본인의 직무는 프론트엔드 개발자 이기에 프론트 엔드 시점에서의 회고를 작성함
들어가기전에
단일 파일 app 수준의 스파게티 코드였던 앱을 리뉴얼한 경험은 너무 값진 경험이었다.
React Native + Javascript로 작성된 앱을 Typescript로 100% 마이 그레이션 및 리팩토링하였다.
또한 복잡하게 얽혀있던 상태관리 및 인증 로직 관심사를 분리 하였다.
2,000줄 이상으로 작성되어 있던 App.jsx를 모두 최소 단위로 관심사 분리하였고,
UI는 함수형 컴포넌트로, 비즈니스 로직은 custom hook으로 분리하는 패턴을 일괄 적용하였다.
이번 포스팅은 그과정에 대한 회고이다.
1-0. 설계 및 일정 수립
1-0-0. 설계
늙은 병아리의 리액트 네이티브 어플리케이션 클라이언트 설계 도전 기록
위의 블로그 포스팅은 올해 초여름 완전 개편을 시작하기에 앞서 진행한 어플리케이션 설계의 회고 이다.
위의 포스팅에서 기재해 놓은 설계의 단계는 총 두단계이다.
-
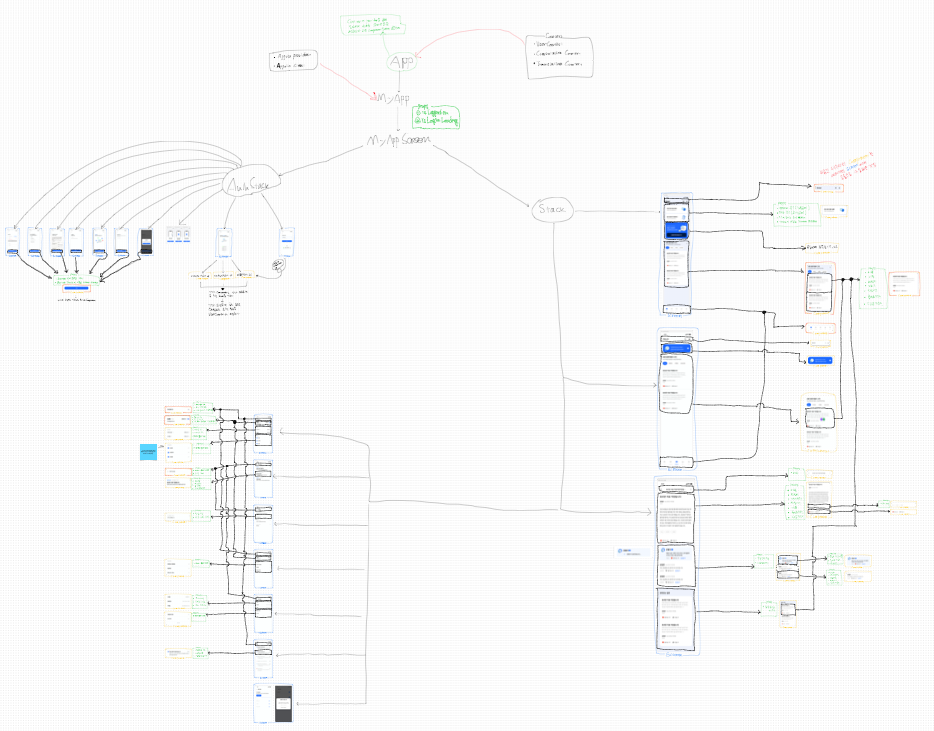
디자인 초안을 기반으로 각 스크린의 컴포넌트를 어떻게 구성할지 설계, 이 단계에서 공통으로 여러 스크린에서 사용될 컴포넌트들을 얼추 추렸다.

