2022.09.19 ~ 2022.09.30 2주간의 위코드 1차프로젝트 완료
2주간의 노력과 그로인해 배운점을 기록으로 남겨보고자 한다.
트렐로 링크
깃헙 링크
최종발표 슬라이드 링크
1. 프로젝트 소개
글로벌 스포츠 의류 브랜드 나이키의 웹어플리케이션을 클론코딩하였다.
유저가 보고싶어하는 상품들을 필터링하고 정렬하여 보여주는것과
장바구니 및 위시리스트를 사용하여 추후 구매하기에 편리하게 만들어주는것이 주요 골자이다.

1-1. 진행 기간
1-2. 팀 구성
1-3. 기술스택 & 라이브러리
- Front-END
- React.js
- SCSS
- BACK-END
- Node.js
- Express
- JSON WEB TOKEN
- Bcrypt
- Mysql
- AWS
- 공통
- RestFul API
1-4. 구현기능
- 로그인/회원가입
- 메인 페이지
- 상품 리스트 페이지
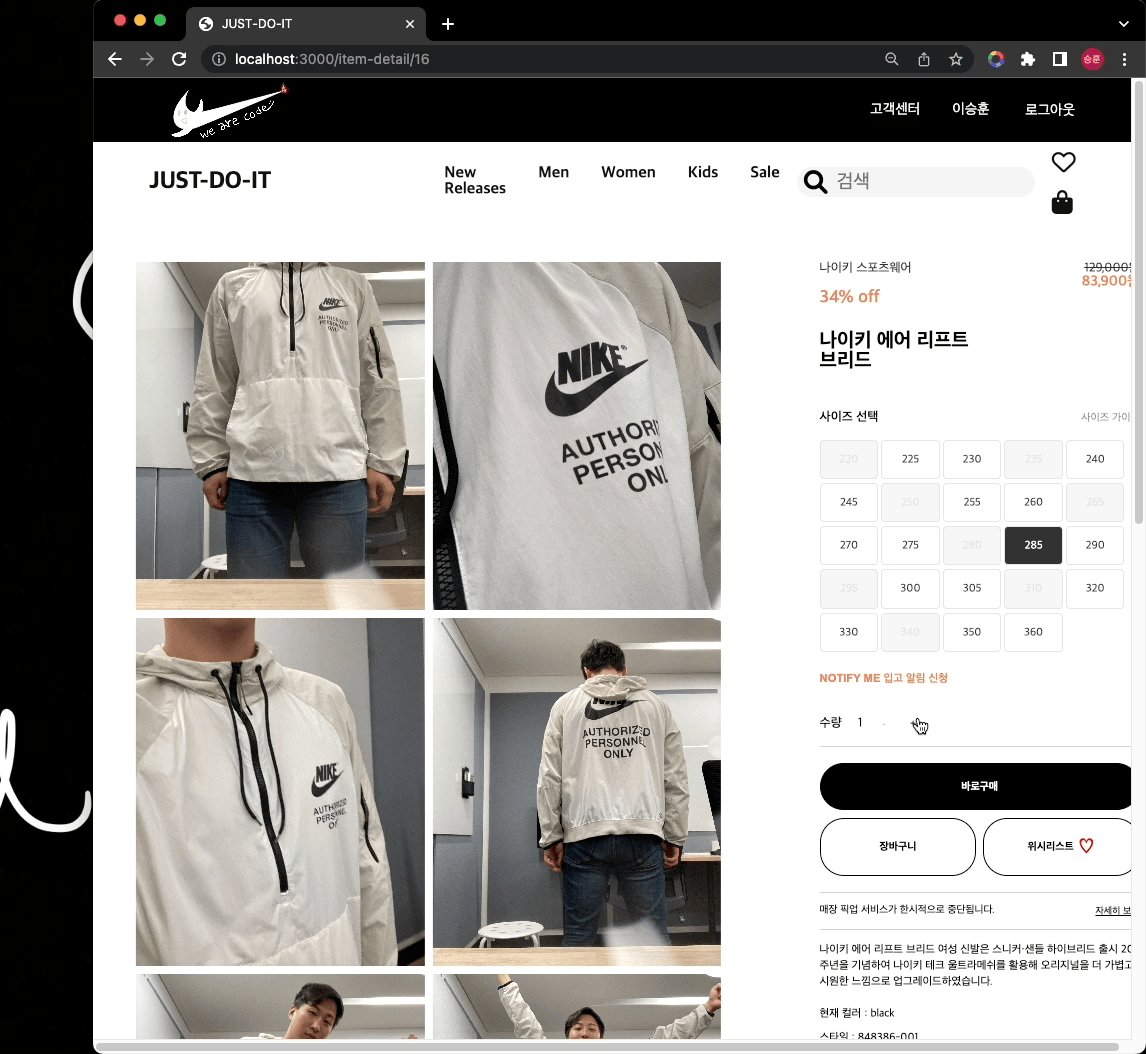
- 상품 상세 페이지
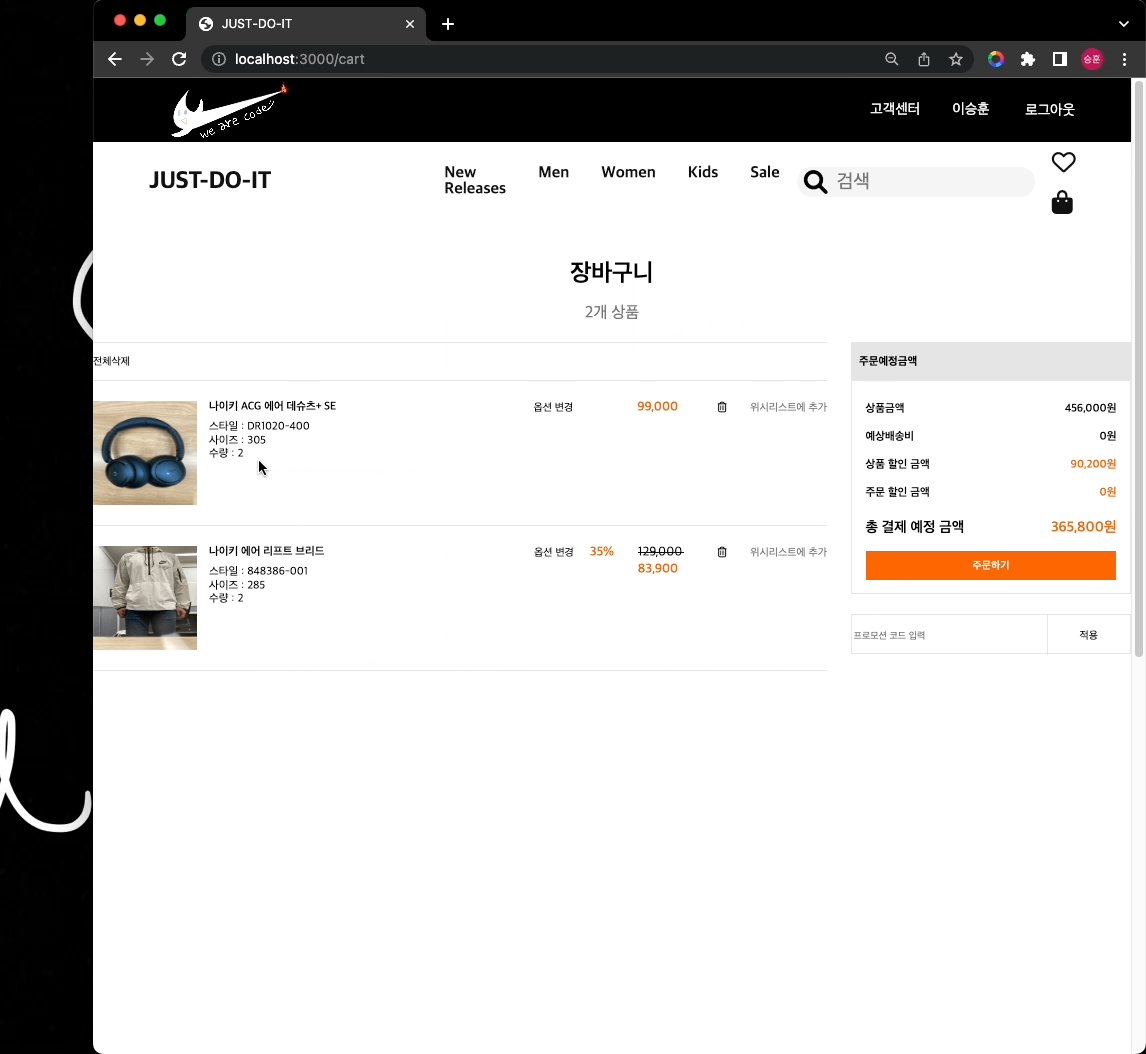
