안녕하세요~!
이번 글에는 함수에서 타입을 어떤식으로 사용을 할까에 대해 알아보겠습니다 :)
일반적인 자바스크립트에서 두 파라미터를 더하는 함수를 만들어보겠습니다.
function add(num1,num2) {
console.log(num1+num2)
return num1+num2
}
add(1,3)그냥 단순히 타입을 지정안하고 일반 자바스크립트 버전으로 식을 선언하면 깔끔해보일 순 있겠지만, 이것이 굉장히 많은 파라미터가 들어가고 함수 내부가 복잡해지면 오류 발생률도 커질것이며, 여러 불안요소가 들어가기 마련입니다.
한번 타입스크립트 버전으로 변경해보겠습니다!
function add(num1:number,num2:number):number{
return num1+num2
}이렇게 식을 짜면 무조건 숫자형 자료형만 파라미터로 받기때문에 버그가 발생할 일이 없겠죠? 훨씬더 직관적이기도 하고요!
지금 공부를 진행하면서 느낀건데.. 굉장히 좋은거같아요! 오타나 잘못된 무언가를 하면 바로 빨간줄이 뜨면서 미리 에러를 보여주는것이 굉장히 편리하네요!
빠른 수정이 가능하여 넘 좋은거 같네요... 점점 타입스크립트의 매력에 빠져가는것인걸까요? ㅎㅎㅎ
또 함수식에서 optional parameter를 설정할 수 있는데요. 파라미터를 넣어도되고 안넣어도되는 그러한 식을 만들 수 있습니다
예를들어
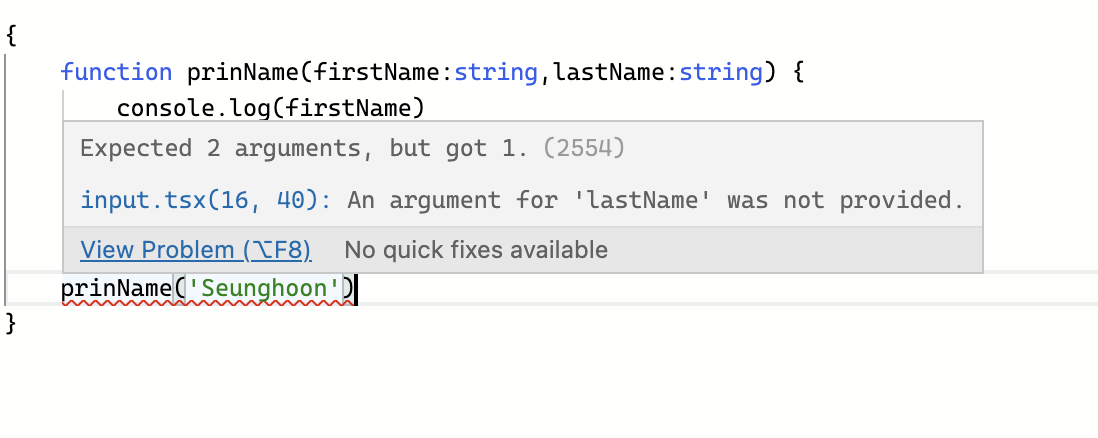
function prinName(firstName:string,lastName:string) {
console.log(firstName)
console.log(lastName)
}
prinName('Seunghoon','Shin')
prinName('Seunghoon')를 입력하게되면

이런식으로 에러가 나게됩니다. lastname이 들어가도록 식을 선언했는데,
저 출력문에서 파라미터가 올바르게 들어가있지 않았기때문이죠.
개발을 진행하다보면 선택적으로 안넣어도 되는곳은 안넣고 싶을때가 있을겁니다. 그럴때 사용하는것이 바로 optional parameter이죠!
사용 방법은 간단합니다! 그냥 ? 을 붙이면 됩니다
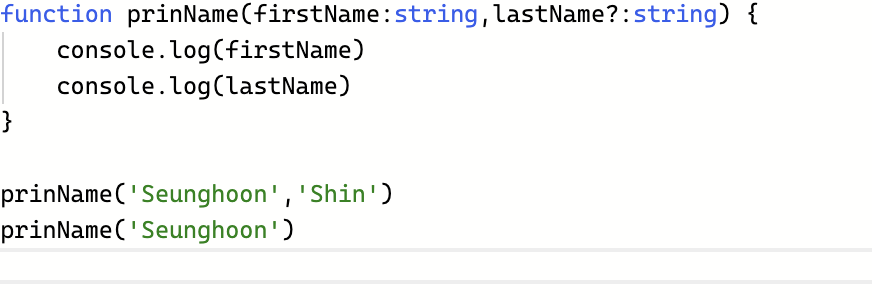
function prinName(firstName:string,lastName?:string) {
console.log(firstName)
console.log(lastName)
}
prinName('Seunghoon','Shin')
prinName('Seunghoon')이렇게 말이죠!
그러면 빨간줄도 안뜨고 잘 작동하게됩니다.

아주 괜찮죠?
또 optional 말고 default로 파라미터값을 설정 해 줄수있습니다.
function message(message:string='default param') {
console.log(message)
}
message()
optional과 다르게 이것은 안넣으면 undefiend로 나오는것이 아니라,
안넣으면 default 값으로 설정한 할당값이 나옵니다.
때문에 message 함수식의 console 값은 default param 이라는 문자자료형이 나오게 됩니다.
마지막으로 rest 파라미터를 받아서 처리하는 경우가 있겠습니다.
function addNumbers(...numbers:number[]):number {
return numbers.reduce((a,b)=>{
return a+b
})
}
console.log(addNumbers(1,2,3))
console.log(addNumbers(1,2,))
console.log(addNumbers(11,23,33,412))
console.log(addNumbers(3))
console.log(addNumbers(1,2,3,300,3000,11321,22))아래 콘솔처럼 여러 파라미터를 받고 이것을 다 더하는 함수를 만들때는 어떻게해야할까요?
파라미터 갯수가 얼마나 들어올지 전혀 알지 못하는 상황이죠?
그럴때 사용하는것이 rest 파라미터입니다.
rest 파라미터는 ... 이라는 것을 붙여 rest 단어 뜻 말대로 나머지 파라미터를 다 불러오게됩니다.
때문에 파라미터로 넣은 모든것이 다 들어오고 배열형태로 들어오게 되는것이죠.
그리고 그 값들을 다 더할때 사용하는 reduce 함수를 이용해서 리턴을 해줬습니다!
느낀점
공부하면서 아직 타입스크립트의 모든 매력에 빠지지는 못했지만, 사용할수록 그 편리함과 중요성을 점점 깨달아가고 있는 단계인거같습니다!
계속해서 공부해서 실무에 능숙하게 사용하면서 타입스크립트의 진가를 맛보고 싶네요! 감사합니다 :)

