리덕스 파버리기
문제해결1
* undefined는 많은 경우 return이 필요하다는 뜻인듯
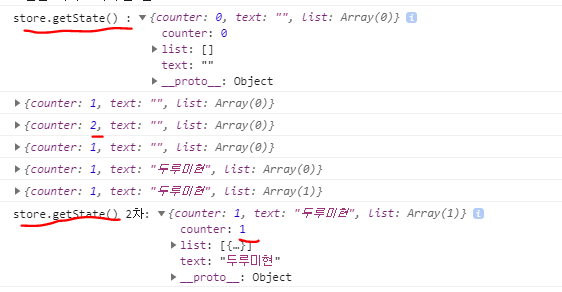
console.log("왜 안나오냐", store.getState());결과는 undefined
해결방법은 reducer 함수에 기초값을 return 해주기(이 한줄의 코드면 충분했...다..)
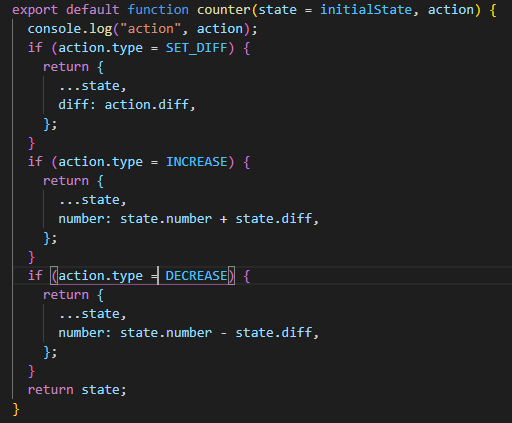
return state 문제해결 2
당연한 로직을 놓침..왜 놓침? 같은 값에 영향을 주고 있다는 것을 놓쳤기에..
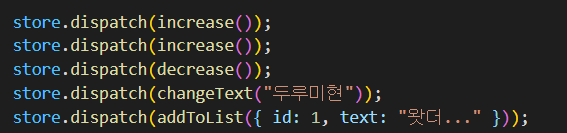
왜 dispatch(increase())를 두번 실행했는데, 값이 그대로 1이지? -> 더하기 2번 실행, 빼기 1번실행. 당연히 결과값은 1이었다.


문제해결 3
초기화 state 값이 나와야 하는데, 조건문에 걸려버리는 오류가 반복되었다... 왜??
그 이유를 바로 아래를 보자마자 알수 있다.(물론 나는 까막눈이어서 시간이 오래 걸렸지만)
바로 기초적인 실수 === 과 = 을 잘못 썼기 때문에