개요
개발해야할 이슈가 많아질 수록 프로젝트를 체계적으로 관리하는 것은 정말 중요하다. 그렇지 않으면, 우리가 집중해야할 것이 무엇인지 놓치거나, 꼭 해결해야할 이슈를 놓칠 수 있기 때문이다.
오늘은 우리 회사에서 asana로 제품 개발 프로젝트를 관리하는 방법을 소개할까 한다.
들어가기 전..
2주 전 만해도 우리는 프로젝트 관리를 위해 notion과 zenhub를 같이 썼었다. 그 배경에는 우선 기존 PM 분이 만들어주신 제품 backlog가 notion에 있었고, 또 버그를 대대로 수정하기 위해서 notion 버그 모음 문서에서 이슈를 잠시 관리했었으며, 다른 개발 이슈들은 zenhub으로 관리하고 있었다. 여러 개의 notion문서들과 zenhub 에서 이슈를 관리하고 있었기 때문에, 이슈 상태 추적 및 관리가 불편해졌다.
사실 근 한 달간 개발해야하는 이슈들이 너무 많아서 정신이 없어 이런 부분들을 챙기고 있지 못하다가, 스프린트 종료 후 회고하면서 체계적인 이슈 관리 방법이 필요하다고 느껴서 프로젝트 관리 방법을 설계 및 도입하였다.
우선 효율적인 프로젝트 관리를 위한 우리 팀의 요구사항은 다음과 같았다.
- github 이슈와 연동이 수월할 것. 예를 들어 github PR이 닫히면 연결된 태스크도 닫혔으면 좋겠다. (기존 zenhub에서 지원)
- 팀원들이 쓰기에 너무 복잡하지 않을 것
- 데이터 마이그레이션이 수월할 것. (만약 이전이 필요하다면)
- 서브 태스크 개념을 지원할 것
- 스프린트 단위의 태스크 관리를 지원할 것
- 여러 가지 종류의 Label 혹은 커스텀 필드를 지원할 것 (체계적인 이슈 관리를 위해서)
zenhub, asana , jira , github proejct 등 후보군이 여러 가지가 있었으나 우리 팀은 asana를 활용하기로 결정하였다.
asana 를 선택한 이유는
- 깃헙 연동이 수월하다.
github→asana데이터 마이그레이션이 어렵지 않다. (개발자 한정.. API를 활용하여 스크립트 짜면…)- 서브 태스크 개념을 잘 지원한다.
- 스프린트 단위 프로젝트 관리가 쉽다.
- 여러 가지 종류의 커스텀 필드를 지원한다.
zenhub의 경우는 기존에 사용하고 있었기 때문에 데이터 마이그레이션이 필요 없다는 장점이 있고, 웬만한 요구사항을 만족하나, 추가적인 커스텀 필드 지원이 어렵다는 단점이 있다.
jira는 정말 많은 기능을 지원하긴 하나, 기능 자체가 어려워서 배우는 데 시간이 좀 걸릴 것 같으며, asana랑 거의 비슷한 느낌인 것 같았다.
github project는 UI가 도저히 불편해서 쓰기가 어려웠다. github project에서 이슈를 생성하려면 이슈 템플릿을 바로 지정 못하고, 레포지토리에서 이슈 생성 할 때 템플릿을 활용한 후 해당 이슈에 프로젝트를 지정해야하는 불편함이 있었다.
asana는 우리 팀의 요구사항을 다 만족하며, 또 비개발 업무(경영지원/ 투자관리) 의 전부를 원래 asana로 관리하고 있었기 때문에 asana를 프로젝트 관리 툴로 사용하기로 결정하였다.
우리 팀에서 asana를 활용하는 법.
우선 우리 팀의 구성은 디자이너 1명, 백엔드 개발자 2명, 프론트엔드 개발자 1명, ML 개발자 1명이다. 대부분의 비개발 업무들은 엔지니어들이 어느정도 담당하고 있는 상황이다.