-
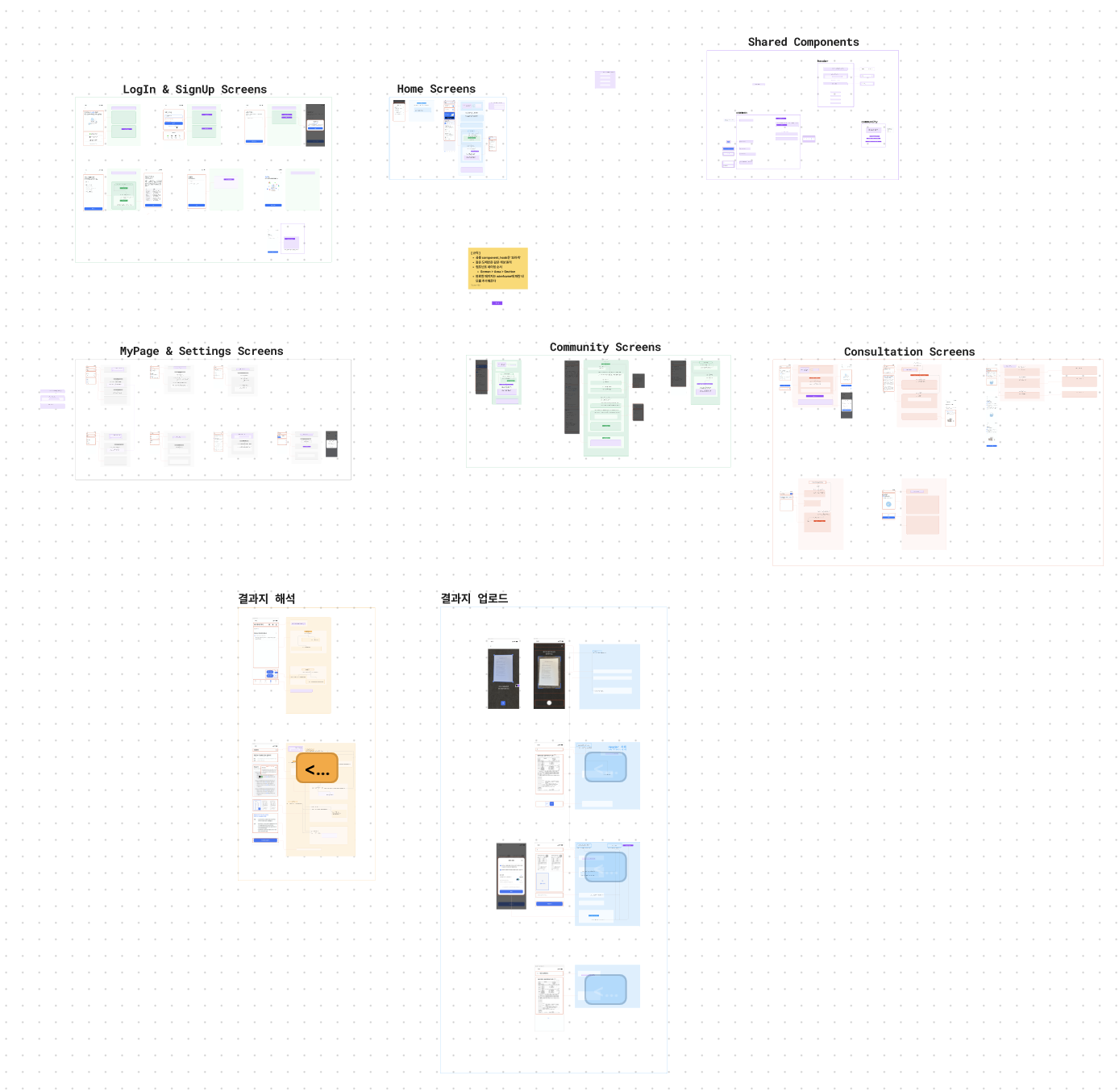
1단계에서 작성한 초안을 기반으로 피그잼을 사용하여 공식문서로 작성, 1단계에서 freeform으로 설계도를 작성하던중 어렴풋이 머릿속으로 생각만 했던 로직을 도식화하고 데이터의 흐름을 명확히 함으로서 빈틈을 찾고 채울 수 있는 과정이라고 생각한다.
또한 시각화되어있는 자료를 활용하니 이 후 동료와의 소통에서도 훨씬 더 명확하게 소통할 수 있는 하나의 도구가 생기게 되었다.
