늙은 병아리인 이유는 나이는 늙었는데 개발 경력은 병아리 이기 때문이지.
뭘 안다고 설계를 하겠냐만은 일단 그래도 해야하니깐 한다.
어차피 해야할 일 열심히 해보고 뚜까 맞아보면서 배우련다.
주니어 프론트엔드 개발자 두명이서 진행하는 우당탕탕 설계 도전기
0. 들어가기 전에
스크린 구조 규칙
- 하나의 화면을 담당하는 OOScreen.js는 다수의 OOArea.js라는 영역을 담당하는 컴포넌트들로 구성되어 있다.
- OOArea.js안에는 각각의 구성을 담당하는 OOSection.js라는 컴포넌트들로 구성되어 있다.
- OOSection.js안에는 반복적으로 사용되는 컴포넌트들이 있거나 단일로 사용되는 컴포넌트들로 구성되어 있다.
- 각각의 OOScreen.js는 동일한 이름의 디렉토리안에 존재하며 해해당 스크린에서 필요한 Section과 util함수 및 hook들은 각각의 Screen을 담당하는 디렉토리안에 Hooks, Utils, Sections라는 이름의 디렉토리에 존재한다.
- Sections 디렉토리안에는 OOSection.js 파일이 존재하며 Sections을 구성하는 각각의 컴포넌트들을 담당하는 디렉토리들이 존재한다.
- 이상적인 OOScreen.js 코드의 모습은 아래와 같으며 한눈에 보아도 스크린의 구조가 이해될 수 있는것을 목표로 한다.
const OOScreen = () => {
return(
<View>
<Header />
<OneSection />
<TwoSection />
<ThreeSection />
<FourSection />
</View>
)
}기타 규칙
- 모든 데이터 패칭은 useGetOO 이라는 형식의 이름으로 된 커스텀 훅 안에서 진행된다.
- 모든 데이터 뮤테이션은 usePostOO 이라는 형식의 이름으로 된 커스텀훅 안에서 진행된다.
- 스크린 중앙에서 발생해야하는 모달창은 useModal() 이라는 이름의 커스텀훅을 사용하며 useModal의 인자로 들어가는 컴포넌트가 스크린의 중앙에 위치하게 된다.
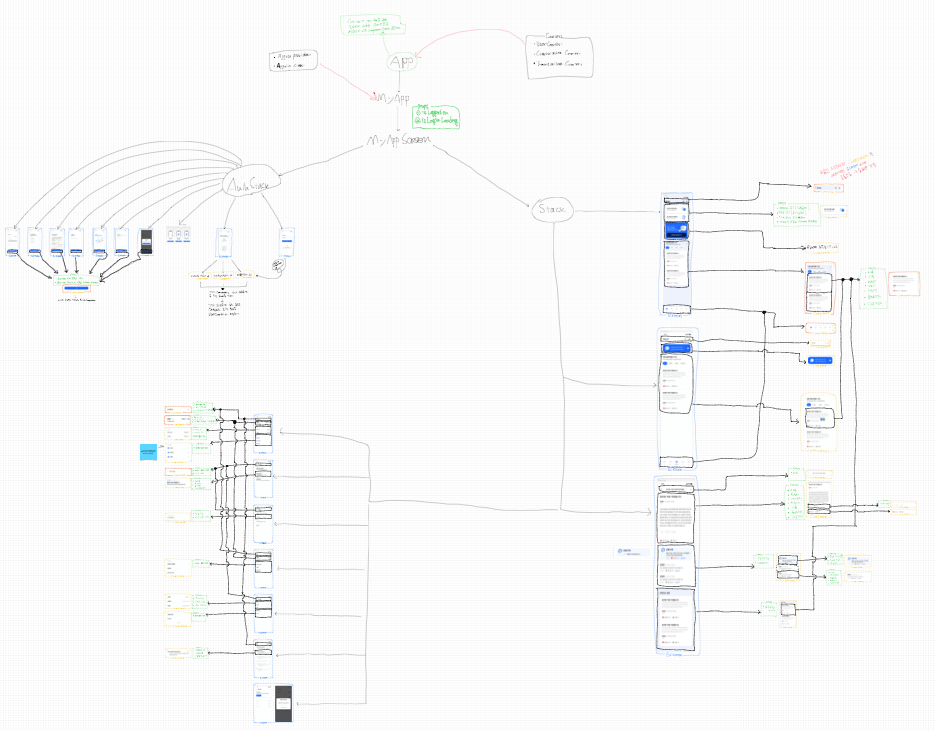
1. 일단 손으로 컴포넌트 구조 그려보기
전달받은 피그마 디자인을 사용하여 각각의 스크린에 대해 섹션을 구분하고 섹션안에 들어갈 컴포넌트들을 분리 하였다.
초록색으로 보이는 부분은 각각의 컴포넌트들이 받을 Props들을 사전에 정의해준 부분이다.
