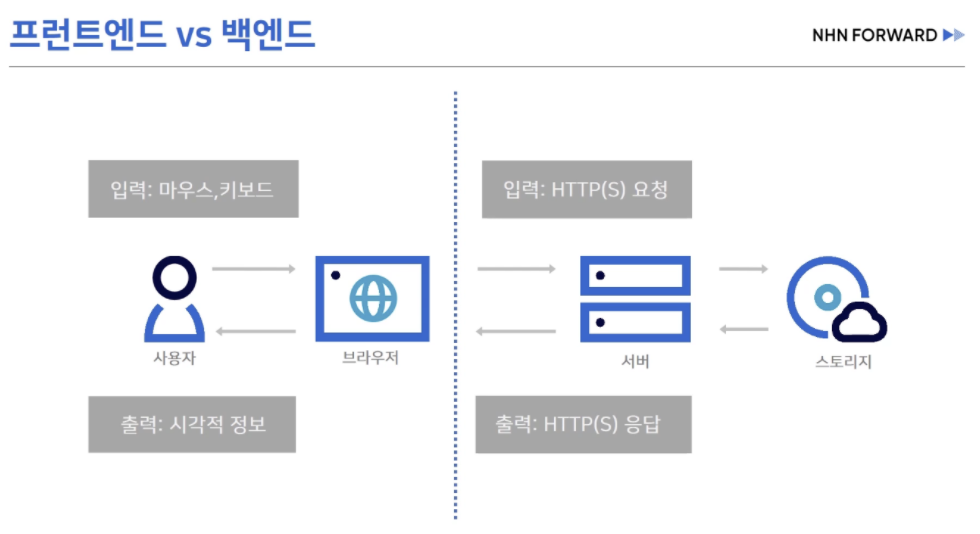
프론트엔드 vs 백엔드

테스트라는 것은 기본적으로 입력 값과 출력 값을 검증하는 것이다. 즉 X를 넣었을 때 Y가 나오는 것을 검증하는 것이 기본적인 형식이다.
이렇게 보았을 때 백엔드는 입력 값(HTTP 요청)과 출력 값(HTTP 응답)이 데이터(JSON 형태)로 모두 검증이 가능하다.
하지만 프론트엔드의 경우 입력 값은 사용자의 액션이고 출력 값은 사용자의 액션에 따른 화면의 변화(시각적 정보)이기 때문에 테스트 하기가 어렵다.
프론트엔드 테스트가 어려운 이유는 입출력을 데이터 또는 코드로 검증하기 어렵기 때문이다
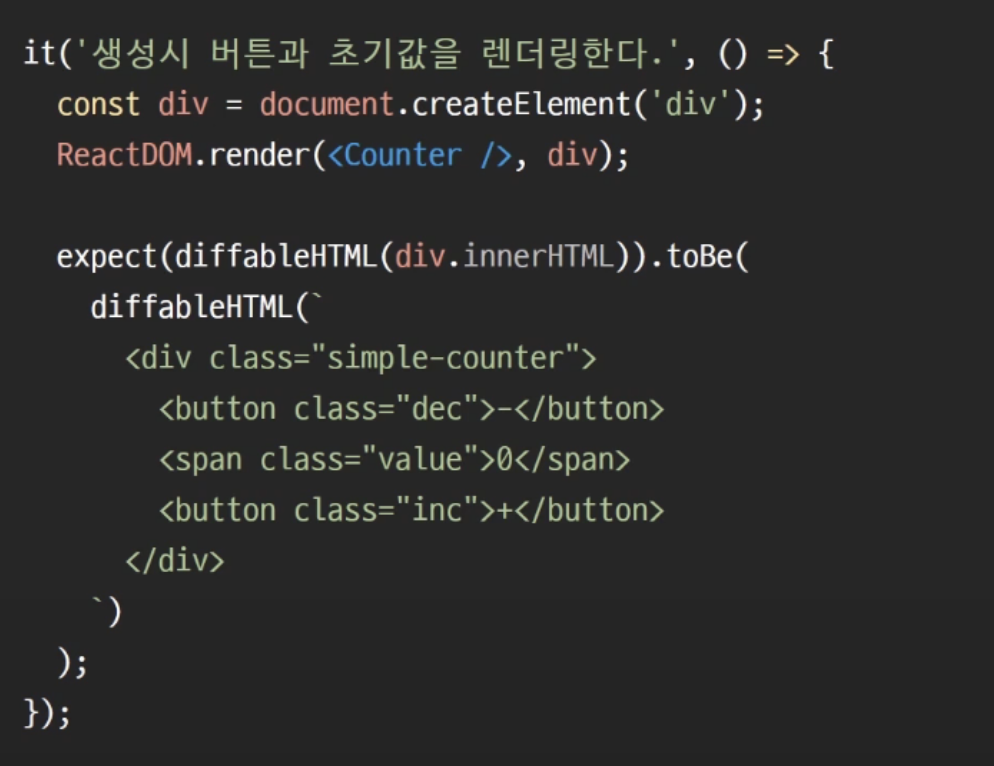
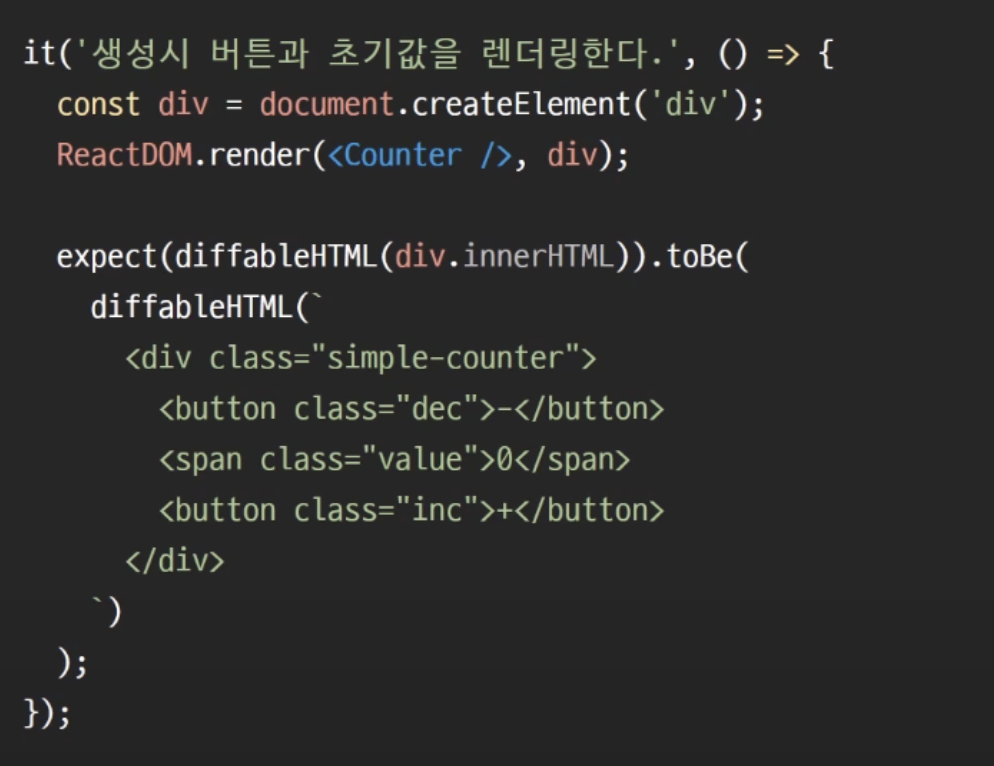
시각적 요소의 검증 1: HTML 비교
DOM 구조를 반환하니까 아래 사진처럼 HTML String으로 비교하면 되지 않을까?
하지만 이렇게 비교를 했을 경우 indent, space에 따라 테스트 여부가 달라질 수 있는 문제가 있다. 이럴 때 diffableHTML 함수를 사용하면 포맷팅을 해주기 때문에 해결이 가능하다.