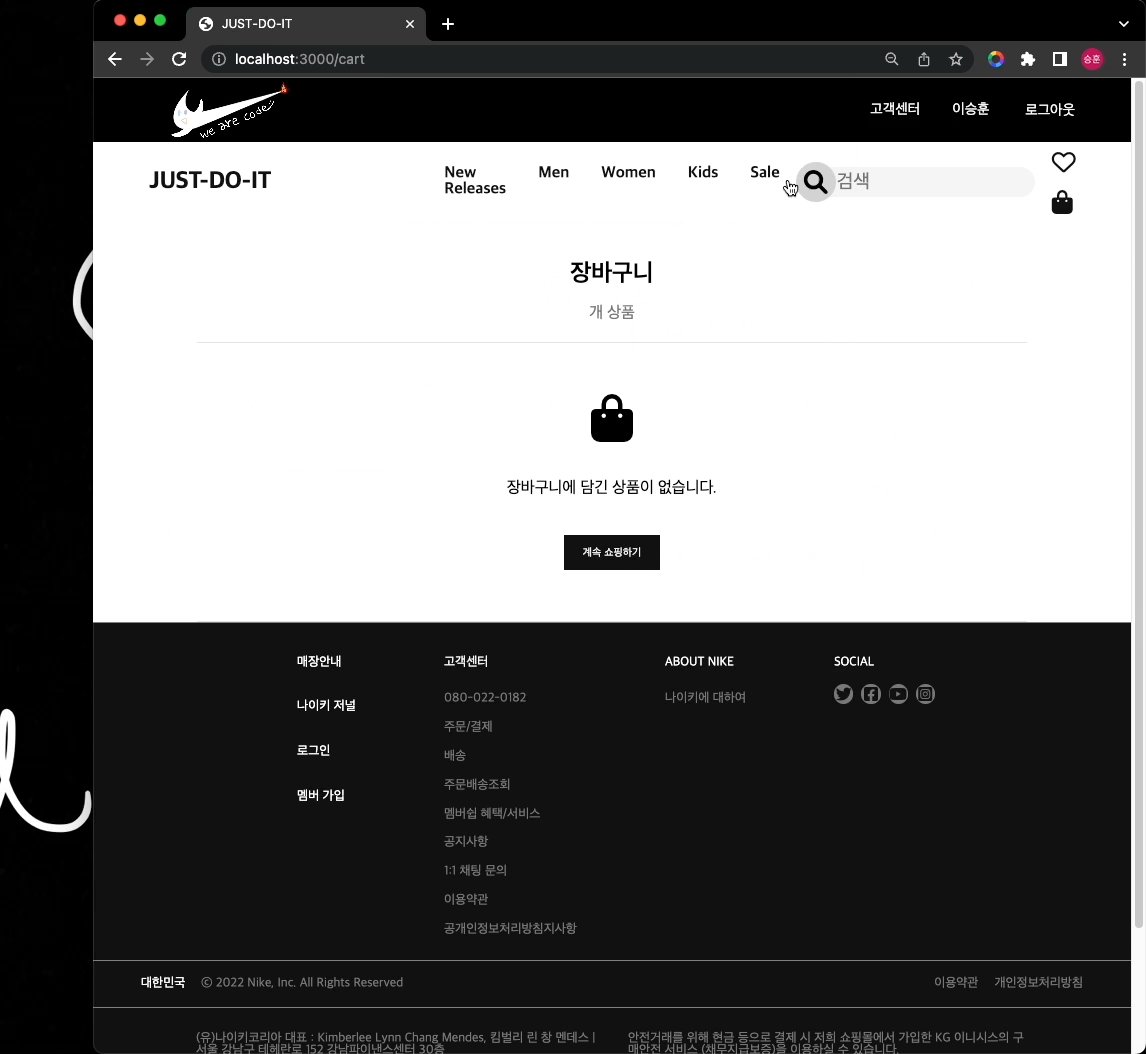
- 장바구니
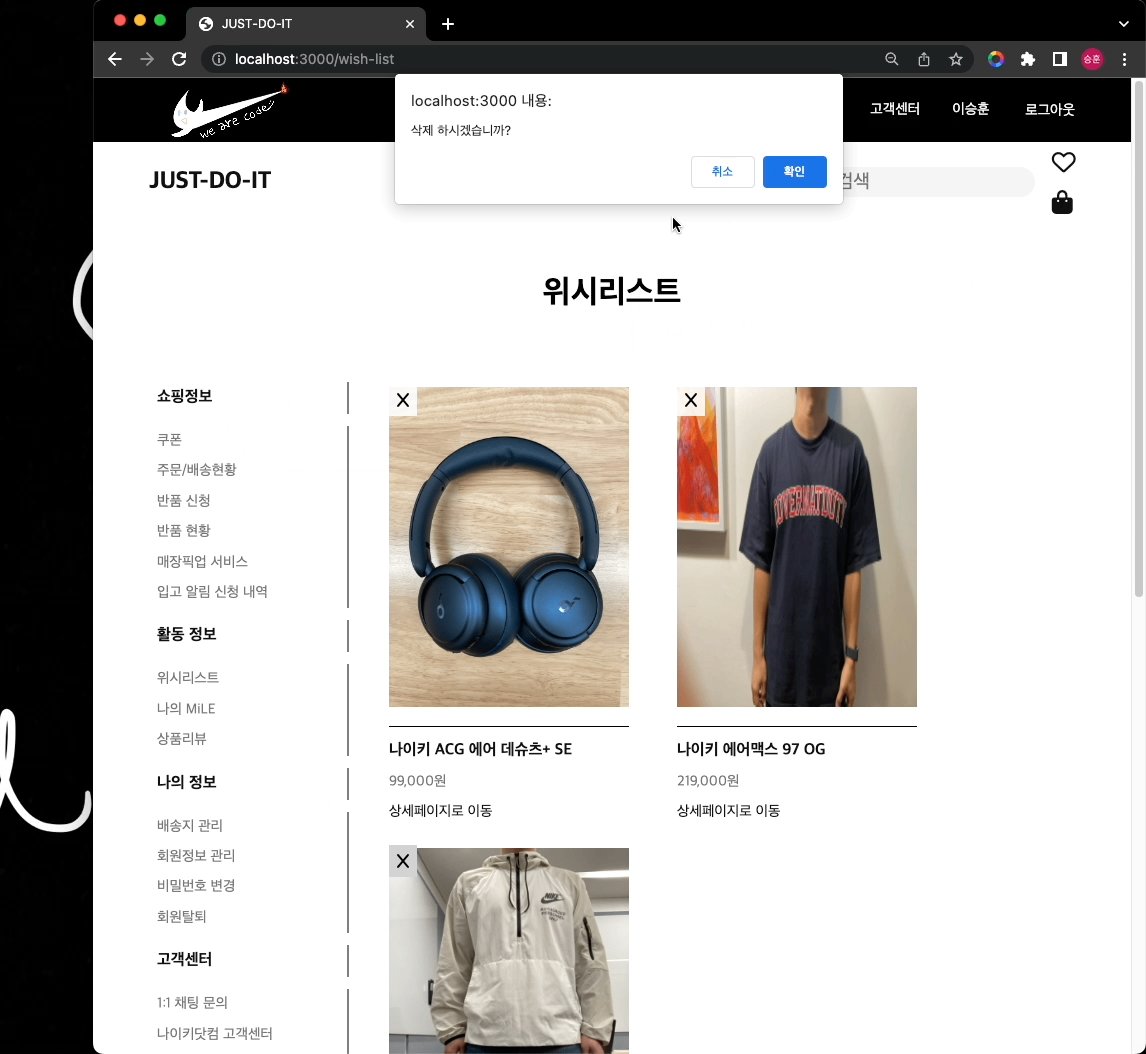
- 위시리스트
1-5. 기여한 기능
- 상품 리스트 페이지 (본인 주도)
- 상품 리스트 정렬
- 상품 리스트 필터링
- 상품 상세 페이지(도움 준 기능)
- 해당 상품 위시리스트 담기
- 해당 상품 장바구니 담기
- 장바구니 API를 사용하여 현재 장바구니 목록 띄우기
- 장바구니 목록에서 원하는 항목 삭제
- 장바구니(도움 준 기능)
- 장바구니 항목 삭제
- 장바구니 항목 수정
- 장바구니 항목 구매 요청
2. 프로젝트 진행 과정
프로젝트 진행은 2차수의 sprint로 구성하였으며
sprint 진행 전 목표 설정(Planning Meeting)
sprint 진행 중 Daily 진행사항 점검 (Daily Standup Meeting)
sprint 완료 후 목표 달성 체크 및 회고(Retrospective Meeting)
를 통해 각각의 sprint를 진행하였다.