공통적으로 쓰이는 컴포넌트들은 빨간색으로 표시하여 추 후 알아보기 쉽도록 강조해주었다.
해당 단계에서는 데이터 패칭 혹은 커스텀훅을 어떤 파일에서 사용할지 (스크린에서 받아서 섹션으로 줄 지 아니면 그냥 컴포넌트 자체에서 데이터 패칭을 진행할 지) 같은 로지컬한 부분과 각각의 컴포넌트명 같은 상세한 부분에 대해서는 깊게 고려하지 않았으며 화면의 구성을 어떻게 나눌지에 대해서만 고민하고 작성하였다.
다행히 함께 진행하는 동료도 맥 유저였기에 Freeform을 사용하여 편리하게 작업물을 공유하고 의견을 주고받을 수 있었다.

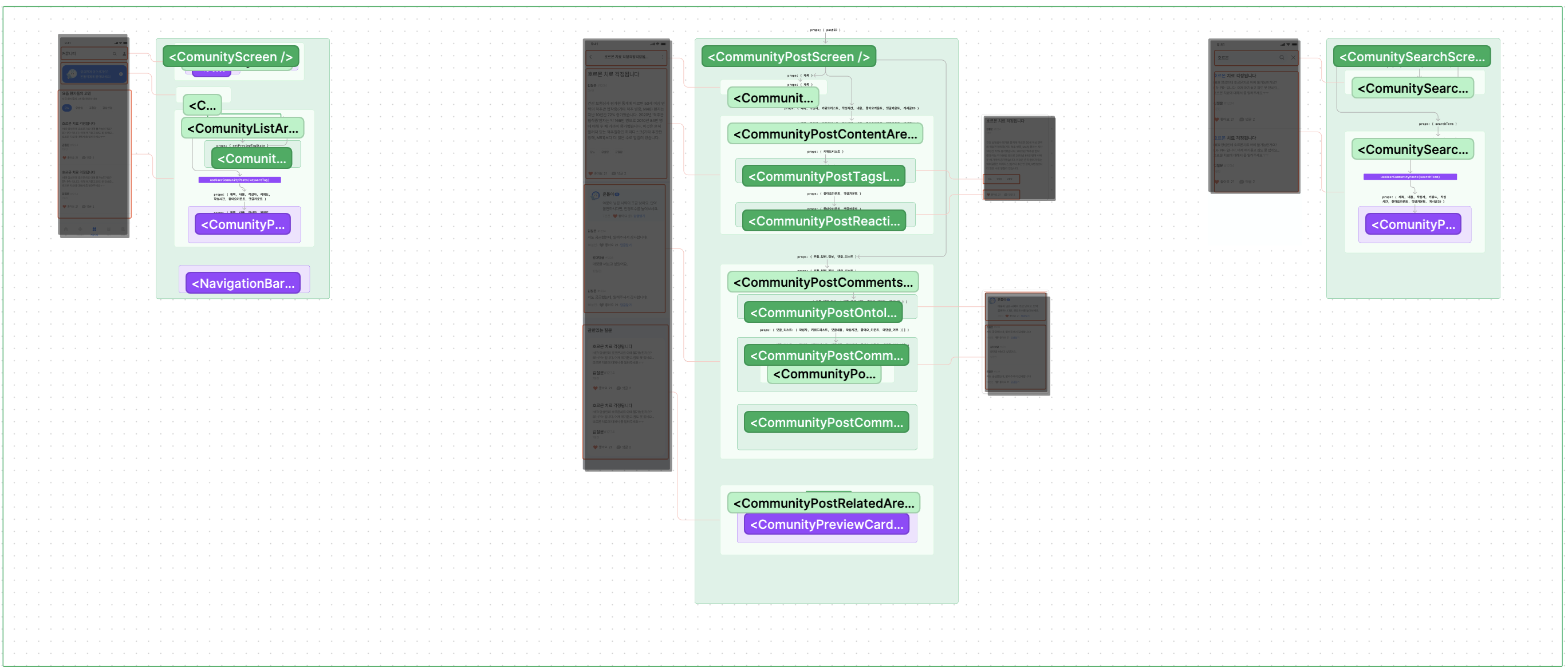
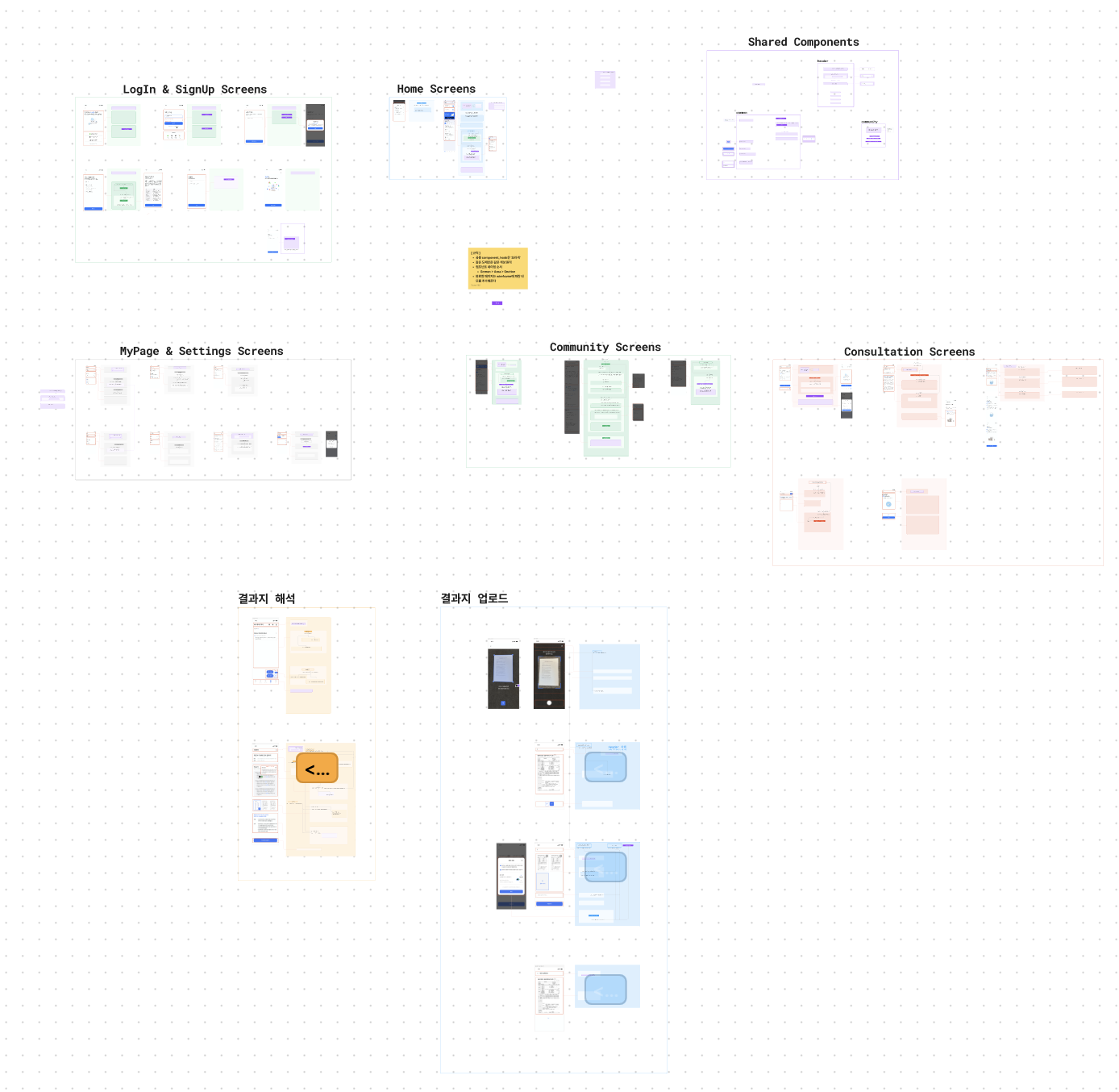
2. 손으로 그린 컴포넌트 구조를 활용하여 피그잼으로 재구성하기
1단계에서 작성한 수기 설계도를 기반으로 하여 피그잼을 활용해 설계도를 최종 완성 하였다.
최종 완성본 에서는 각각의 스크린에 대한 구체적 파일명 및 컴포넌트명을 지정해주었다.
