목적/경위
나중에 콤퓨타가 부서졌을 때 다시 세팅할 때 볼라고
요약
nodeJS, watchman, cocoapods 설치 → react-native CLI 설치 → 앱 실행
0. 기본 설정
OS : Mac
Tool : React native CLI
1. 기본 환경 세팅
1-1. Homebrew 설치
우선, 아래에 명령어를 통해 맥(Mac)에 Homebrew가 설치되었는지 확인합니다.
brew --version
만약, Homebrew가 설치되어있다면 아래와 같이 Homebrew의 버전을 확인할 수 있습니다.
homebrew 2.1.7
homebrew/homebrew-core (git revision f487; last commit 2019-07-20)Homebrew의 버전이 표시되지 않는다면, 아래에 명령어를 실행하여 Homebrew를 설치합니다.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"설치가 완료되었다면, 아래에 명령어를 실행하여 설치가 잘 되었는지 확인합니다.
brew --version설치가 잘 되었다면, 다음과 같이 Homebrew의 버전을 확인할 수 있습니다.
homebrew 2.1.7
homebrew/homebrew-core (git revision f487; last commit 2019-07-20)1-2. rbenv 설치
react-native는 Ruby의 2.7.5버전이 필요합니다.
rbenv는 Ruby를 버전별로 설치하고 관리할 수 있게 도와주는 툴입니다.
macOS에서는 기본적으로 Ruby의 2.6.8이 설치되어 있으므로 rbenv
를 사용하여 버전 2.7.5의 Ruby를 설치할 필요가 있습니다.
다음 명령어를 실행하여 rbenv를 설치합니다.
brew install rbenvrbenv가 설치되었다면, 이제 다음 명령어를 사용하여 버전 2.7.5의 Ruby를 설치합니다.
rbenv install 2.7.5Ruby 2.7.5를 설치하였다면 다음 명령어를 사용하여 2.7.5 버전의 Ruby를 기본 버전으로 설정합니다.
rbenv global 2.7.5
rbenv rehash또한, 다음 명령어를 사용하여 Ruby의 패키지 관리자인 bundler를 설치합니다.
gem install bundler1-3. nodeJS 설치
react-native는 Javascript이므로 Javascript의 런타임인 Nodejs가 필요합니다.
- Nodejs: https://nodejs.org/
아래의 Homebrew 명령어를 통해 Nodejs를 설치합니다.
brew install node설치가 완료되면, 아래의 명령어를 통해 Nodejs가 제대로 설치되었는지 확인합니다.
node -–versionNodejs가 문제없이 설치되었다면, 아래와 같이 Nodejs의 버전을 확인할 수 있습니다.
v12.6.0 ← 예시
Nodejs를 설치하면, 기본적으로 Nodejs 패키지 매니저인 npm(Node Package Manager)도 같이 설치됩니다. npm도 잘 설치가 되었는지 확인하기 위해 아래의 명령어를 실행합니다.
npm --versionnpm도 문제없이 잘 설치되었다면, 아래와 같이 npm의 버전을 확인할 수 있습니다.
6.9.0 ← 예시
1-4. Watchman 설치
Watchman은 특정 폴더나 파일을 감시하다가 변화가 생기면, 특정 동작을 실행하도록 설정하는 역할을 합니다. react-native에서는 소스코드의 추가, 변경이 발생하면 다시 빌드하기 위해 Watchman을 사용하고 있습니다.
- Watchman: https://facebook.github.io/watchman/
Watchman을 설치하기 위해 아래의 Homebrew 명령어를 실행합니다.
brew install watchman설치가 완료되었다면, 아래의 명령어를 실행하여 Watchman이 잘 설치되었는지 확인합니다.
watchman –versionWatchman이 문제없이 잘 설치되었다면, 아래와 같이 Watchman의 버전을 확인할 수 있습니다.
4.9.0 ← 예시
1-5. React Native CLI 설치
이제 react-native로 앱을 개발하기 위해 필요한 React Native CLI를 설치해 봅시다. 아래의 npm 명령어를 통해 React Native CLI를 설치합니다.
npm install -g react-native-cli설치가 완료되었다면, 아래에 명령어를 실행하여 React Native CLI가 잘 설치되었는지 확인합니다.
npx react-native --version문제없이 설치되었다면, 아래와 같이 React Native CLI의 버전을 확인할 수 있습니다.