제품이라는 한 단위에서 각자가 담당하고 있는 개발/비개발 업무가 혼재하고 있기 때문에, 공유가 잘 되어야 하며 원활한 관리가 필요하다.
우리는 “제품 개발” 의 측면에서 세 가지 asana 프로젝트를 관리한다.
Epic 프로젝트

Epic 프로젝트에는 사용자 스토리를 기반으로 큰 기능 단위 태스크들이 존재한다. 유저 스토리의 성격에 따라 파이프라인을 나누었다.
제품 개발 프로젝트
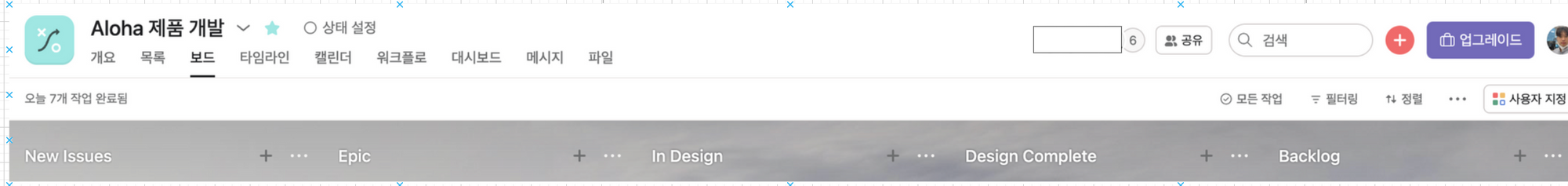
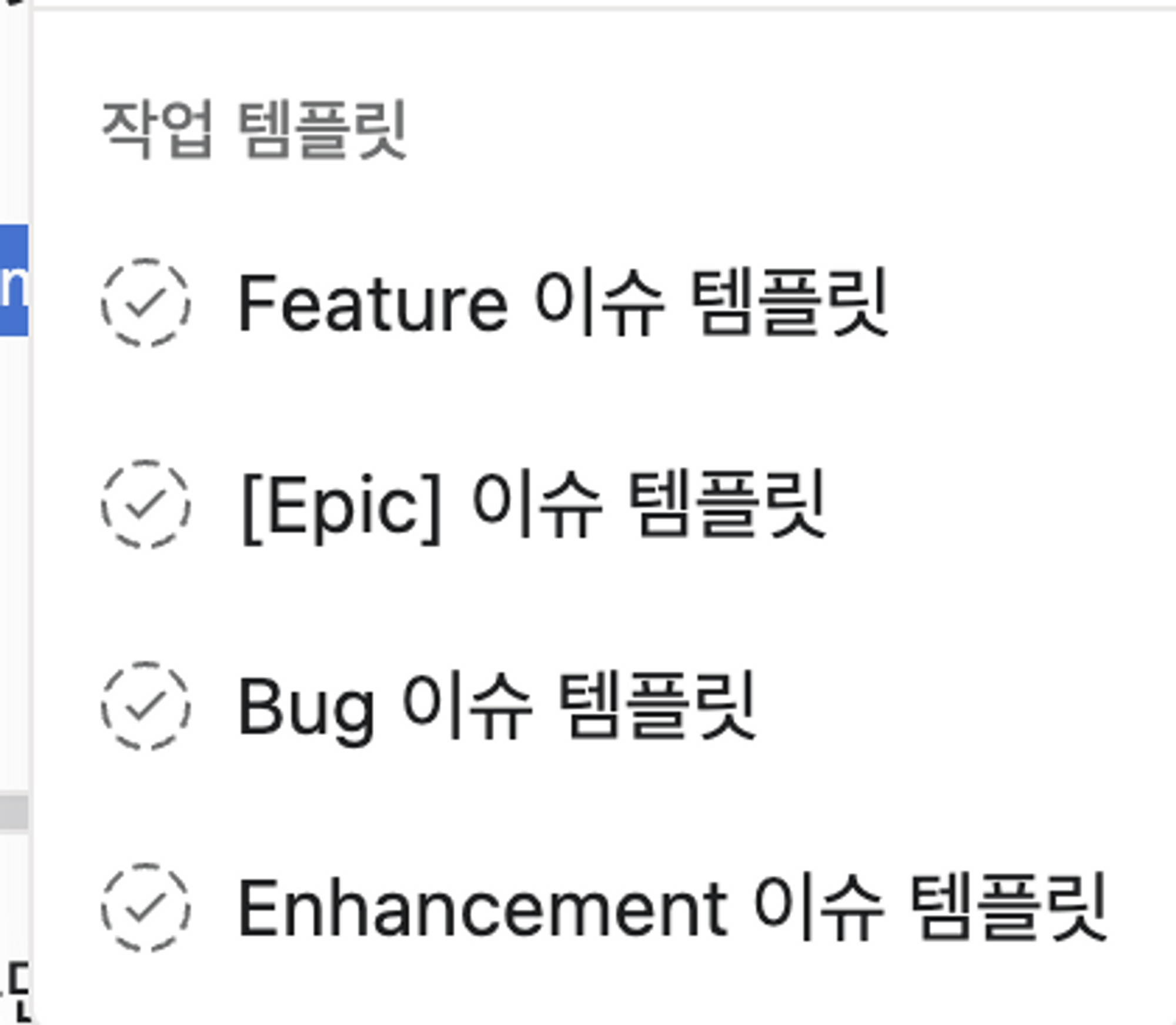
제품 개발 프로젝트는 실제 제품이 개발되기 위한 기획& 디자인 & 개발 이슈들을 관리한다. 제품 개발 이슈를 정확하게 관리하기 위해 이슈 성격에 따라 템플릿을 만들었다.