또한 데이터를 패칭하는 훅이 존재하는 위치를 구체적으로 지정해주고 패칭해온 데이터를 어떻게 분배한는지도 구체적으로 명시하여 추 후 코딩작업을 진행함에 있어서 명확한 기준으로 가지고 작업할 수 있게 되었다.
1단계에서 freeform으로 설계도를 작성하던중 어렴풋이 머릿속으로 생각만 했던 로직을 도식화하고 데이터의 흐름을 명확히 함으로서 빈틈을 찾고 채울 수 있는 과정이라고 생각한다.
또한 시각화되어있는 자료를 활용하니 이 후 동료와의 소통에서도 훨씬 더 명확하게 소통할 수 있는 하나의 도구가 생기게 되었다.
피그잼 설계도 작성 규칙
- 공통 컴포넌트, 훅은 보라색으로 작성
- 같은 도메인은 같은 색상
- 컴포넌트 네이밍 순서
- Screen > Area > Section - 완료한 페이지는 wireframe에 네모를 추가해준다.
<일부 예시>


3. 결론
뭐.... 병아리 두 마리가 삐약삐약 거리며 영차영차 설계를 진행하였고.. 나름 만족스럽게 준비를 끝마쳤다고 병아리 두 마리는 자축하였다.
앞으로의 난관도 모른 체 말이지..
다음 주부터 본격 개발 시작.
어떤 문제가 있었고 어떤 부분에서 잘못했는지는 이제부터 알게 되겠지..

삐약삐약