시각적 요소의 검증 2: 스냅샷 테스트
Jest라는 테스팅 도구에서 사용할 수 있는 방법이다. toMatchSnapShot 함수를 사용하면 처음 실행할 때 DOM 구조를 저장해뒀다가 두 번째 실행할 때 부터 이전에 저장된 파일과 비교하여 달라진 부분이 있다면 에러를 뱉어준다.

HTML 비교의 문제점
- 테스트가 나에게 신뢰를 주는가?
- HTML 구조를 보고 실제 결과물 (픽셀 정보)을 예측할 수 있는가?
- 테스트가 성공하면 항상 의도된 결과가 나온다고 보장할 수 있는가?
- HTML/CSS를 리팩토링할 때 테스트가 도움을 주는가?
결론은 아니라고 할 수 있다 외부 CSS 요소하나가 잘못되도 다 깨져버리는게 프론트엔드인데 이러한 테스트가 나에게 신뢰를 준다고 할 수는 없다. 또한 만약 클래스 이름만 수정했다고 가정을 해보자. 화면에 보이는 결과물을 같지만 테스트는 이전의 결과물과 다르기 때문에 깨지게 된다. 이러한 점을 봤을 때 리팩토링 과정에서 테스트가 도움을 준다고 볼 수 없다.
시각적 요소의 검증 3: 이미지 비교
처음 렌더링한 결과를 스크린샷으로 저장을 하고, 다시 실행을 했을 때 이전과 다른 점이 있다면 알려주는 방식이다.