react-native-cli: 2.0.1 react-native: n/a - not inside a React Native project
1-6. Xcode 설치
Appstore에서 다운로드

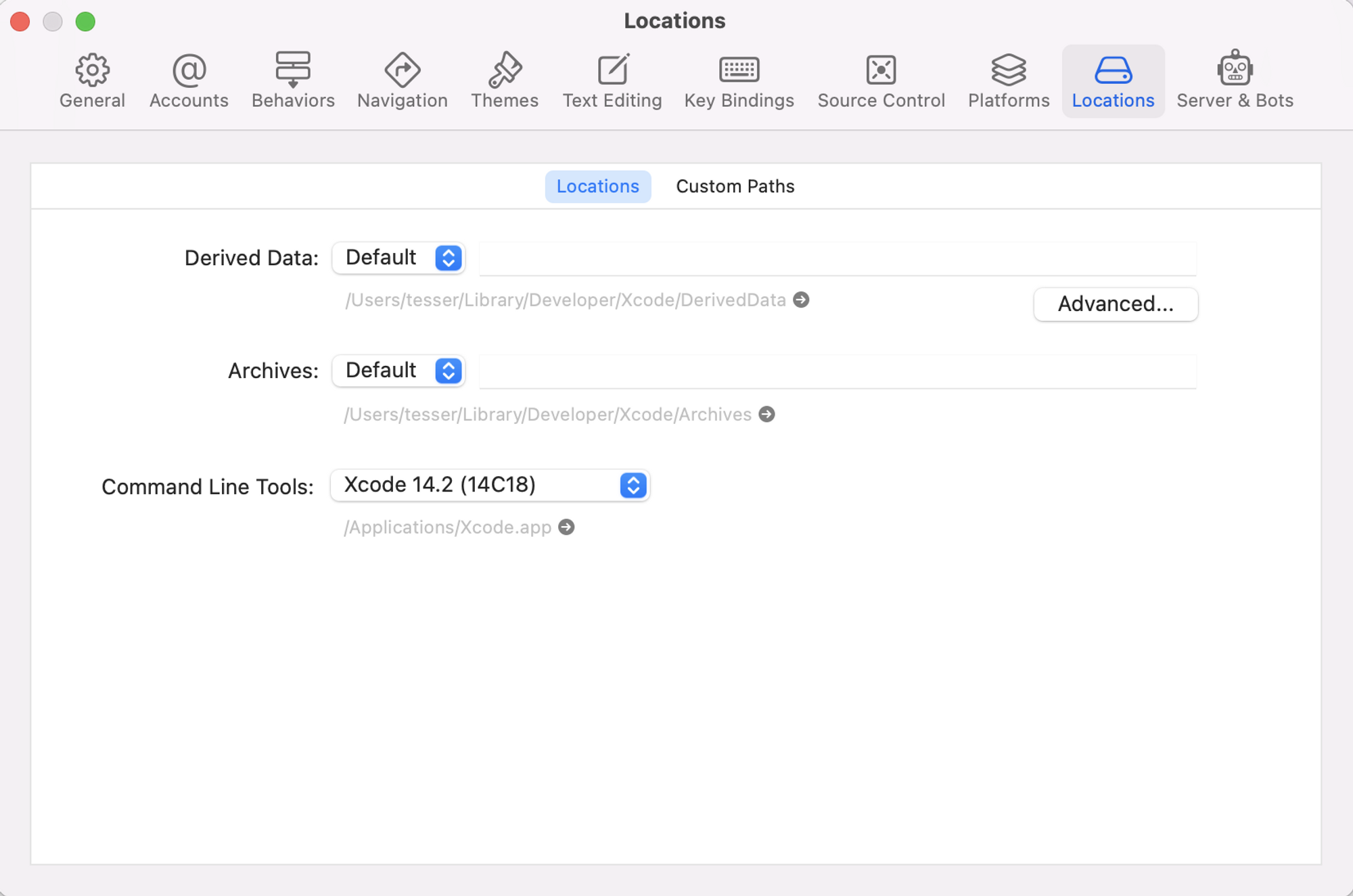
Xcode 설치가 완료되면, Command Line Tools를 설정할 필요가 있습니다. Xcode를 실행하고 상단 메뉴에서 Xcode > Preferences... > Locations 로 이동하여 아래와 같이 Command Line Tools가 잘 설정되었는지 확인합니다.

만약 위처럼 설정되어 있지 않다면, dropdown 메뉴를 선택하여 가장 최신의 Command Line Tool을 선택해줍니다.
1-7. Cocoapods 설치
Cocoapods는 iOS 개발에 사용되는 의존성 관리자 입니다.
swift 프로젝트의 package.json 정도로 이해하면 됩니다.
그렇기에 나중에 이미 진행중인 react-native 프로젝트를 실행시켜야할 경우 ios 폴더로 들어가
pod install 이라는 명령어롤 통해 iOS용 의존성 패키지들을 설치해주어야 합니다.
react-native로 iOS 앱을 개발하려면 꼭 필요하므로 아래에 명령어를 사용하여 Cocoapods를 설치합니다.
sudo gem install cocoapods설치가 완료되면, 아래에 명령어를 통해 Cocoapods가 잘 설치되었는지 확인합니다.
pod --version문제없이 설치되었다면, 아래와 같이 Cocoapods의 버전을 확인할 수 있습니다.
1.7.5
1-8. react-native 프로젝트 생성 및 확인
아래의 React Native CLI 명령어를 통해 react-native 프로젝트를 생성합니다.
npx react-native init SampleApp생성이 완료되면 아래에 명령어를 통해 react-native 앱을 iOS에서 구동시켜 볼 수 있습니다.
cd SampleApp
npm run ios위의 절차를 통해 기본적인 React native 프로젝트의 iOS 앱을 내 컴퓨터에서 실행 시킬 수 있는 조건을 갖추었습니다.