1-0-1. 일정 수립
함께 일하는 동료들은 너무 훌륭한 개발자들이고 이들의 힘을 하나로 합치면 분명 정해진 기간에 원하는 목표를 이룰 수 있을거라 믿고있었다.
개발은 팀으로 이루어지며 팀원들간 공동의 목표가 명확하게 협의되지 않으면 불필요한 커뮤니케이션 비용이 발생하게되고 이는 목표 달성에 악영향을 끼칠것이라 판단했다.
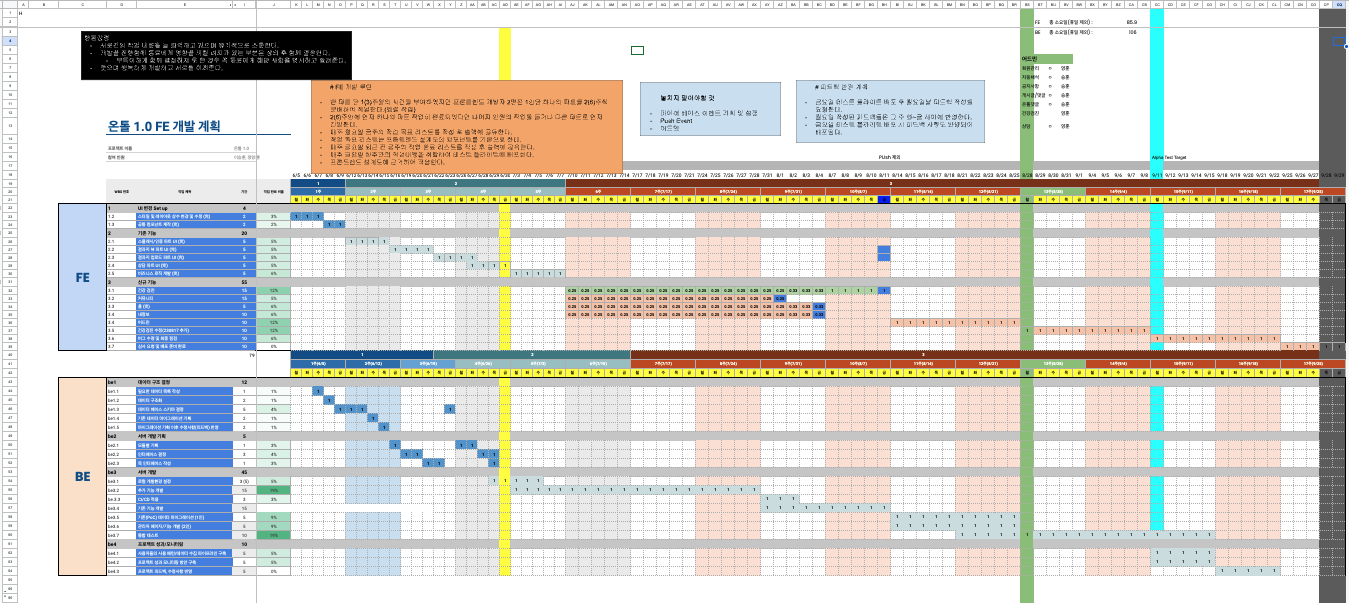
공동의 목표(계획)를 명확히 시각화할 일정표가 필요하다고 판단하였고 LG시절 수도 없이 만들었던 일정표 포맷을 참고하여 팀원들이 함께 사용할 일정표를 작성한 후 공유하였고 이는 우리 팀의 공식적인 개발 진척사항 지표가 되었다.
(BE 부분은 BE 개발자분이 내가 만든 FE 계획표를 참고하여 작성해주셨다.)

일정표를 작성하며 유의하였던 부분은 아래와 같다.