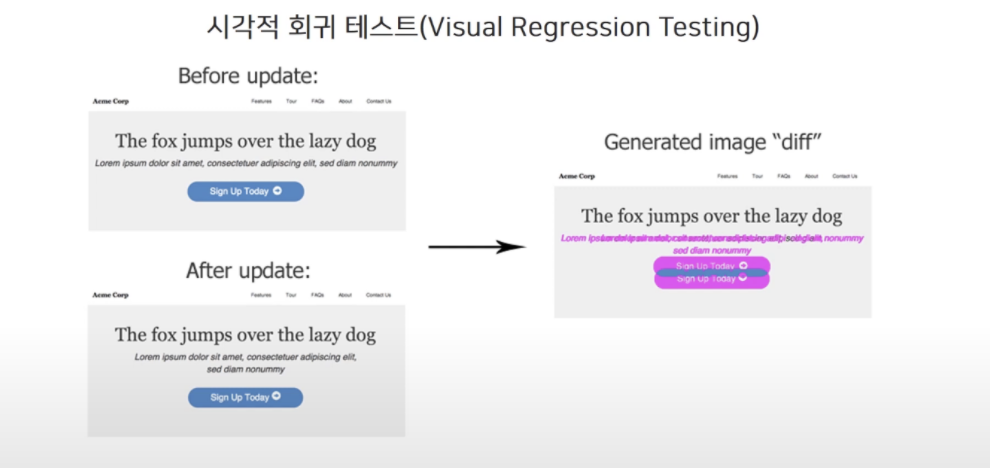
시각적 회귀 테스트의 문제점
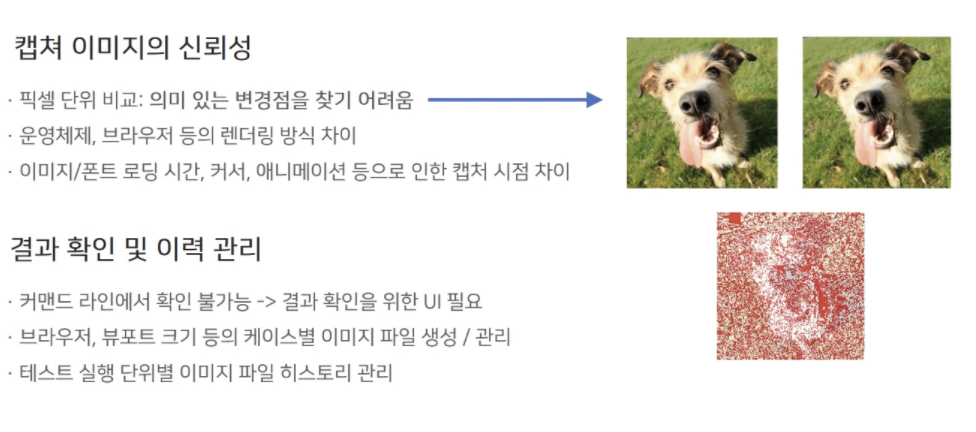
아래의 사진 두 개는 육안으로 똑같은 것 처럼 보이지만 빨간색으로 칠해진 부분이 테스트시 다르다고 표시된 부분이다. 이렇게 시각적 회귀 테스트에도 많은 문제점이 있다.