각 태스크들의 상태를 용이하게 관리하기 위해 여러가지 파이프라인이 존재한다. 우리는 이 파이프라인을 보고 기획 & 디자인 파트의 태스크가 얼만큼 진행되고 있는지 파악하고, 개발을 진행한다.
파이프라인 관리


각 파이프라인을 설명하면
-
New Issues: 새로 발견된 이슈이다. 아직 진행하기로 검증된 이슈는 아니다. -
In Design: 디자인 및 기획이 진행중인 이슈이다. -
Design Complete: 디자인 및 기획이 완료된 이슈이다. 작업이 완료되면 figma 링크를 태스크에 삽입하여, 개발자가 바로 확인하고 관련된 개발 작업들을 추가한다. -
Backlog: 바로 진행 가능한 이슈들의 모음이다. New Issues들 중 진행하기로 한 작업을 Backlog에 옮긴다. -
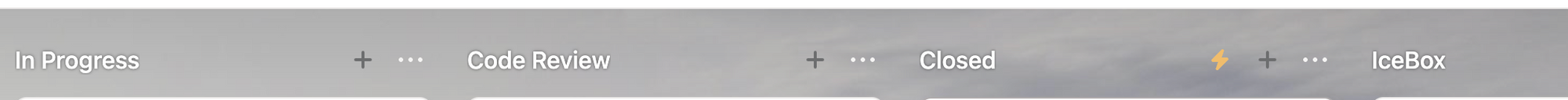
In Progress: 개발 진행 중인 이슈들이다. -
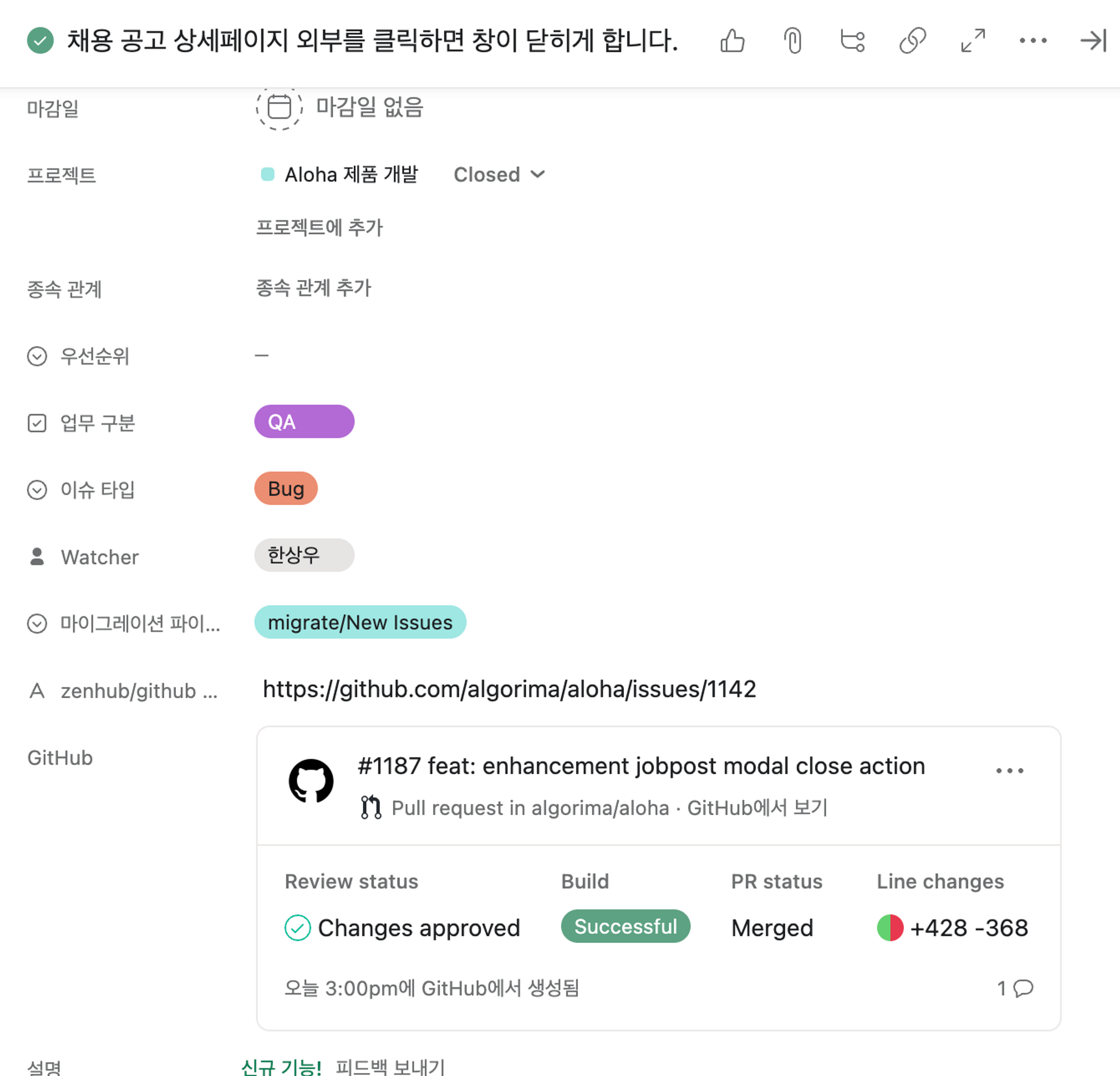
Code Review: 개발이 완료되어 코드 리뷰가 진행중인 이슈들이다. 우리는 asana와 github 을 연동하는 github action을 짜서 PR description에 asana URL을 넣으면 자동으로 asana 태스크에 해당 PR이 연결되도록 구성하였다.연결된 이슈는 다음과 같이 볼 수 있다.