2-1. 1차 sprint 미팅
최종목표 설정 및 1차와 2차에 나눠서 구현할 기능에 대해 정의 하였다.
2-1-1. 팀 소개
팀 명
Just Do It
팀원
이승훈, 박영태, 이유진, 배규남, 정윤아, 조경찬, 이윤승
2-1-2. 서비스 소개
소개 문구 작성
👉 전세계 대표 스포츠 의류 브랜드 나이키의 온라인 쇼핑몰제공하는 메인 서비스
👉 나이키의 다양한 상품들을 소개하고, 장바구니를 통해 본인의 희망 상품목록을 만들 수 있다.2-1-3. 필수 구현 사항
이번 프로젝트에서 꼭 구현하고 싶은 기능
0. 메뉴 Nav Bar
- 무엇을 클릭해도 하나의 상품목록 페이지로
1. 사용자 회원가입 페이지 구현
- ID (6자 이상)
- P/W (영문, 대 소문 + 숫자+특수문자 8~16자리)
- 주소 (텍스트로 자유형식)
- 핸드폰 번호
- 이름
- 성별 (남/여)
- 생년월일(0000-00-00)
2. 사용자 로그인 페이지 구현(비회원 로그인 X)
- 로그인 유지
3. 메인페이지 구현
- 상품 이미지 클릭 시 해당상품의 상품상세 페이지 이동
4. 상품 목록 페이지 구현
- 상품 목록
- 정렬
- 필터(색상, 사이즈, 브랜드)
5. 상품 상세 페이지 구현
- 상품 상세 정보 랜더링
- 상품의 색상 별 사이즈 별 수량 파악하여 구매가능여부 확인.
- 리뷰(별점 + 텍스트리뷰)
6. 장바구니 페이지
- 장바구니에 상품 등록
- 장바구니에 상품 삭제
- 장바구니에 상품 목록 조회
- 장바구니 수정
2-1-4. 추가 구현 사항
핵심 기능 외에 추가적으로 구현하고 싶은 기능 정리
👉 0. 검색기능- 리뷰에 사진 게시
- 프로모션 코드 입력 후 가격 변동(할인가격 적용)
- 로그아웃
2-1-5. 개선 사항
현재 서비스에서 개선하고자 하는 점
👉 1. 구매 프로세스 미흡. -> 재고관리는 가능하나 주문 및 매출관련 관리 기능 부재.2-1-6. 주의사항
존중과 배려와 즐거움.
결과물에 너무 집착하지 말자.
배운점을 어떻게 활용할지에 집중하자.
내 코드를 어떻게 더 잘 짤지에 대해 집중. (양질의 코드를 만들자)
코드리뷰는 너무 한방에 하지 말고 작은 단위로(PR 잘 활용)
모든 멘토님께 질문하자.
외부 라이브러리는 사용하지 않는다.(직접 구현)
2-2. 2차 sprint 미팅
1차 sprint 목표 달성 체크 및 2차 sprint 목표 설정을 하였다.