- 캡쳐 이미지의 신뢰성
- 픽셀 단위 비교: 의미 있는 변경점을 찾기 어려움
- 운영체제, 브라우저 등의 렌더링 방식 차이
- 이미지/폰트 로딩 시간, 커서, 애니메이션 등으로 인한 캡처 시점 차이
- 결과 확인 및 이력 관리
- 커맨드 라인에서 확인 불가능 → 결과 확인을 위한 UI 필요
- 브라우저, 뷰포트 크기 등의 케이스별 이미지 파일 생성 / 관리
- 테스트 실행 단위별 이미지 파일 히스토리 관리
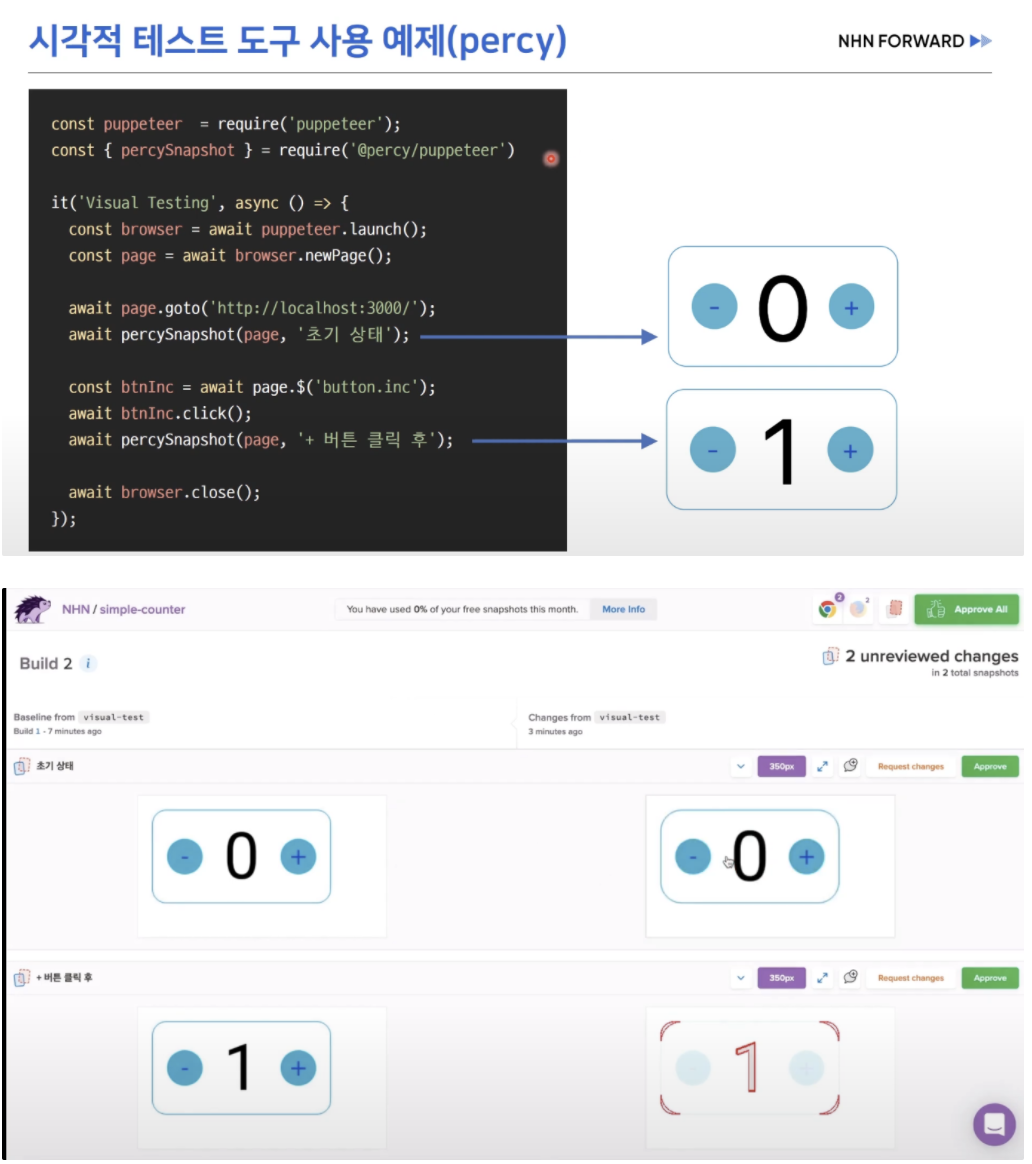
하지만 이러한 문제점은 시각적 테스트 도구를 사용하면 어느정도 해결할 수 있다.
아래 사진처럼 테스트 코드를 작성하면 브라우저에 접속해 스냅샷을 찍고 버튼을 클릭 한 후 스냅샷을 또 찍어 기억하고 있다가 픽셀과 같은 정보가 변경되었을 때 두 번째 사진과 같이 알려준다.

시각적 테스트가 모든 것을 해결할 수 없다
- 테스트 환경 / 실행 속도
- 스크린샷을 생성할 수 있는 환경에서만 테스트 가능
- 테스트 실행 속도가 느림 → 빠른 피드백 불가능 → 개발 속도 저하
- 테스트의 문서화 기능 / TDD
- 테스트의 의도가 코드에 명확하게 드러나지 않음 → 문서화 기능 X
- TDD 불가능 → 회귀 테스트로만 사용 가능
- 테스트 하나에서 너무 많은 요소를 테스트하게 되어 테스트에 실패했을 때 원인을 파악하기 어려움
시각적 테스트 vs 기능적 테스트

다음 포스팅에선 시각적 테스트에 도움을 주는 Storybook에 대해서 알아보겠습니다.

좋은글 잘 보고 갑니다