-
Complete: 개발이 완료된 이슈들이다. PR이 머지되면 자동으로 연관된 asana 태스크는 complete 처리되고 해당 파이프라인으로 이동된다. -
Icebox: 지금 당장 진행하기에 어렵거나, 중요도가 낮은 이슈이다.
태스크 생성 탬플릿
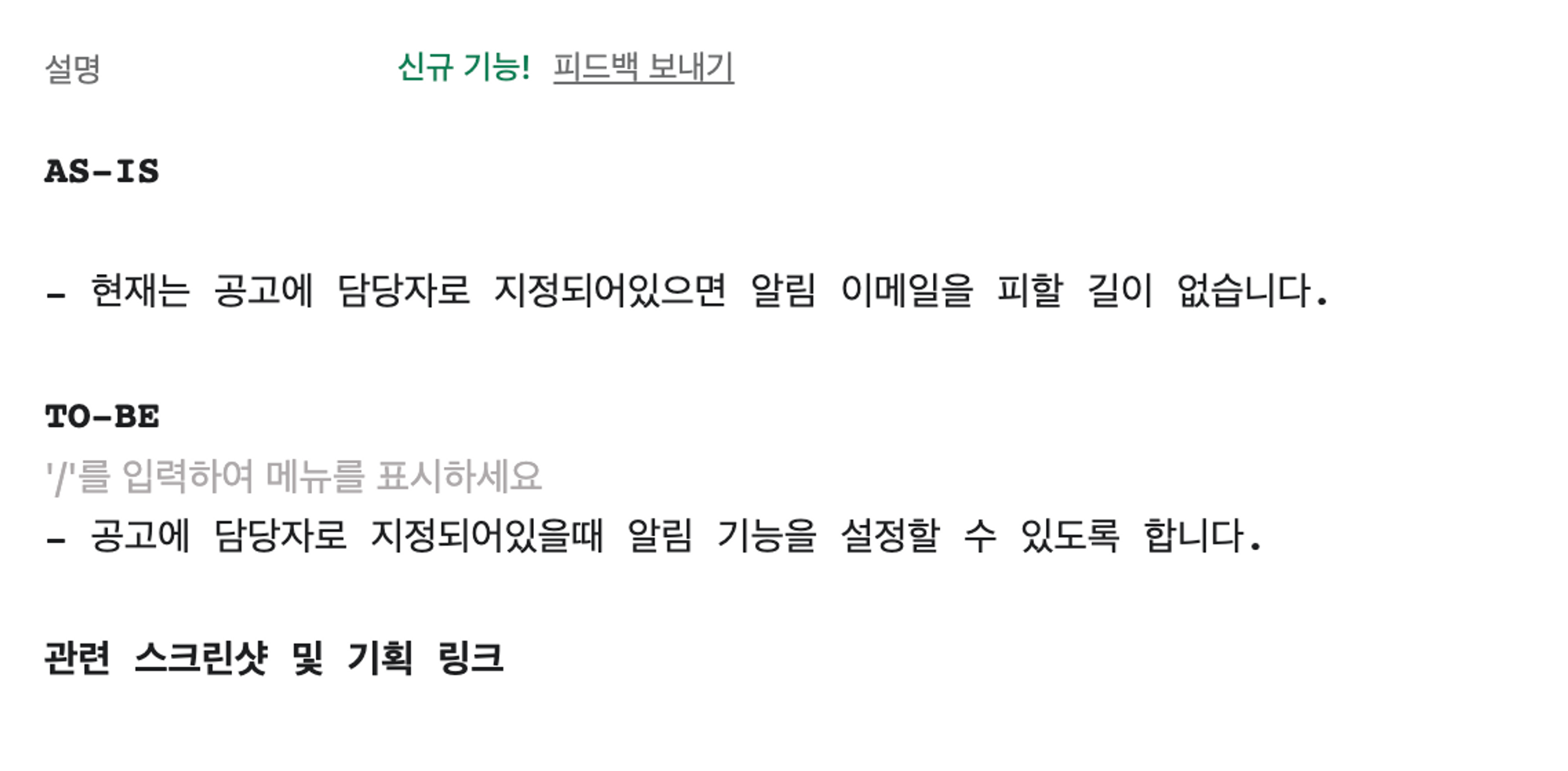
태스크 생성 탬플릿을 지정해서 이슈에 대한 상세한 설명을 작성하도록 하여, 어느 팀원들도 태스크 설명을 읽고 진행할 수 있도록 하였다.