또한 1차 sprint 진행간 아쉬웠던 점을 정리하여 2차 sprint는 개선된 방법으로 진행될 수 있도록 하였다.
2-2-1. Sprint Routine
**Planning Meeting**- 매 주 월요일 이번 sprint에 진행할 업무에 대한 전반적인 기획을 관리**Daily Standup Meeting**- 매일 아침 팀원들이 정해진 시간에 모여 각자의 업무에 대해 공유**Retrospective Meeting**- 한 번의 Sprint, 혹은 프로젝트가 끝난 후 회고하는 미팅 갖기
:: Checklist
-
**Sprint Routine**을 지키면서 프로젝트를 진행하였는가?
→ 매일아침 Daily Meeting을 진행하였으며, Sprint의 시작 전/후 미팅을 통해 Routing을 지켯다. - Meeting 내용은 정리되었고, 팀원 모두에게 공유되었는가?
→ 트렐로를 통해 그날의 미팅내용을 정리하고 공유하고있다.

- 모두가 Meeting 내용을 반영했는가?
→ 미팅내용은 모두 반영이 되었다. 다만 미팅에서 정하는 내용에서 모두의 작업내용을 합치고 공유하는 내용이 빠져있었고 그로인해 작업들이 각자 진행된 경향이 있다. 실제로 현재 master 브랜치에 merge된 코드를 pull하여 진행하지 못하였다. 이는 다른사람의 완성된 작업내용을 모두가 공유하지 못하고있다는것을 의미한다고 생각한다.
- 팀원 모두가 정해진 미팅 시간 약속은 지켰는가?
→ 미팅시간이 어겨진적은 없었다. - 제대로 지켜지지 않은 원인은 무엇인가?
→ 기록에 대한 중요성의 인지가 부족했다.
→ 각자의 자리에서 한점으로 모여지는 과정이 다소 미흡했다.
2-2-2. 중간발표 전 회고
Good
- 매일 아침 Daily Standup Meeting 을 통해 각자의 작업 진행현황과 금일의 목표에 대해 공유하였고 대체적으로 목표한바가 잘 이뤄졌다. 특히 월요일 1차 발표전까지 각각의 목표를 설립하였으며 이에 대해 모두 성취한점은 이번 프로젝트에 임하는 모두의 자세가 사뭇 진지하다는것을 시사한다.

Bad
- 작업한 내용에 대해 github에 push가 잘 이루어지지 않았다. 실제 작성한 코드와 페이지는 육안을 통해 확인하였지만 그것이 github에 제대로 공유가 되지 않은점이 아쉽다.
- Trello 에 세분화된 작업을 명시하는것은 좋지만 하나의 카테고리안에 있는 작업을 모두 티켓으로 만들 필요는 없다. 하나의 티켓을 만든 뒤 그안의 체크리스트로 기록하는 방법을 사용하자.
2-2-3. Trello
:: Checklist
- 스프린트 계획은 어디까지였나요?

-
현재는 어디까지 진행되었나요?
→ 1차 계획 달성 완료
-
남은 기간 동안 어디까지 진행될 수 있을까요?