- 일정 중간 총 3단계의 중간 FE/BE 통합 목표를 수립
- 백엔드 Mock API 완료
- 사내 테스트 전 개발팀 내부 테스트를 위한 기능완성
- 사내 테스트를 위한 최종 기능 완성
- 최종 개발 완성을 위한 업무를 세분화하고 그에 따른 일정을 수립
- UI 변경 Set-up : 주로 공통 컴포넌트를 제작하고, Style 관련 상수를 세팅
- 기존 기능 업데이트 : 기존 존재하는 기능인 결과지 해석, 상담 기능들을 세분화하여 업무를 분장하고 그에 따른 일정 수립
- 신규 기능 개발 : 신규 기능들에 대해 기능을 세분화하여 업무를 분장하고 그에 따른 일정 수립
- 좋은 분위기 유지를 위한 행동강령 수립

1-1. 개발
설계 및 일정 수립 후 개발은 일정에 앞서거니 뒷서거니하며 순조롭게 진행되었고 그 과정 중 기술적 이슈에 대한 기록은 아래의 블로그 포스팅에 기록하였다.
1-1-1. 리액트 네이티브에서 헤더 워뜨케 하지
1-1-2. useEffect 대신 useMemo를 사용한 이유
1-1-3. 커스텀 훅 리팩토링 기록
1-1-4. 커뮤니티 기능 게시글 목록을 관리하는 커스텀훅을 SRP 원칙에 맞추어 리팩토링 한 기록
1-1-5. 커뮤니티 글 목록 데이터 관리를 state에서 apollo cache로 바꾼 이유와 그 과정
1-2.개발 단계 회고
신입 프론트엔드 개발자 2명, 쥬니어 백엔드 개발자 3명이서 시작한 개발은 3달동안 진행되었다.
기술적으로 잘했고 못했고를 떠나서 한가지 분명한건 모두가 진심으로 프로덕트를 위해서 개발했다는 점이다.
배포날 새벽 모두함께 출근하여 배포 버튼을 누르던 그 순간은 아직도 뭉클한 기억이다.
keep
- 개발 시작 전 미리 설계를 진행한점 : 이후 오히려 개발 기간을 줄여주었다.
- 작은 목표들을 설정한 후 매주 작은 성취들을 이룬 점 : 작은 성취는 자존감과 팀내 분위기를 끌어올려주었다.
- 새로 처음부터 시작한 점 : 기존 코드를 유지/보수/수정할지 처음부터 코드를 작성할지 고민하였으나 동료의 강력한 권유로 새로이 프로젝트를 처음부터 시작하였다. 이는 오히려 레거시를 이해하고 복잡하게 얽혀있는 POC 코드를 이해하는데 들이는 시간을 줄였고, 타입스크립트를 도입하는데에도 훨씬 이득이었다.
- 타입스크립트를 도입한 점 : 기존 자바스크립트로 이루어졌던 프로젝트를 버리고 타입스크립트로 갈아 엎은건 너무나도 잘한 결정이었다. 특히나 팀으로서 일할 때 타입을 미리 지정해두면 다른 사람의 코드를 이해하기 한층 수월했고 이는 개발 효율을 더 높여주었다.
- 컴포넌트를 세부적으로 잘 나눠서 개발한 점 : 이는 추후 물밀듯 들어오는 변경 요청사항에 잘 대응해줄 수 있는 기반이 되었다.
problem
- 리액트 네이티브의 내부 동작원리에 대한 이해 부족 : 이는 특히 커뮤니티 목록의 무한스크롤 기능을 개발할 때 많이 느낀 점이다. 당근마켓의 무한 스크롤은 정말 놀랍더군..
- 기술 선택의 근거 부족 : 현재 온톨의 상태관리에는 Context API가 사용되고 있다. Redux, Recoil등 여러가지가 있는데도 이에 대한 고찰 없이 기존에 사용하던 기술을 그대로 차용하는 실수를 저질렀다. 분명 더 효율적으로 우리의 프로덕트에 맞는 기술이 있을터인데 이에 대한 고민을 하지 않은점은 분명 고쳐야할 점이다.
try
- 리액트 네이티브 동작원리 스터디 : 더...더 많이 시간을 쓰고 더 깊게 고민하며 리액트네이티브를 공부할 계획이다. 일단 리액트 네이티브 프로젝트 내의 Native 코드에대한 이해를 단기 목표로 설정하고 공부를 시작할 예정이다.
- Swift 스터디 : 리액트 네이티브는 결국 Native 코드를 만들어주는 인터페이스이다. 실제 Native 언어를 공부하여 어플리케이션의 동작 원리에 대해 파헤쳐 볼 계획이다.