다음은 Enhancement 이슈 템플릿의 예시이다.

스프린트 프로젝트
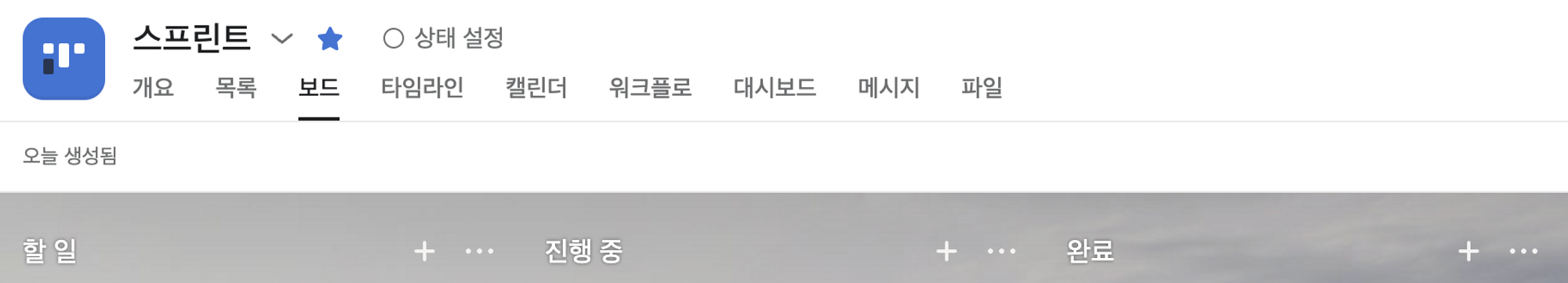
스프린트 프로젝트의 경우 2주 단위의 스프린트 기간마다 생성 되며, 제품 개발 프로젝트의 태스크들 중 이번 스프린트에 진행해야할 것들을 추가한다. 이 프로젝트의 목적은 우리가 스프린트 회고 시 달성율을 확인하기 위함이다.

스프린트 파이프라인은 최대한 단순화 시켰다.
도입 후기
- github ↔ asana가 생각보다 연동이 잘 되어 개발 태스크 상태 업데이트의 자동화가 가능해서 편해졌다.
- 스프린트 회고 시 상태 점검이 편해졌다.
- 하나의 제품을 개발하는데 notion, zenhub, asana 세 가지 툴을 써서 불편했던 점이 개선되었다.
- 태스크를 체계적으로 관리한 이후 프로덕트에 심각한 버그나 개선점들을 놓치지 않고 반영할 수 있었다.
사실 너무 바쁠 때는 이런 프로젝트 관리 프로세스가 생산성을 떨어뜨린다고 생각한 적이 있었다. 그러나, 회고를 해보니 체계적인 프로젝트 관리 방법이 없다면 일을 두 번하게 되거나, 중요한 이슈를 놓치는 경우가 많다는 것을 깨달았다.
이러한 프로세스 도입한 이후 스프린트 기간 내 하기로 했는데 놓친 이슈들 혹은 뜻하지 않게 발견하여 해결이 필요한 이슈들을 스프린트 기간 내 꼭 챙길 수 있게 되었고, 또 기획 & 디자인 업무의 진행상황도 보고 바로 개발 태스크로 진행할 수 있어서 팀의 생산성이 많이 증대되었다고 느꼈다.