[JavaScript] 기본 파라미터 적용 및 arguments 알아보기

안녕하세요! 이번 글에는 default parameter 하고 arguments에 대해 알아보도록 하겠습니다 :)
default parameter란?
말그대로 기본 파라미터를 정의해주는 것입니다. 함수에 매개변수를 여러개 입력을 받아놓고 호출시 한개만 보내도 에러가 뜨지않고 그 값만 적용돼서 출력이되죠. 이 과정에서 기본 파라미터를 적용하면 파라미터를 보내지 않아도 그 적용된 기본값으로 알아서 적용시켜서 결과물을 출력해내는 것입니다.
코드 살펴보기
let a = 1;
let plus = function (a, b = 10) {
return console.log(a + b);
};
//11
plus(a);
매우 간단합니다. plus 함수의 매개변수 b = 10 이런식으로 지정해놓은 후 b값에 만약에 값이 안들어면 기본값으로 10이 적용되어 계산기 11이 출력이 됩니다. plus(a,2) 이런식으로 하면 3이 출력되겠죠?
뿐만아니라, 사칙연산, 함수같은것도 적용시키실수있습니다.
let a = 1;
let plus = function (a, b = 2*5) {
return console.log(a + b);
};
//11
plus(a);let c = function () {
return 10;
};
let a = 1;
let plus = function (a, b = c()) {
return console.log(a + b);
};
//11
plus(a);
이런식으로 매개변수 값에 곱한 값을 넣을 수도 있고, 다른 함수의 리턴값을 대입시킬 수도 있습니다! default parameter은 이게 다입니다!
그다음은 arguments에 대해 알아보도록 하겠습니다.
arguments란?
arguments는 함수의 모든 파라미터를 한번에 다루고 싶은 경우 편하게 컨트롤 할 수 있게 도와주는 미리 정의된 키워드입니다.
코드 살펴보기
function agrumentsFun(a, b, c) {
console.log(arguments);
}
let array = [1, 2, 3];
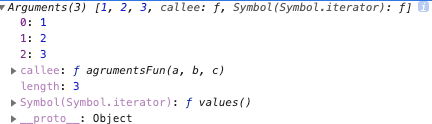
agrumentsFun(...array);이런식으로 파라미터를 spread 문법으로 보낸 다음 console.log에 arguments를 찍어보면

이런식으로 배열은 아니지면 약간 배열같은 형태로 들어오게 됩니다.
한번에 모든 파라미터가 패키지처럼 arguments 키워드에 들어오게 되는것이죠.
그래서 모든 파라미터를 알아서 다 출력하고 싶다면
function agrumentsFun(a, b, c) {
//arguments.length -> 3
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
//1
//2
//3
}
}
let array = [1, 2, 3];
agrumentsFun(...array);이런식으로 arguments.length와 인덱스 접근을 활용하여 출력해낼 수 있습니다.
감사합니다.
참고자료
기본값 파라미터- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/Default_parameters
arguments-
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/arguments