→ 상품 리스트 필터링기능
→ 제품상세 페이지에서 장바구니에 해당 상품 추가
→ 장바구니에서 수정 및 수정 사항 DB에 반영
→ 위시리스트 기능

2-2-4. 공유하고 싶은 것
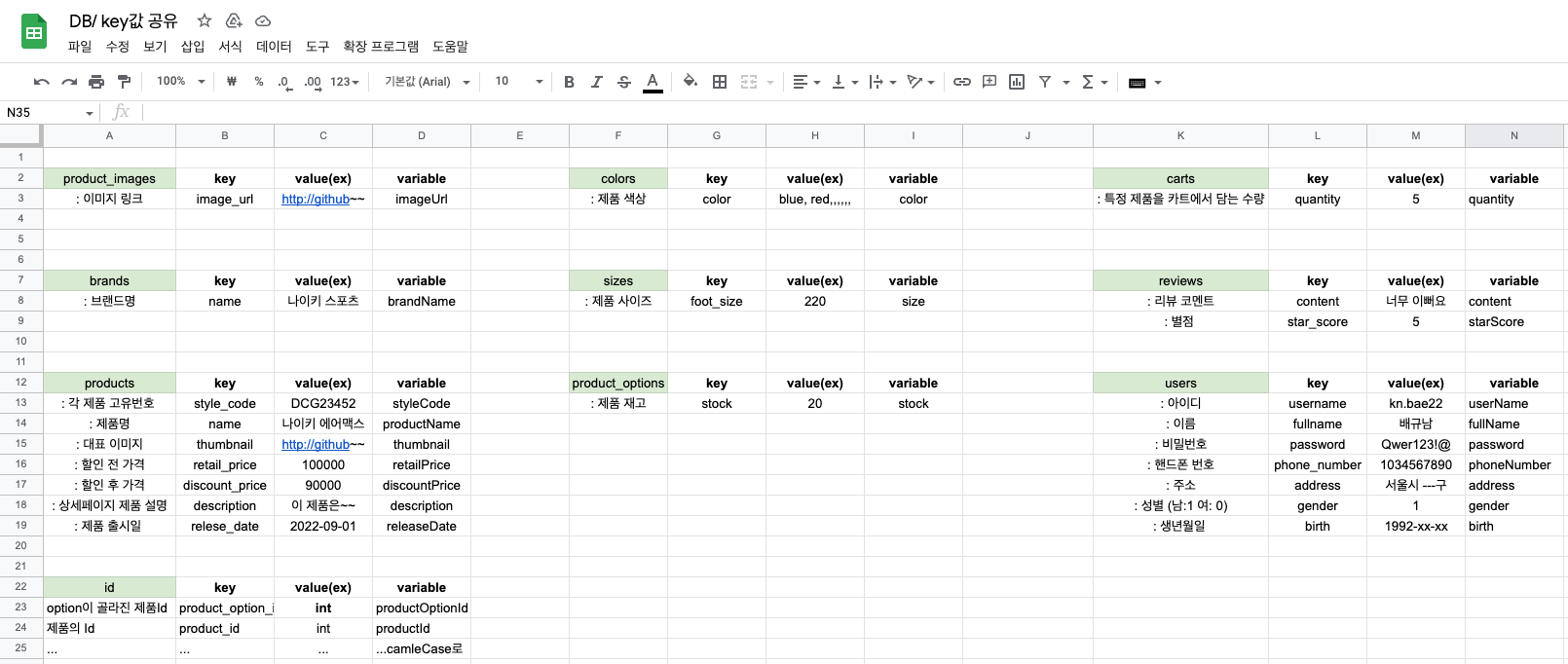
통신 시 사용하는 key값을 정리해놓은 표를 통해 불필요한 소통을 방지

API 분기표 공유를 통한 업무 효율 성 증가

3. 잘한점
3-1. 컴포넌트 세분화
기능단위로 컴포넌트를 세분화하였다. 또한 반복 사용 될 수 있는 요소들도 컴포넌트화 하였다.
이는 추후 코드를 유지 보수 할 때 수정할 부분을 명확히 하고 쉽게 찾을 수 있게 하였다.
3-2. 세부 단계 별 git 저장
작은 기능단위로 작업을 완료할 때 마다 git에 저장을 하였고 이는 추 후 코드가 날아가거나 모든것이 복잡해져 이전단계로 돌아가고자 할 때 정말 큰 도움이 되었다.
특히, Icloud를 정리하는 작업 중 모든 코드가 날아갔을 때 세부작업 완료 후 github에 올려놓은 코드가 있었기에 살 수 있엇다.
4. 아쉬운 점
4-1. 쿼리스트링의 올바르지 못한 사용
useEffect(() => {
const sortStandardForSubmit = standardObject[sortStandard];
let urlForSubmit = `offset=${offset}&limit=${limit}&sort=${sortStandardForSubmit}&`;
selectedSize.map(size => (urlForSubmit = urlForSubmit + `size=${size}&`));
selectedColor.map(
color => (urlForSubmit = urlForSubmit + `color=${color}&`)
);
for (const checkListName in checkList) {
checkList[checkListName].map(
// eslint-disable-next-line no-loop-func
checkedList =>
(urlForSubmit = urlForSubmit + `${checkListName}=${checkedList}&`)
);
}
setSearchParams(urlForSubmit);
fetch('http://192.168.243.200:8000/products?' + urlForSubmit)
.then(response => response.json())
.then(result => {
const inputItemCount =
result.list.length - itemListCount.current.children.length;
setProducts(prev => result.list);
});
}, [offset, limit, checkList, selectedColor, selectedSize, sortStandard]);
필터링 및 정렬조건을 쿼리스트링에 담아 요청하는 과정에서 useSearchParams를 올바르게 사용하지 못하였다.
쿼리스크링을 관리함에 있어서 setSearchParams를 그저 브라우저 URL에 나의 정보를 띄우는용으로만 사용하였다.
현재 잘못된 데이터 요청 및 렌더링 플로우
필터링조건 클릭 -> javascript 처리로 쿼리스트링 전문 작성 -> fetch로 내가 작성한 쿼리스트링 전문 요청 -> setSearchParams로 내가 작성한 쿼리스트링 전문 그저 브라우저에 띄움 -> fetch로 받아온 데이터 렌더링
수정 목표
필터링조건 클릭 -> setSearchParams로 쿼리스트링 등록 -> searchParmas.get()으로 나의 쿼리문 조건 받아오기 -> 받아온 쿼리조건으로 fetch 요청하여 데이터 받은 후 렌더링
5. 프로젝트를 통해 얻은 깨달음
5-1. 소통과 협업(명확한 공유의 중요성)
팀장으로서 전체 프로젝트의 흐름을 관리하고자 하였다.
또한 모두가 땀 흘려 진행하는 프로젝트를 깔끔하게 마무리하고자 하였다.
(깔끔한 마무리는 각자 맡은 작업에 대한 최소한의 기능 구현까지는 성공, +a는 자유)
그 이유는 팀원들이 보내준 신뢰에 대한 보답을 하고자 함에 있었다.
하나 나의 작업을 바쁘게 진행하다 보면 팀원들의 작업 진척사항에 대해 구두로만 확인을 하거나 간단히 눈으로만 작업 사항을 체크하는 일이 허다하였다.
그러다 보니 프로젝트 막판 최종 점검에서야 부족한 기능에 대해 보완작업을 부랴부랴 진행하게 되었다.
이는 프로젝트 막판 최종 점검 및 완성도를 높여야 하는 시점에 동작하기 급급한 코드를 작성하게 하는 원인이 되었다.
당장의 나는 회사에서 리더가 아닌 구성원으로서 활동할 것이다.
이후 내가 구성원으로서 일을 진행할 때 현재 나의 진척사항과 blocker에 대해 명확하게 보고하고 피드백을 받는 것의 중요성에 대해 깨달을 수 있게 되었다.
5-2. 개발의 즐거움
인간은 무언가에 몰입할 때 큰 행복을 느낀다고 한다.
실제 나도 프로젝트를 진행하며 내가 직면한 문제에 몰입하고 그것에 대해 고민하고 해결을 하는 과정에서 쾌감 아닌 쾌감을 느꼈다.
초기 계획을 잡고 코드를 작성하고 문제점을 발견하고 이를 수정하는 일련의 과정이 꽤나 흥미롭다.
또한 모두 함께 원하는 목표를 달성했을 때의 환호성이 짜릿하다.
이렇게 개발자가 되어가는가 싶다.
5-3. 타인의 코드를 이해
함께 작업하며 도움을 주고받을 일이 많았다.
다른 이의 문제점을 이해하기 위해선 먼저 그 사람의 코드를 이해해야 한다.
이번 프로젝트를 진행하며 타인의 코드를 정말 많이 접하게 되었고 이를 이해하기 위해 적지 않은 시간을 할애하였다.
또한 타인의 코드를 이해하며 느낀 점은 정말 좋은 코드는 나만이 아닌 다른 모든 이가 보아도 이해하기 쉬운 코드가 좋은 코드라는 점이다.




글을 정말 잘 쓰시네요! 회고록에서 많이 배워갑니다!!!!😊